摘要
本项目实现目的为巩固vue学习成果。通过实现一个简单的备忘录,复习vue的生命周期、vue组件间通信、router路由与vuex存储,并使用webpack进行项目构建。页面设计来自他人,代码设计均由本人独立完成。
样式
(写了适应性,但有句话说的好,用户买大屏是为了看更多内容而不是看更大的字,所以事实上最好还是分成两个媒体查询文件写比较好,1024大屏一个,往下平板手机一个。本demo由于时间关系,目前只以媒体查询+栅格+rem的方式来进行适配)
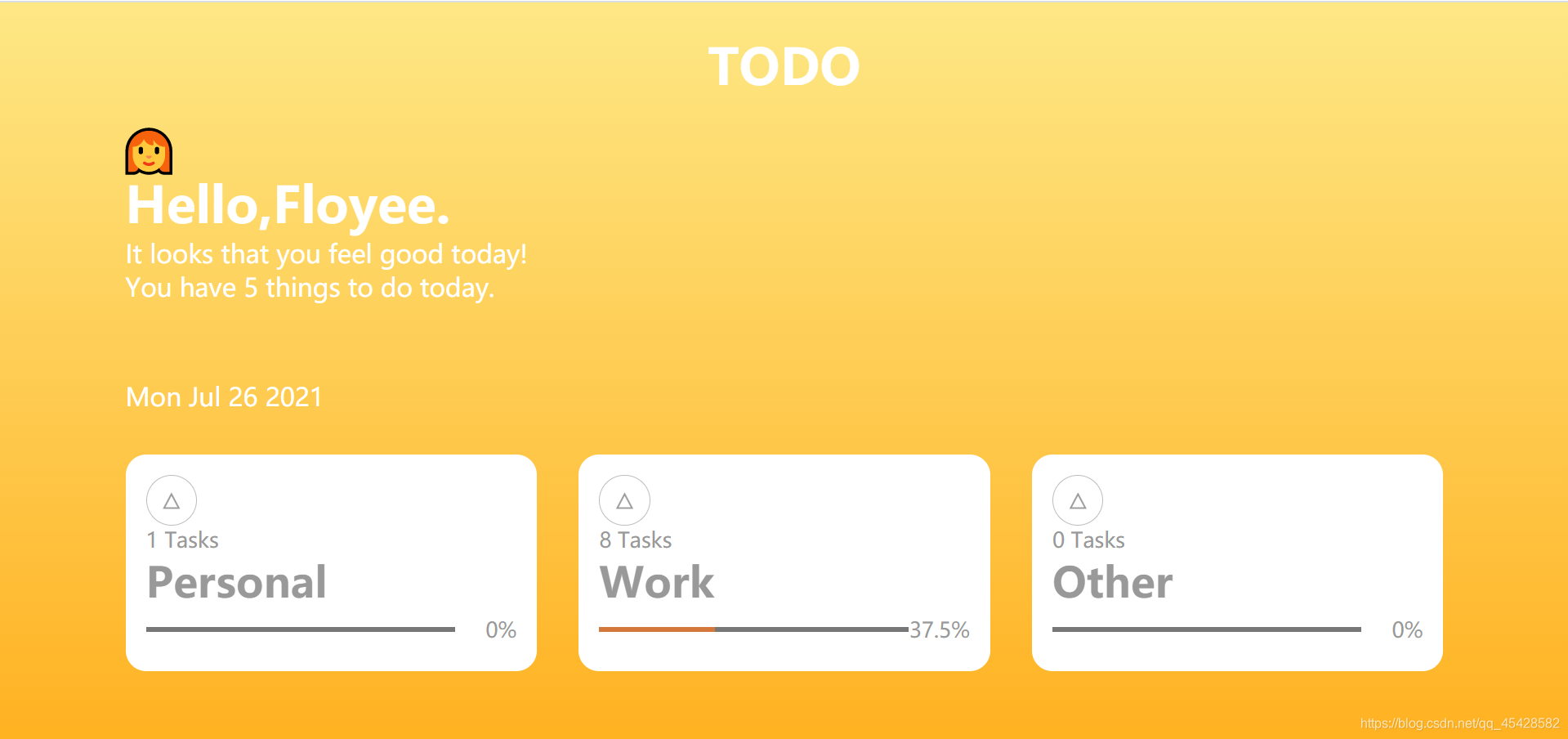
主页面: todo页面 显示用户名与今日的未完成的任务数量,往下罗列任务卡。背景色与任务卡做了用户响应效果,任务卡中显示任务类型、数量与完成进度条。

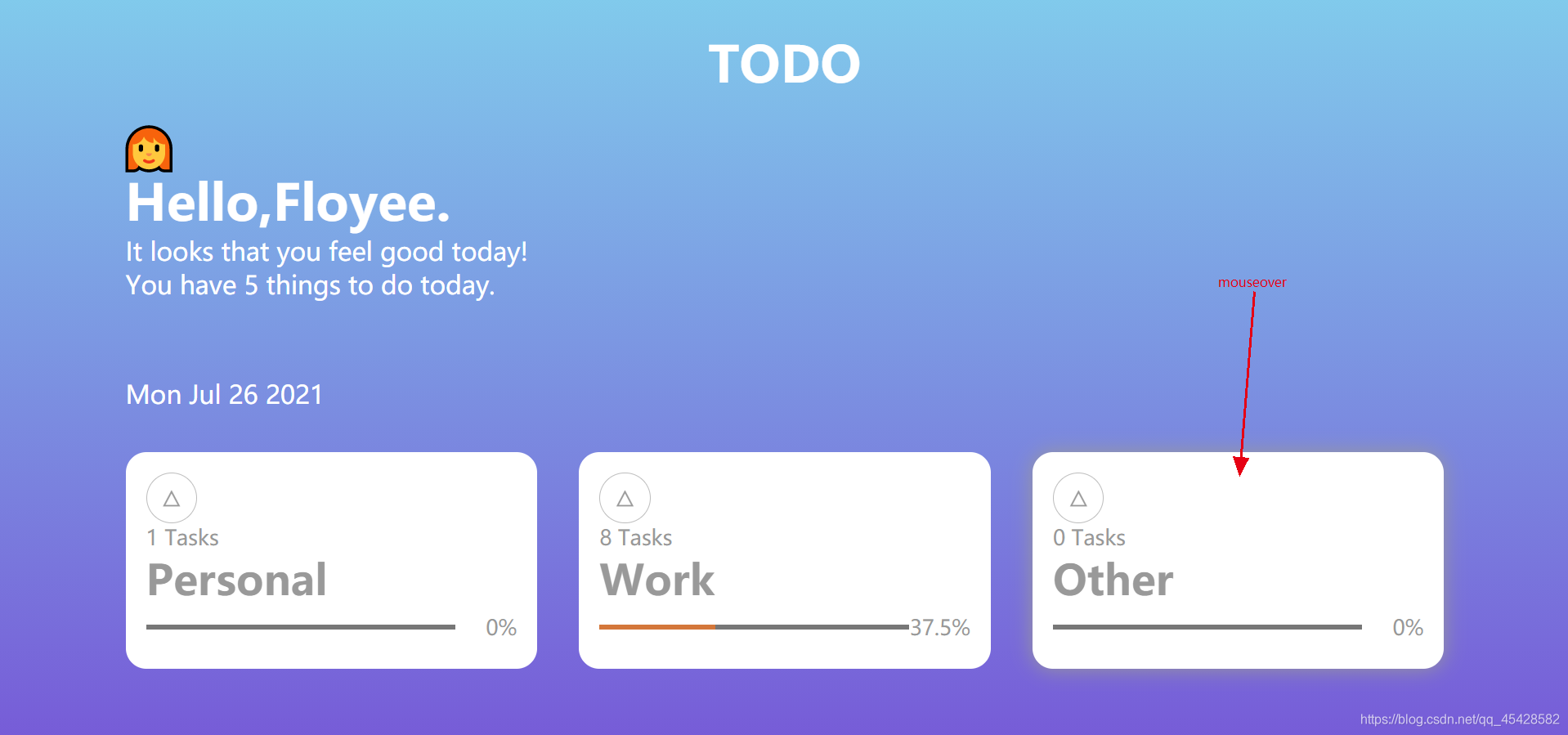
mouseOver,背景色过渡渐变,任务卡增加阴影效果。

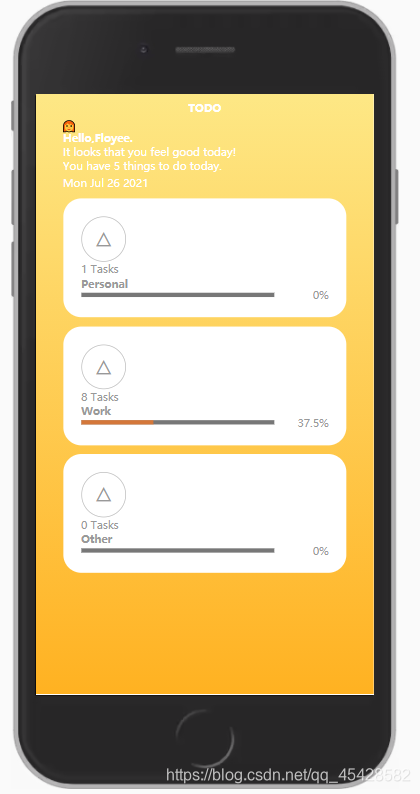
此为手机端适配效果。

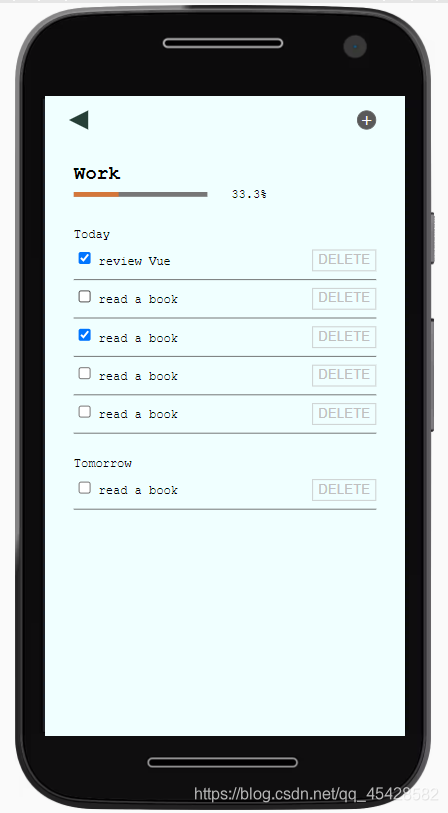
详情页:用户点击进入任务卡后进入任务详情页,可添加任务或者删除任务。进度条会随之改变。任务为0时进度条为0。
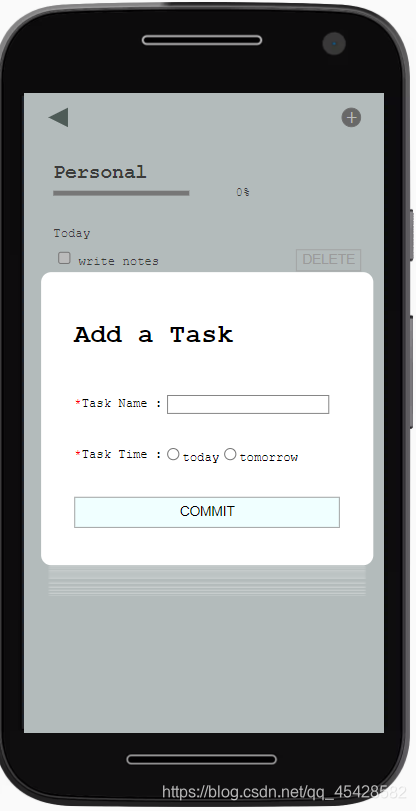
以下为手机端界面,电脑端差不多。

添加任务时弹出添加框,设置背景遮罩与animation动态效果。

Demo功能
记录今日事项与明日事项,简单的时间管理工具。
过一日,明日事项自动更新为今日事项。
主要实现方式
- 目录结构
/*
/build : webpack构建文件。内有webpack.config.js/webpack.dev.js/webpack.prod.js三个文件,区分生产环境与调式环境。
/dist : 构建代码的出口
/node_modules: 用到的工具包
/public : 存放入口index.html
/src: 源文件所在地。src内部构建如下所示:
/assets: 存放图片与公共数据
/bus: 总线组件配置
/comp: 组件
/router: v-router配置
/store: vuex配置
/utils: 通用函数
/views: 页面组件
App.vue: app,挂载其他页面
main.js: 将appa挂在到'#app'元素上
余下为其他的配置文件,如package.json为项目配置文件。
*/
- 设计页面:Home与vue。在views目录下构建。设计布局。使用animation拥有动态效果。
- 配置路由:/ 配置到home页面。使用history模式。
- 设计组件:任务卡组件与进度条组件。在comp目录构建。
任务卡需要从父对象上获取任务类型。需要像父对象发送“切换背景模式”的信号。props传递数据,采用 $emit 和 $on 进行消息传递。
进度条需要从父对象上获取任务数与已完成任务数,计算百分比并进行显示。显示进度条的进度,以两个重叠的进度条进行设计,其中一个绑定动态style设定计算后的宽度。呈现出进度条的变化。 - vuex存储任务列表,使用commit进行新任务的提交与旧任务的删除。
- 为记录存储状态,使用localstorage进行存储。
- 设置响应式:使用媒体查询+rem+栅格模式。栅格模式设计下,首页为1024宽屏幕时为3列,小于1024px则为单列显示。
遇见的问题
- 背景动态效果。背景原先设置了渐变色,直接通过:style绑定背景类。但是background的切换无法通过transition-time进行时间控制,切换无过渡效果很糟糕,但background-color不能设置渐变色。而后使用position:absolute定位三个div,通过动态类绑定,以opacity:0和opacity:1两个工具类进行显隐控制。opacity可由过渡效果控制。
- 弹框上升弹出动态效果。对话框采用了绝对定位,想使用transform属性对transformY进行控制,transformY(-1000px),动画终点设置为50%。然而在display不为none以后会造成页面拉伸。而后发现transformY(-60%)同样能实现向上弹出的效果(主要原因是弹出时间本就短,从底部弹出和从下移一点的位置上移,效果差不多)
- 数据存储。使用vuex进行任务列表的存储,各个页面可以直接获取到store中的数据状态并进行显示。再使用localstorage进行task存储。
- 响应式。在app.vue中以全局模式设置栅格与栅格类。使用grid-column的span设置扩展列。
总结
在一个小项目中巩固了组件设计、传值、以及路由与存储的知识。待改进的地方还有很多,由于时间限制没有实现非常完全,如localstorage数据加密、输入控制、响应效果等。另外小项目中使用vuebus就可以实现简单通信了。webpack搭建的控件仍在学习中,遇见了不少版本适配的问题,用的w4而不是w5。
源代码
ShenMu-X github 的 myNote 项目。有需自取。