大前端笔记——Vue
一、Vue官网和资源包
https://cn.vuejs.org/v2/guide/
安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
1、下载资源包:npm install 或者 cnpm install
2、启动前端服务器:npm run dev
# 打包正式环境
npm run build:prod
# 打包预发布环境
npm run build:stage
二、Vue.js指令
1、第一个Vue程序
a.导入开发版本的Vue.js
b.创建Vue实例对象,设置el属性和data属性
c.使用简洁的模板语法把数据渲染到页面上
2、el:挂载点
1.el是用来设置Vue实例挂载(管理)的元素
2.Vue会管理el选项命中的元素及其内部的后代元素可以使用其他的选择器,但是建议使用ID 3.选择器可以使用其他的双标签,不能使用HTML和BODY
3、data数据对象
1.Vue中用到的数据定义在data中
2.data中可以写复杂类型的数据
3.渲染复杂类型数据时,遵守js的语法即可
4、v-html 、v-text 、
1.v-html指令的作用是:设置元素的innerHTML , 内容中有html结构会被解析为标签
2.v-text指令无论内容是什么,只会解析为文本
3.解析文本使用v-text,需要解析html结构使用v-html
4、v-on
例如:<div id="app">
<button v-on:click="say()">click</button>
</div>
<script>
var vm = new Vue({
el:app,
methods:{
say:function(){
alert("hello")
}
}
})
1.v-on指令的作用是:为元素绑定事件事件名不需要写on、
2.指令可以简写为@click="调用的方法"
3.绑定的方法定义在methods属性中
4.事件绑定的方法写成函数调用的形式,可以传入自定义参数
5.定义方法时需要定义形参来接收传入的实参
6.事件的后面跟上.修饰符可以对事件进行限制
7. .enter可以限制触发的按键为回车
5、v-show
1.v-show指令的作用是:根据真假切换元素的显示状态
2.原理是修改元素的display,实现显示隐藏
3.指令后面的内容,最终都会解析为布尔值
4.值为true元素显示,值为false元素隐藏
6、v-if
1.v-if指令的作用是:根据表达式的真假切换
2.元素的显示状态本质是通过操纵dom元素来切换显示状态
3.表达式的值为true,元素存在于dom树中,为false,从dom树中移除
4.频繁的切换v-show,反之使用v-if,前者的切换消耗小
7、v-for
1.v-for指令的作用是:根据数据生成列表结构
2.数组经常和v-for结合使用
3.语法是( item,index ) in数据
4.item和index可以结合其他指令一起使用
5.数组长度的更新会同步到页面上,是响应式的
8、v-model
1.v-model指令的作用是便捷的设置和获取表单元素的值
2.绑定的数据会和表单元素值相关联
3.绑定的数据——表单元素的值
三、交互和生命周期
1、前后端交互原理
 #### 2、Axios基本介绍
#### 2、Axios基本介绍
? 1.Axios中文地址:https://www.kancloud.cn/yunye/axios/234845
? 2.作用:
? 从浏览器中创建XMLHttpRequests
? 从node.js 创建http请求
? 支持Promise API
? 拦截请求和响应
? 3.安装
? npm install axios
? 4.Axios 常用的API方法
anxios.get(url[,config])
anxios.post(url[,data[,config]])
3、重要的钩子函数
created
mounted
四、组件、props
Element地址:https://element.eleme.cn/#/zh-CN/component/installation
五、项目环境配置
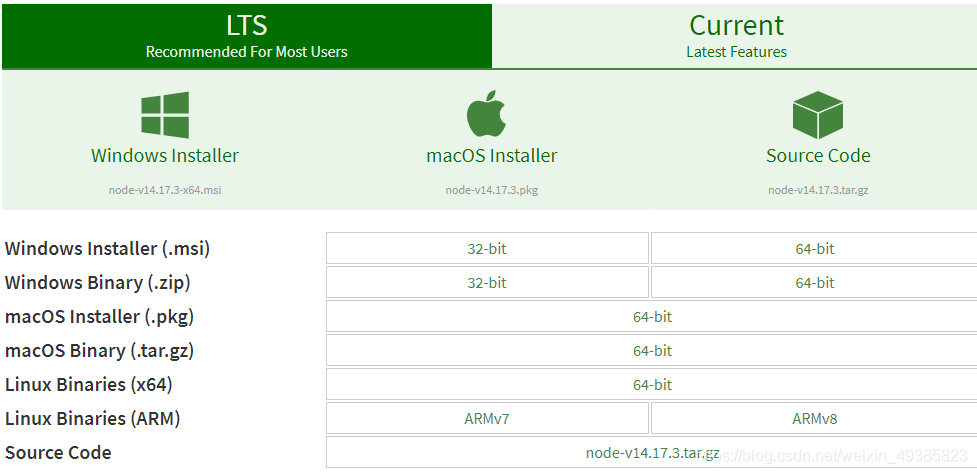
1、安装node.js
? JavaScript运行时环境(runtime)
? 下载地址:https://nodejs.org/en/download/

? 安装好之后,打开cmd窗口查看

2、项目环境初始化

六、路由配置
1、路由的作用:
1.根据url锚点路径,在容器中加载不同的模块,本质作用是做页面导航
2.完成SPA (Singal Page Application)的开发
一种特殊的Web应用。它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML、JavaScript、CSS。
一旦页面加载完成,SPA不会因为用户的操作而进行页面的重新加载或跳转,而是利用JavaScript动态的变换HTML(采用的是div切换显示和隐藏),从而实现UI与用户的交互。
2、路由功能引入
? 1.路由官网:https://router.vuejs.org/zh/installation.html
? 2.直接下载 / CDN
? https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com 提供了基于 NPM 的 CDN 链接。上面的链接会一直指向在 NPM 发布的最新版本。你也可以像 https://unpkg.com/vue-router@2.0.0/dist/vue-router.js 这样指定 版本号 或者 Tag。
? 在 Vue 后面加载 vue-router,它会自动安装的:
<script src="/path/to/vue.js"></script>
<script src="/path/to/vue-router.js"></script>
? 3.NPM
npm install vue-router