Bootstrap响应式Web开发(一)
目录
一、Bootstrap的概念、特点及组成
Bootstrap是一款非常优秀的Web前端框架,其灵活性和可扩展性加速了响应式页面开发的进程。Bootstrap遵循移动优先的原则,在开源之后迅速受到开发人员的追捧,推动了响应式技术的发展
1、基本概念:Bootstrap是一个基于HTML、CSS和JavaScript语言编写的框架,具有简单、灵活的特性,拥有样式库、组件和插件,常用来开发响应式布局和移动设备优先的Web项目,能够帮助开发者快速搭建前端页面
2、特点:丰富的组件库、响应式设计、移动设备优先、浏览器支持、低成本,易上手、CSS预编译、框架成熟
3、组成
- 基本结构:Bootstrap提供了一个带有网格系统、链接样式、背景的基本结构
- CSS样式库:Bootstrap自带了全局的CSS样式,并预先定义了基本的HTML元素样式、可扩展的class
- 布局组件:Bootstrap包含了丰富的组件库,提供了十几个可重用的组件
- 插件:Bootstrap提供了一些基于jQuery(一个用于简化JavaScript编程的库)构建的可选插件
二、浏览器
1、PC端的浏览器
①浏览器按照设备类型来划分,主要包括PC端浏览器和移动端浏览器
②浏览器内核主要包括Blink、WebKit和Trident等
③PC端的浏览器主要包括Google(谷歌)公司的Chrome浏览器、Mozilla公司的Firefox浏览器、和Edge浏览器等
2、移动端设备
①移动端设备主要包括Android、iOS等手机设备。
②屏幕尺寸非常多,手机分辨率和大小也不尽相同,碎片化严重
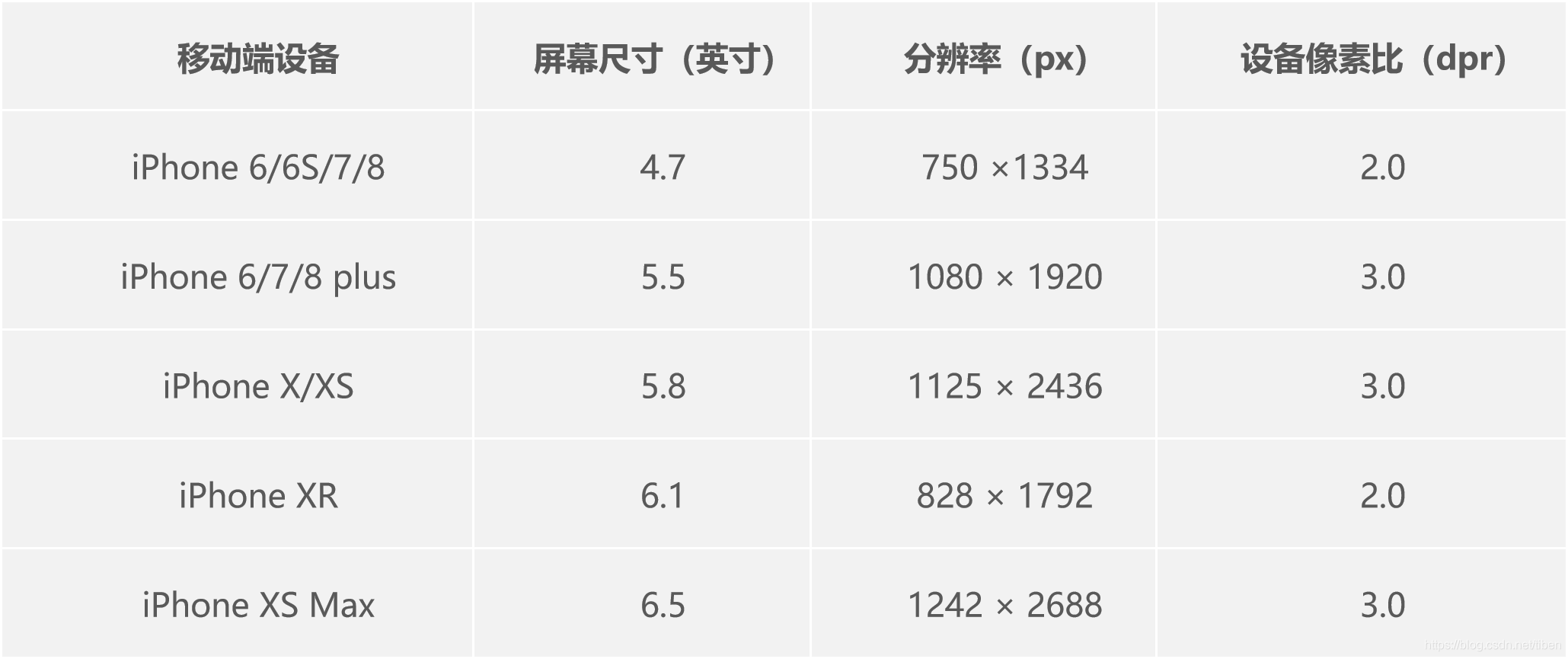
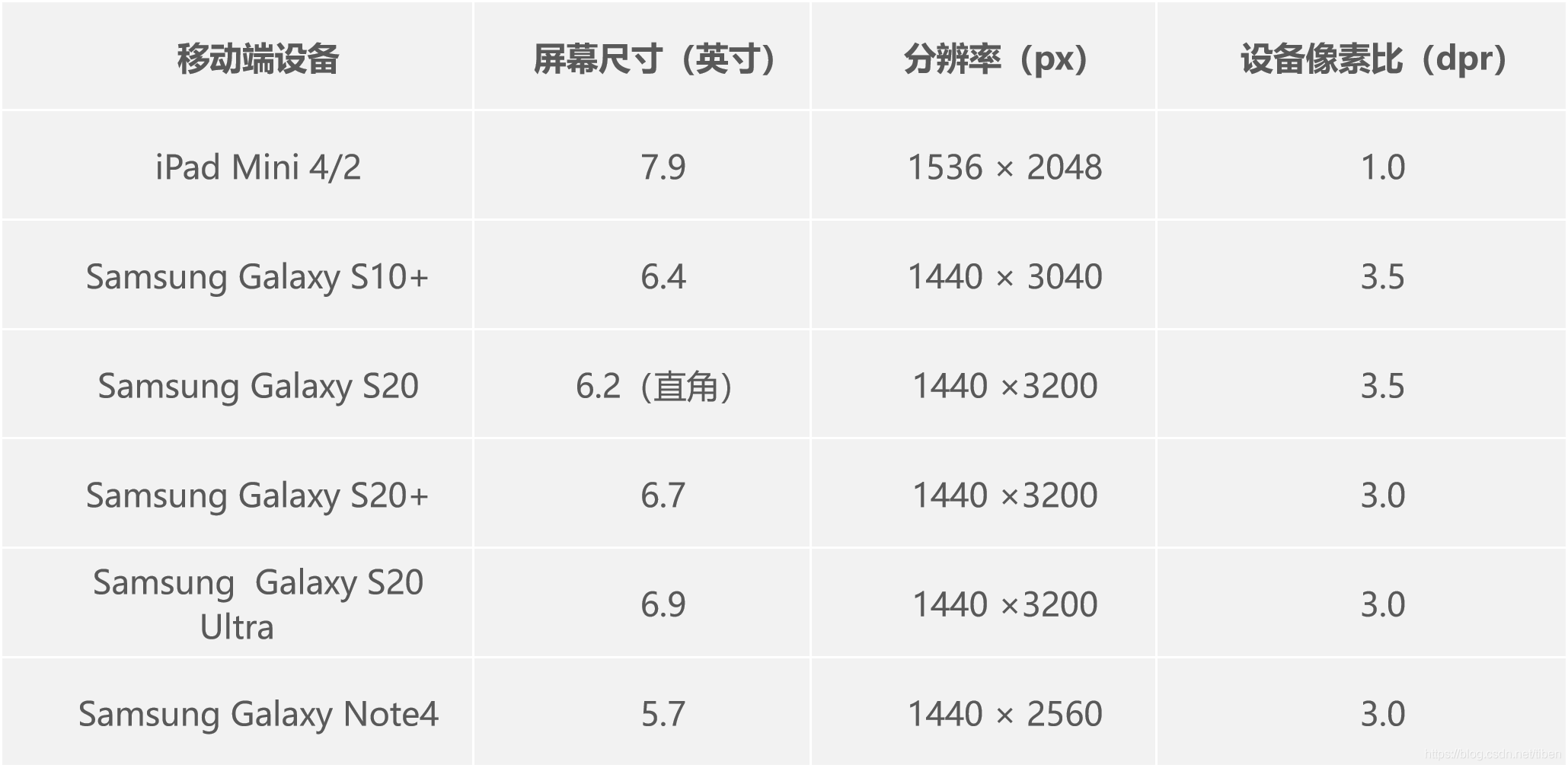
③常见的移动端设备的屏幕尺寸


- 移动端的浏览器主要包括Android Browser和Mobile Safari,以及国产浏览器
- 浏览器的内核主要是Webkit内核,对HTML5提供了很好的支持
- 国产浏览器主要包括UC浏览器、QQ浏览器和百度浏览器等
- 移动Web开发使用HTML、CSS和JavaScript等基本语言
- 移动端Web项目的呈现依赖于移动端浏览器
注:移动Web开发需要注意的两点 - 移动端设备受屏幕尺寸限制
- 移动端的操作方式的改变
三、Visual Studio Code
1、Visual Studio Code(简称VS Code)是由微软公司推出的一款免费、开源的代码编辑器。它的的特点是简单、便捷、高效
2、优势
- 轻巧极速,占用系统资源较少
- 具备语法高亮显示、智能代码补全、自定义快捷键和代码匹配等功能
- 跨平台。VS Code编辑器是跨平台的(支持Mac、Windows和Linux),可以在不同平台来进行项目开发
- 主题界面的设计比较人性化。VS Code编辑器可以快速查找文件并直接进行开发,可以通过分屏显示代码,可以自定义主题颜色(默认为黑色),也可以快速查看最近打开的项目文件和查看项目文件结构
- 提供丰富的插件。用户根据需要自行下载和安装插件,并使用此插件提供的功能
四、移动端开发主流方案
1、单独制作移动端页面
①优势
可以充分考虑到平台的优势和局限性
创建良好的用户体验设计
网页在移动设备上加载更快
②劣势
移动端网站会产生多个URL(PC端一套URL,移动端一套URL)
维护成本会增加,工作量比较大
重定向移动网站需要花费一些时间,需要对搜索引擎做一些处理
单独制作移动端页面,通常的做法是不改变原有的PC端页面,然后针对移动端单独开发出一套特定的版本
2、制作响应式页面
响应式页面指的是同一页面在不同屏幕尺寸下实现不同的布局,从而使一个页面兼容不同的终端。响应式开发主要是为了解决移动互联网浏览的问题
响应式页面的优点
- 可以跨平台。响应式开发具有跨平台的优势,能够快捷地解决多终端设备的显示适配问题
- 便于搜索引擎收录,无论在移动端设备还是PC端上访问的都是同一个链接地址,这样就减少了权重的分散。让网站对搜索引擎更加友好
- 节约成本。响应式网站可以兼容多个终端,开发者不需要为各个终端编写不同的代码。对于开发者而言,减少了大量重复的工作,提高了工作的效率;对于公司而言,节省了人员开支,降低了开发成本
五、移动Web开发基础
(一)视口
1、概念:视口(Viewport)最早是由苹果公司在推出iPhone手机时发明的,其目的是为了让iPhone的小屏幕尽可能完整显示整个网页,它是浏览器显示页面内容的屏幕区域。
2、分类视口主要包括布局视口(layout viewport)、视觉视口(visual viewport)和理想视口(ideal viewport)。视口能将大分辨率尺寸网页缩小显示在手机浏览器上,这样保证网页在手机上看起来更像在桌面浏览器中的样子
(1)布局视口:布局视口是指网页的宽度,一般移动端浏览器都默认设置了布局视口的宽度,布局视口的默认宽度有可能是768px、980px或1024px等(取决于不同移动端设备的设置),这个宽度并不适合在手机屏幕中展示。当移动端浏览器展示PC端网页内容时,由于移动端设备屏幕比较小,布局视口不能像PC端浏览器那样完美地展示网页,网页在手机的浏览器中会出现左右滚动条,用户需要左右滑动才能查看完整的一行内容
(2)理想视口:指对设备来讲最理想的视口尺寸
- 采用理想视口的方式,可以使网页在移动端浏览器上获得最理想的浏览和阅读的宽度。
在理想视口情况下,布局视口的大小和屏幕宽度是一致的,这样就不需要左右滚动页面了 - 在开发中,为了实现理想视口,需要给移动端页面添加标签配置视口,通知浏览器来进行处理
- 为了方便对不同屏幕尺寸的设备进行适配,PC端的Chrome浏览器在开发者工具中加入了模拟移动端屏幕的功能,可以模拟各种手机的显示效果。
利用Chrome浏览器模拟手机屏幕,来观察移动端屏幕的显示效果,可以帮助我们更好地理解视口
案例:利用Chrome浏览器模拟手机屏幕
<body>
<div class="title">新款Android手机</div>
<img src="picture1.jpg" alt="">
</body>
<style>
.title {
font-size: 20px;
color: red;
}
</style>
3、利用标签设置视口
在传统的PC端网页开发中,并没有使用过meta标签来设置视口,此时浏览器会按照默认的布局视口宽度来显示网页。如果希望网页在浏览器中以理想视口的形式呈现,就需要利用标签设置视口,在标签中,将name属性设为viewport,即可设置视口
在标签的基本语法中,将标签的content属性的值设置为“width=device-width”表示通知浏览器,布局视口的宽度应该与设备的宽度一致,示例代码如下
<meta name="viewport" content="width=device-width">
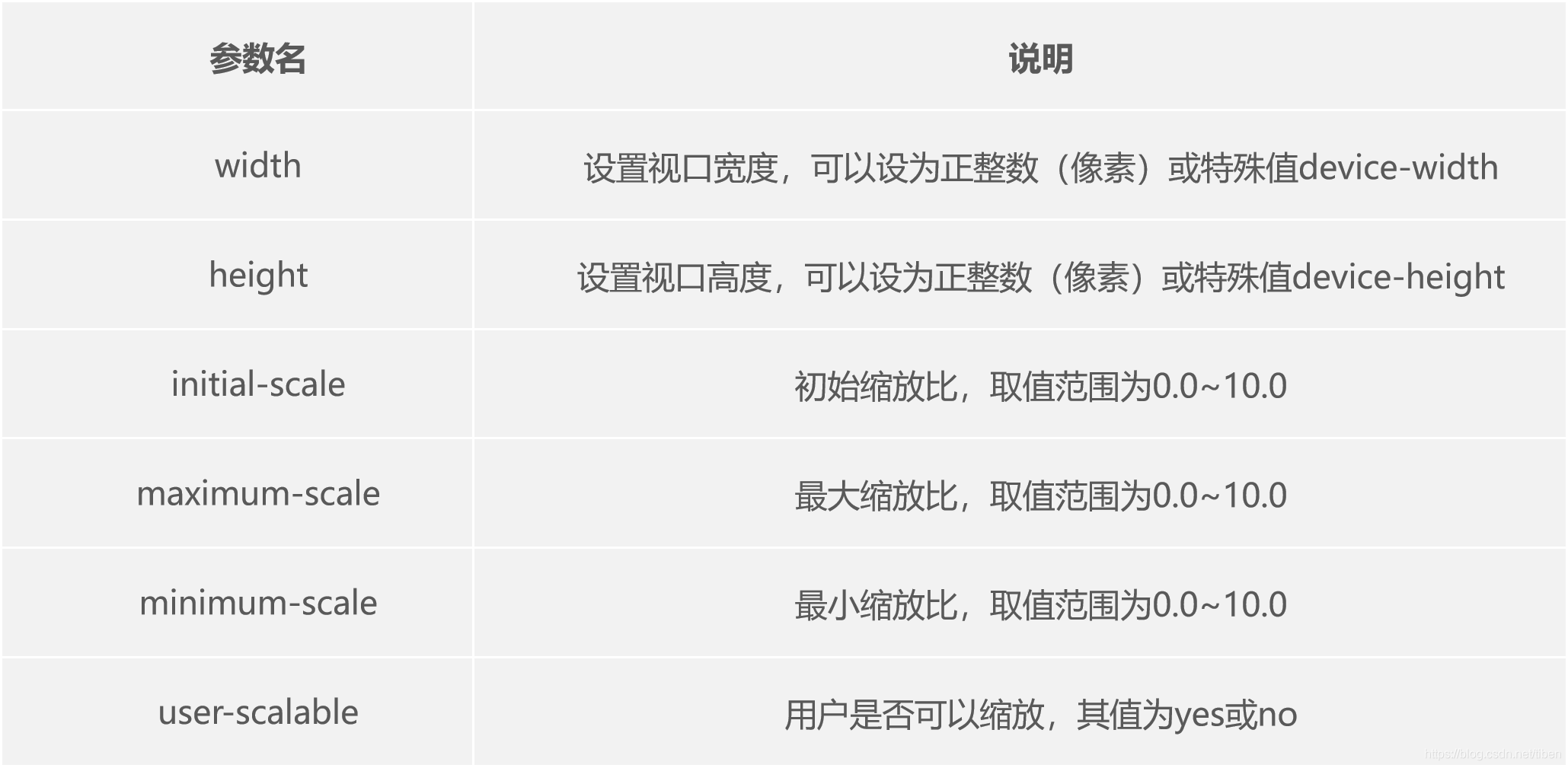
4、视口的常用设置
在使用标签设置视口时,该标签的常用设置参数如下

(二)移动Web页面的样式编写
1、利用Normalize.css初始化默认样式
在传统的PC端Web开发中,一些旧版本的浏览器不符合W3C标准,有些不支持HTML5和CSS3的新特性,给开发人员带来了许多麻烦。
在移动Web开发中,几乎不用担心浏览器的兼容问题,因为移动端的浏览器基本上都是以WebKit内核为主,对HTML5和CSS3的支持非常好
特点:保留默认样式、一致性、模块化开发、文档
2、设置box-sizing为border-box
在CSS3中,通过box-sizing属性可以更改盒子尺寸的计算方式。将box-sizing设为content-box(默认值)时,表示使用传统的计算方式;
将box-sizing设为border-box时,表示使用CSS3的一种新的计算方式,通过这种方式可以解决传统盒子在添加了边框和内边距之后,盒子被撑大的问题
/* 传统计算方式 */
box-sizing: content-box;
/* 新的计算方式 */
box-sizing: border-box;
使用content-box计算方式的盒子模型,其宽度的计算公式如下
盒子的宽度 = CSS中设置的width + border + padding
使用border-box计算方式的盒子模型,其宽度的计算公式如下
盒子的宽度 = CSS 中设置的width
注:当采用border-box计算方式时,CSS中设置的宽度width已经包含了border和padding值,不用担心因为设置了元素的border和padding导致盒子被撑大的问题。这种方式的优点在于,盒子的大小是固定的,不会受到边框和内边距的影响,也不会影响到页面中其他盒子的结构。因此,在移动Web开发中,推荐使用border-box这种计算方式
示例演示content-box与border-box的区别
<body>
<div>content-box</div>
<div>border-box</div>
</body>
<style>
div { width: 100px; height: 100px; padding: 10px; background-color: #eee; }
div:nth-child(1) { border: 10px solid #999; box-sizing: content-box; }
div:nth-child(2) { border: 10px solid #666; box-sizing: border-box; }
</style>
3、设置移动端的特殊样式
在实际开发中,移动Web页面的设计风格更接近App(手机应用),而不是传统的网页。为了有更好的用户体验,我们可以给移动Web页面设置一些特殊样式。
移动端的特殊样式是非标准的,因此加上了私有前缀“-webkit-”,该前缀在WebKit和Blink内核的浏览器中有效,适用于Chrome浏览器和大多数移动端浏览器
在移动Web开发中经常会设置的特殊样式,如表所示

(三)分辨率和设备像素比
1、分辨率
在移动端Web开发的过程中,除了要使用标签设置理想视口之外,还需要解决移动端页面中图片的显示问题。图片的显示是否清晰,与屏幕分辨率、图像分辨率和设备像素比有关
分辨率分为屏幕分辨率和图像分辨率。屏幕分辨率是指一个屏幕上可以显示多少信息,通常以像素(px)为单位来衡量。在同一台设备上,图片的像素点和屏幕的像素点通常是一一对应的
- 屏幕分辨率1920×1080表示水平方向含有1920个像素,垂直方向含有1080个像素,屏幕上总共有2 073 600个像素点
- 在屏幕的大小相同的情况下,如果屏幕的分辨率低(如640×480),则屏幕上显示的像素少,单个像素点比较大,看起来会有种颗粒感
- 在屏幕的大小相同的情况下,如果屏幕的分辨率高(如1920×1080),则屏幕上显示的像素多,单个像素点比较小,看起来会比较清晰
- 图像分辨率500×200表示这张图片在屏幕上按1:1显示时,水平方向有500个像素点(色块),垂直方向有200个像素点(色块)
注:图片的分辨率越低,图片越模糊。图片的分辨率越高,图片越清晰
当图片放大时,图片在屏幕上显示的像素变大,软件通过算法对图像进行了像素补充;当图片缩小时,也是通过算法将显示的图片像素进行减少
2、设备像素比
在传统的PC端和早期的普通手机中,屏幕上的一个像素和网页CSS中的一个像素是完全对应的
随着技术的进步,为了提高屏幕显示的细腻度,高分辨率的屏幕开始流行,一块屏幕可以显示更多的像素
随之产生了一个问题,就是同一个网页在不同分辨率的屏幕下显示效果会有大小差异,因为CSS中使用的像素是一个固定值,它不会因为屏幕分辨率而发生改变
在屏幕尺寸相同的情况下,一个12px的文字在低分辨率的屏幕中的尺寸很大,但在高分辨率的屏幕中尺寸很小
在分辨率非常高的屏幕中,文字会显得特别小,不利于浏览
在高分辨率屏幕中,CSS使用的像素单位和屏幕显示的像素并不是一对一的,将屏幕像素除以CSS像素得到的就是设备像素比。为了解决这个问题,高分辨率设备的操作系统会对网页画面进行缩放,让大小看上去比较舒适,而网页中使用的像素也不必修改。尤其是网页中的文字,在高分辨率屏幕下的显示效果会更加细腻
(四)二倍图
1、概念:二倍图可以理解为当设备像素比很大时,图片会被放大,而放大会让图片看起来模糊。为此,我们可以使用二倍图的方式来提高图片的清晰度。
例如:当一个50px×50px(CSS像素)的图片直接放到iPhone 6/7/8设备中显示时,图片会被放大,长和宽都放大到原来的二倍(iPhone 6/7/8的设备像素比为2),即100px×100px
2、使用方法示例
<body>
<!-- 原图 -->
<img src="images/50.png" alt="">
<!-- 二倍图 -->
<img src="images/100.png" alt="">
</body>
<style>
img:nth-child(2) {
width: 50px;
height: 50px;
}
</style>
3、背景图片的缩放
除了使用标签插入的图片,还会用到背景图片,所以背景图片也需要设置缩放效果。
在CSS 3中,提供了background-size属性用来规定背景图片的尺寸,从而达到背景图片的缩放效果。
background-size设置的宽度和高度可以是像素或百分比。使用background-size的基本语法如下
background-size: 背景图片的宽度 背景图片的高度;
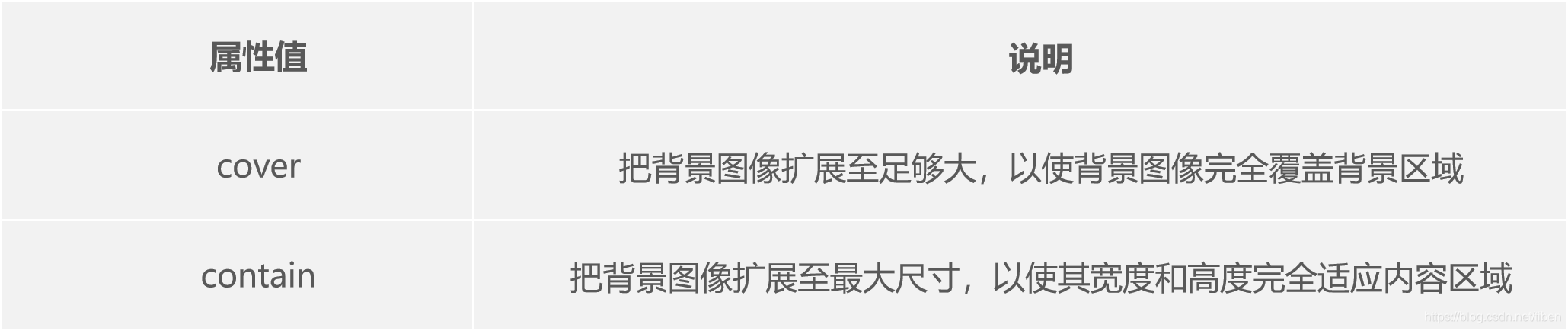
除像素或百分比以外,background-size属性还可以用其他的属性值来实现不同的缩放效果,如表所示

(五)SVG矢量图
1、概念
可缩放矢量图形(Scalable Vector Graphics,SVG)是一种开放标准的描述矢量图形的语言,它基于XML(可扩展标记语言)。在2003年1月,SVG 1.1被确立为W3C(万维网联盟)标准
2、优势:文本可选、开发、读取和修改、文本体积小、可伸缩
3、标签和样式
SVG使用标签的方式定义各种图形,外层标签是<svg>,viewBox可以定义用来观察
SVG视图的一个矩形区域,它的属性主要包括x、y、width、height,用数字表示,
每个数字之间用空格或逗号隔开,表示定义一个在左上角(x, y)坐标位置,
宽度为width,高度为height的矩形。常用属性如表所示

在<svg>标签的内部,可以使用SVG提供的一些预定义的标签来绘制图形
,或者绘制文字。
常用的内部标签如表所示

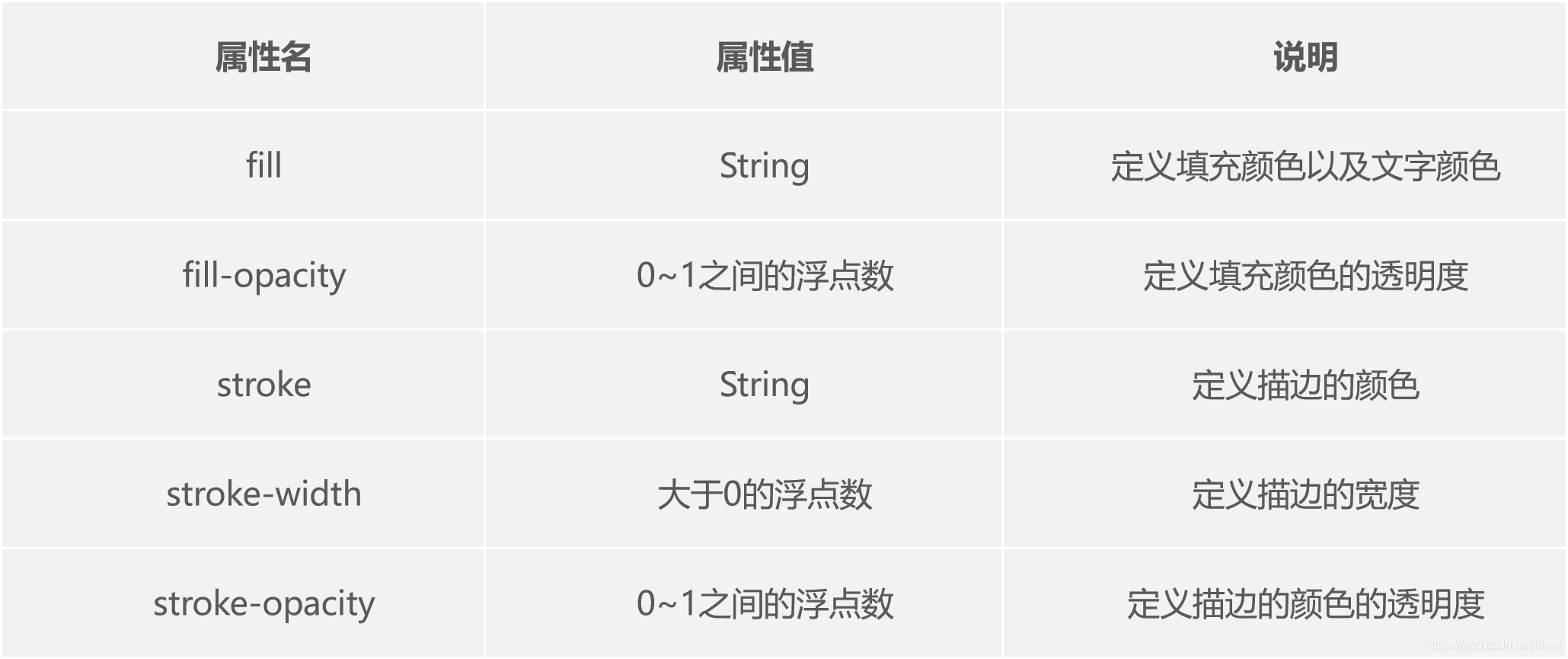
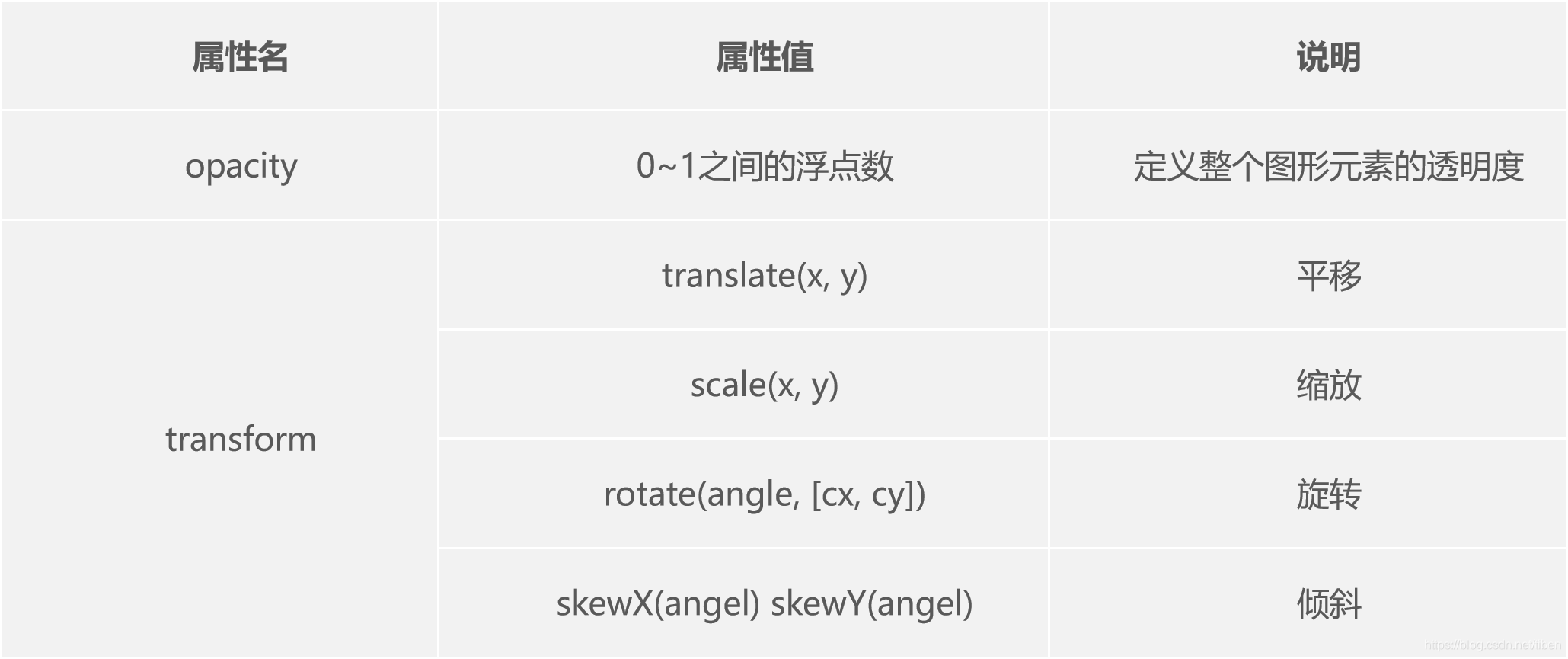
 SVG常用的内部标签还可以通过属性来设置样式,常用的属性如表所示
SVG常用的内部标签还可以通过属性来设置样式,常用的属性如表所示

 4、SVG使用示例
4、SVG使用示例
<body>
<svg width="100%" height="100%">
<circle cx="100" cy="50" r="40"
stroke="black" stroke-width="2" fill="#ddd">
</svg>
</body>