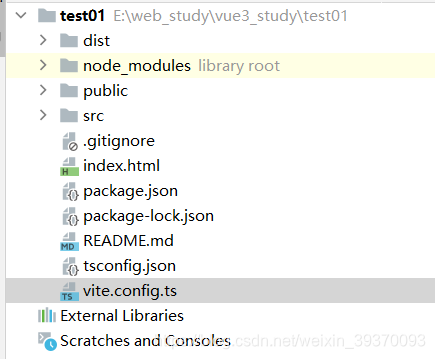
项目目录

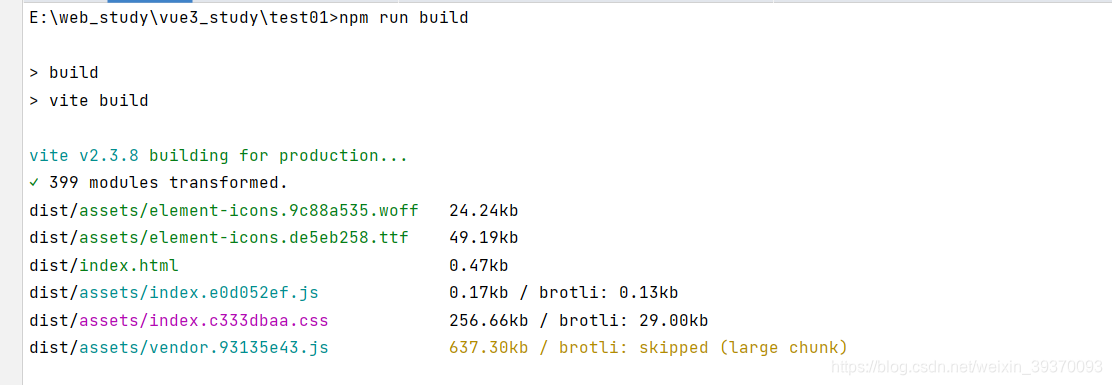
vite的配置都在根目录下面的?vite.config.ts里面,在没有对其进行打包配置时,默认的打包的入口就是根目录的【index.html】。这时候我们直接运行 npm run build就会打包相应的文件:

(ps:为什么默认是.html文件那?因为vue是单页面应用也就是最后打包的html只有一个。vite也提供多入口,但我不再本文继续描述了)
但是如果我们的目录结构改变了 ,比如:
 ?
?
?在此时打包就会报错:
Could not resolve entry module (index.html).
error during build:
Error: Could not resolve entry module (index.html).
at error (E:\web_study\vue3_study\test01\node_modules\rollup\dist\shared\rollup.js:164:30)
at ModuleLoader.loadEntryModule (E:\web_study\vue3_study\test01\node_modules\rollup\dist\shared\rollup.js:19708:20)
at processTicksAndRejections (internal/process/task_queues.js:97:5)
at async Promise.all (index 0)
?原因就是默认的打包入口 根目录的index.html删除了。这时候就需要对vite.config.ts进行配置了:
export default defineConfig({
plugins: [vue()],
build:{
rollupOptions:{
input:'src/pages/default/index.html'
}
}
})build.rollupOptions.input即为打包的指定入口。