visibilitychange事件是指当浏览器的某个标签页切换到后台或者从后台切换到前台时,会触发该事件。可以用来判断当前页面可见性的状态,用于判断当前页面是否是最小化状态。
onload事件
onload事件会在页面或者图片加载完成后立即发生。通常放于body元素中,在页面完全加载后完成脚本操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function myFunction() {
console.log('页面加载完成');
}
</script>
</head>
<body onload="myFunction()">
<h2>你好啊啊啊</h2>
</body>
</html>

onbeforeunload事件
在即将离开页面时(刷新或关闭)触发执行。可用于提示用户,是继续浏览页面还是离开当前页面。对话框默认的提示信息是不能更改的。
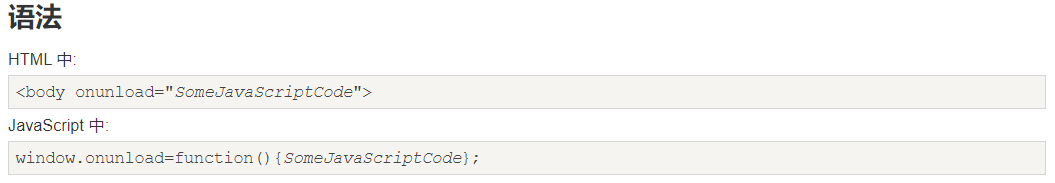
onunload事件
在用户退出页面时发生, 发生于当用户离开页面时发生的事件(通过点击一个连接,提交表单,关闭浏览器窗口等等。)
上述两者的区别:
两者都在页面刷新或者关闭时执行,区别在于onbeforeunload发生在onunload之前,可以阻止onunload的执行。

- 页面加载只执行onload事件
- 页面关闭先执行onbeforeunload事件,再执行onunload事件。
- 页面刷新先执行onbeforeunload事件,再执行onunload事件,最后执行onload事件。
- 对于火狐浏览器,上述会有所不同。刷新时只执行onunload,关闭时只执行onbeforeunload。
- 使用onunload和onbeforeunload可以监听浏览器关闭事件,但是无法区分关闭还是刷新。
ctrlKey事件
返回一个bool值,表示事件发生时,ctrl键是否被按下并且保持住。
event.ctrlKey = true|false|1|0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function myFunction() {
if (event.ctrlKey == 1) {
alert('ctrl键被按下')
} else {
alert('ctrl键没有被按下')
}
}
</script>
</head>
<body onmousedown="myFunction(event)">
<h2>这是一个标题</h2>
</body>
</html>

altKey事件
与ctrlKey事件相类似,返回一个bool值,表示事件发生时,alt键是否被按下并且保持住。
event.altKey = true|false|1|0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function myFunction() {
if (event.altKey == 1) {
alert('alt键被按下')
} else {
alert('alt键没有被按下')
}
}
</script>
</head>
<body onmousedown="myFunction(event)">
<h2>这是一个标题</h2>
</body>
</html>