什么是React
介绍描述
- 用于动态构建用户界面的 JavaScript 库(只关注于视图)
- 由Facebook开源
React的特点
- 声明式编码
- 组件化编码
- React Native 编写原生应用
- 高效(优秀的Diffing算法)
React高效的原因
- 使用虚拟(virtual)DOM, 不总是直接操作页面真实DOM。
- DOM Diffing算法, 最小化页面重绘。
React 基础
react使用方法
案例 hello word
创建方法一 原生 js 创建
- 新建一个 html 文件并创建一个容器
<body>
<div id="app"></div>
</body>
- 引入 react 的核心文件
!!! react.development.js 必须要在 react-dom.development.js 上面引入
<!-- react 核心库 -->
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<!-- 支持 react 操作DOM -->
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
- 在 js 中的内容
<script type="text/javascripe">
<!-- React 是引入 react.development.js 后新增的一个 api 它也有 js 中的 createElement 方法 -->
<!-- 使用 js 的方法创建虚拟DOM -->
const vdom = React.createElement('div', {id:'haha'},"冲冲冲")
<!-- ReactDOM 是引入 react-dom.development.js 后新增的一个 api 它下面有一个 reder 方法可以把虚拟 DOM 放到指定好的容器中 -->
ReactDOM.render(vdom, document.getElementById("app"))
</script>
创建方法二 使用 react 新增的 JSX 语法
- 新建一个 html 文件并创建一个容器
<body>
<div id="app"></div>
</body>
- 引入 react 的核心文件
!!! react.development.js 必须要在 react-dom.development.js 上面引入
<!-- react 核心库 -->
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<!-- 支持 react 操作DOM -->
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<!-- 编译 jsx 为 js -->
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
- 在 js 中的内容
<!-- !!!注:script 标签这里一定要写 type="text/babel" 不然他会默认使用js的编辑方式进行编译 写他的作用是告诉浏览器这里面的代码要使用 babel 编译-->
<script type="text/babel">
// 1.创建虚拟dom
const vdom = <h1 id="aa">hello,react</h1> // 此处一定不要写引号因为不是字符串
// 2.2.渲染虚拟dom到页面
// ReactDOM.render(虚拟dom,容器)
ReactDOM.render(vdom, document.getElementById("app"))
</script>
搭建 react 脚手架
-
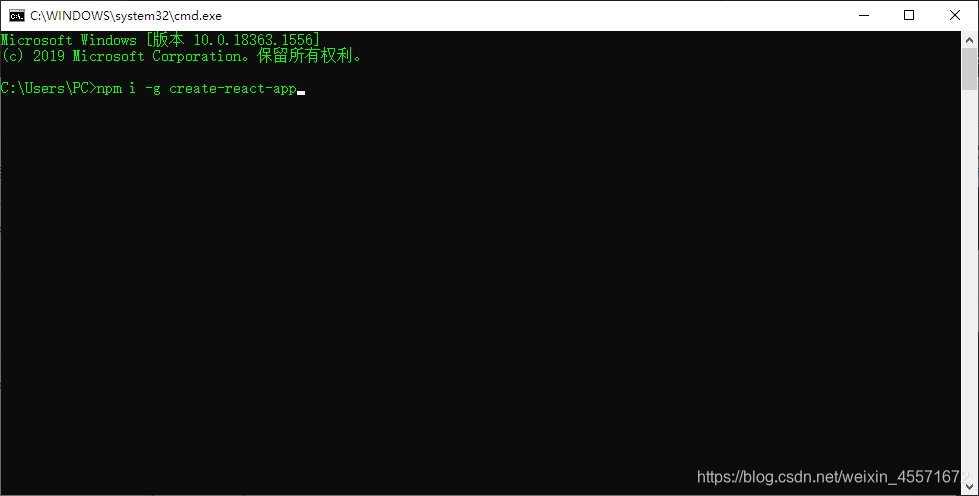
使用 npm i -g create-react-app 命令安装 搭建 react 的组件

-
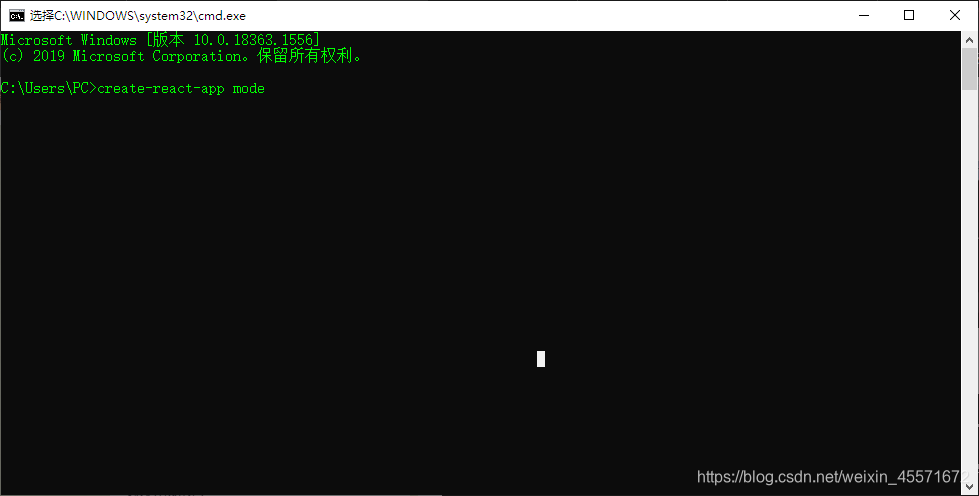
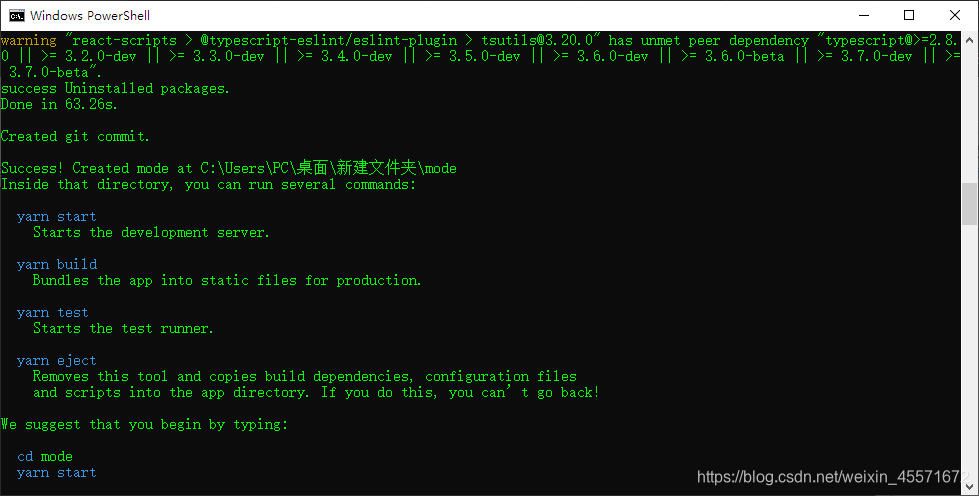
打开 cmd 窗口 执行 create-react-app 项目名称 创建项目

-
执行 cd 进入项目目录

-
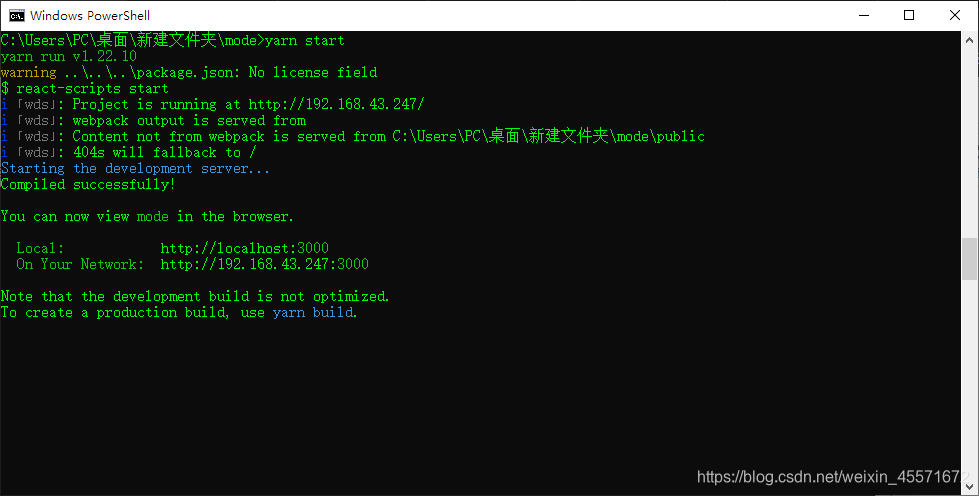
执行 npm start 运行项目

列表遍历
- 新建一个 html 文件并创建一个容器
<body>
<div id="app"></div>
</body>
- 引入 react 的核心文件
!!! react.development.js 必须要在 react-dom.development.js 上面引入
<!-- react 核心库 -->
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<!-- 支持 react 操作DOM -->
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<!-- 编译 jsx 为 js -->
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
- 在 js 中的内容
<!-- !!!注:script 标签这里一定要写 type="text/babel" 不然他会默认使用js的编辑方式进行编译 写他的作用是告诉浏览器这里面的代码要使用 babel 编译-->
<script type="text/babel">
const arr = [1, 2, 3, 4, 5];
const listdata= arr.map((i) =>
<li>{i}</li>
);
ReactDOM.render(
<ul>{listdata}</ul>,
document.getElementById('example')
);
</script>
总结
本篇文章主要讲述了 react 的基础使用方法和脚手架的搭建
还有一些单页面使用时的注意向