Vue-cli脚手架安装+nodejs安装环境配置
安装nodejs
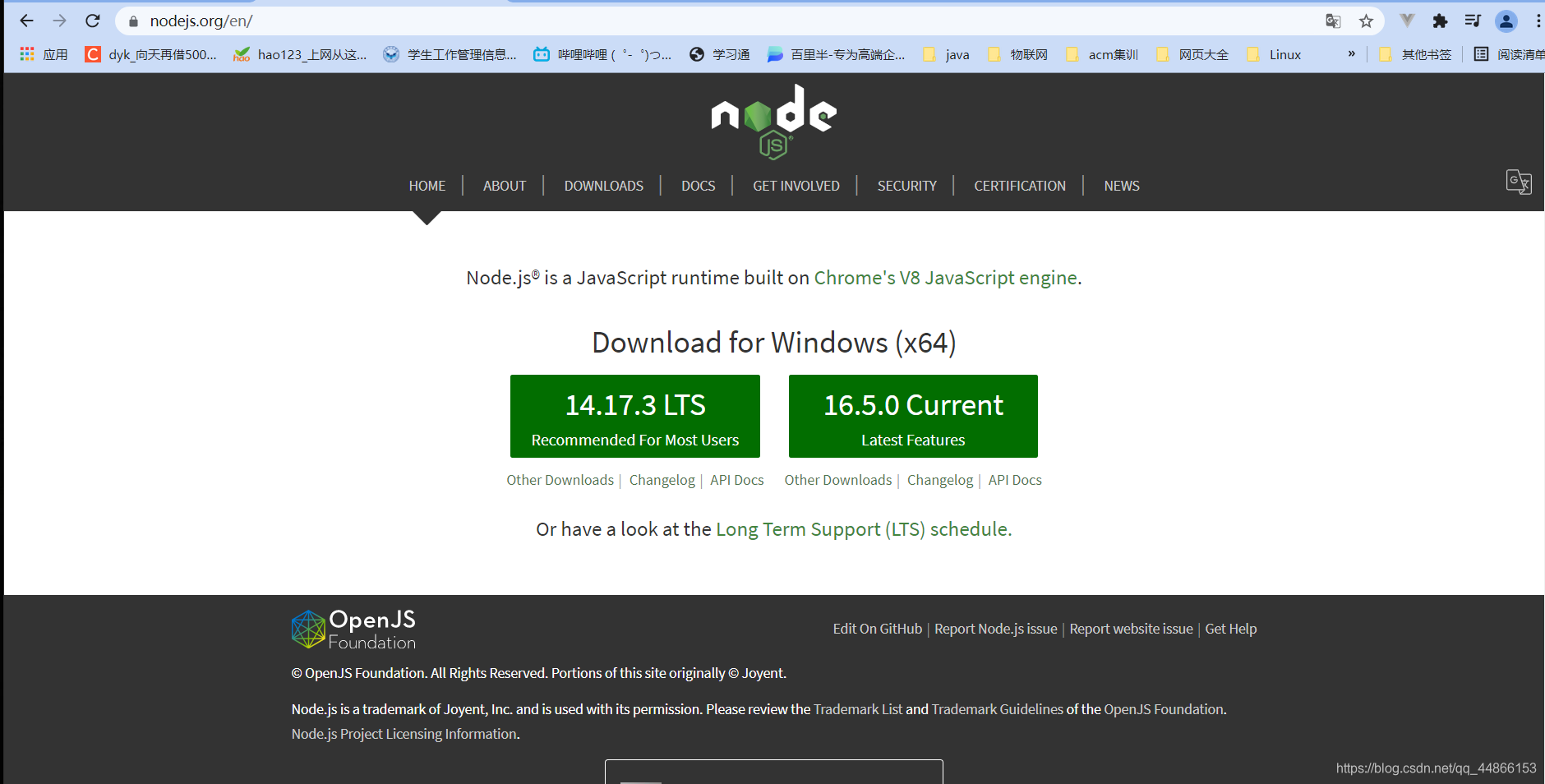
首先官网下载nodejs
Nodejs官网:https://nodejs.org/en/,根据自己的系统下载对应node版本


下载之后安装,一路next即可,无脑下一步,只需注意安装路径,要不不想安装在c盘可以改变路径
安装时要改目录 D:\Nodejs\anzhuang
安装完成后命令行输入node -v 和npm -v,显示对应版本号即表示安装成功
配置npm全局安装模块存放路径
默认npm全局安装的模块在C:\Users\你的用户名\AppData\Roaming\npm目录下,
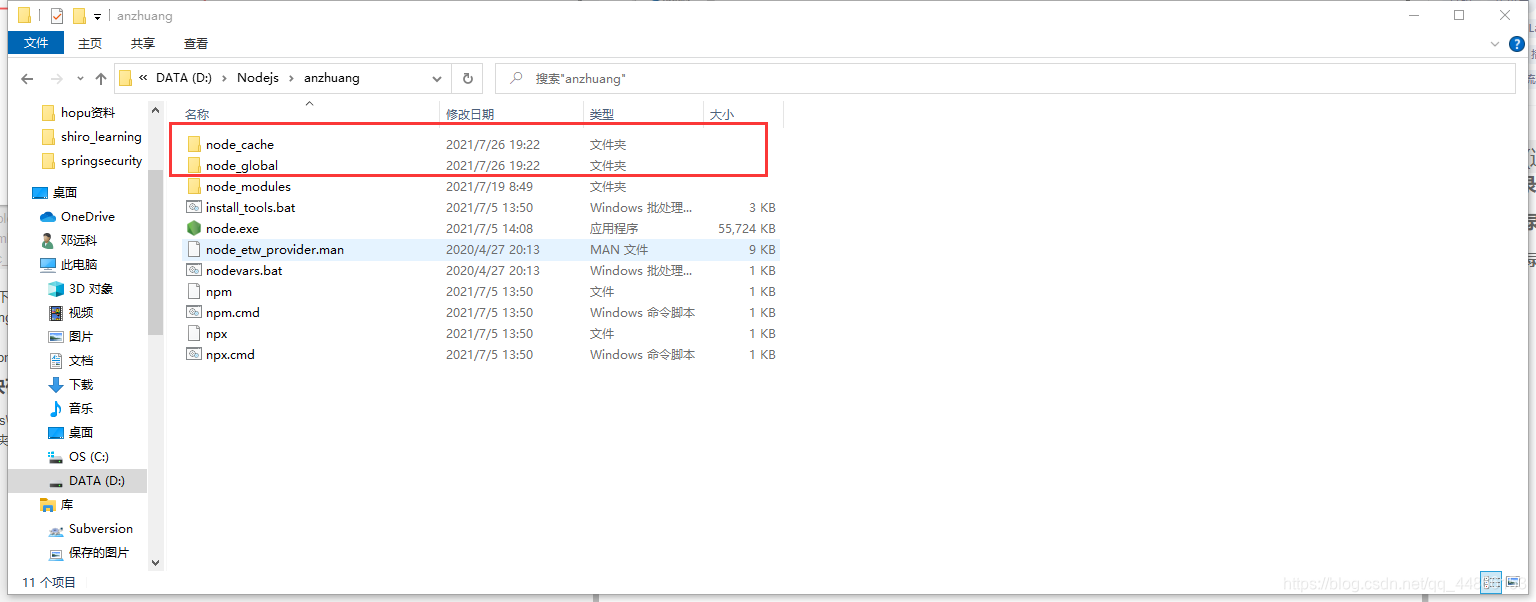
这里在我们刚刚新建的Nodejs文件夹中新建两个文件夹node_local和node_cache

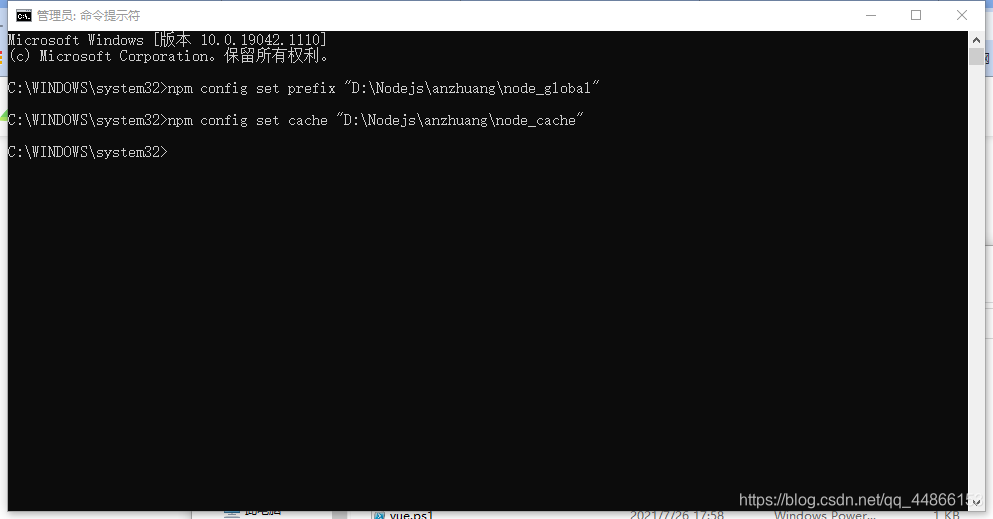
以管理员权限打开cmd窗口 注意一定要以管理员身份运行
根据自己安装的路径设置
npm config set prefix "D:\Nodejs\anzhuang\node_global"
npm config set cache"D:\Nodejs\anzhuang\node_cache"

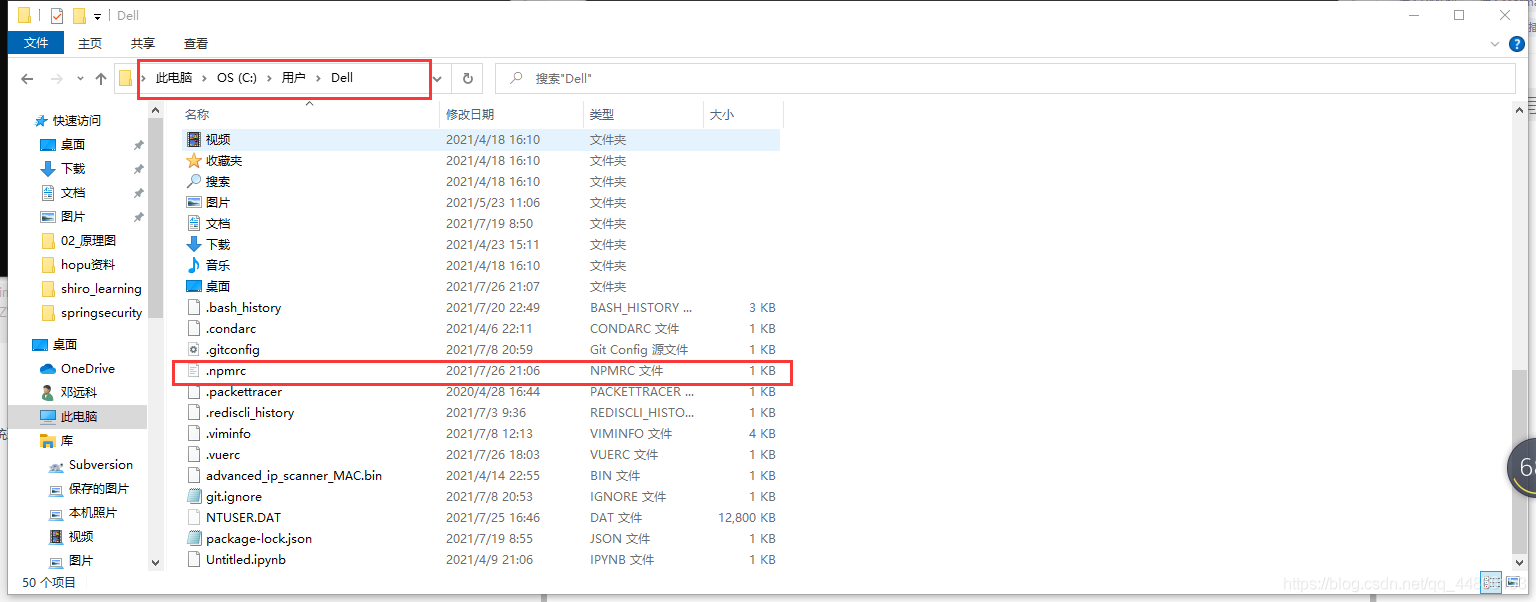
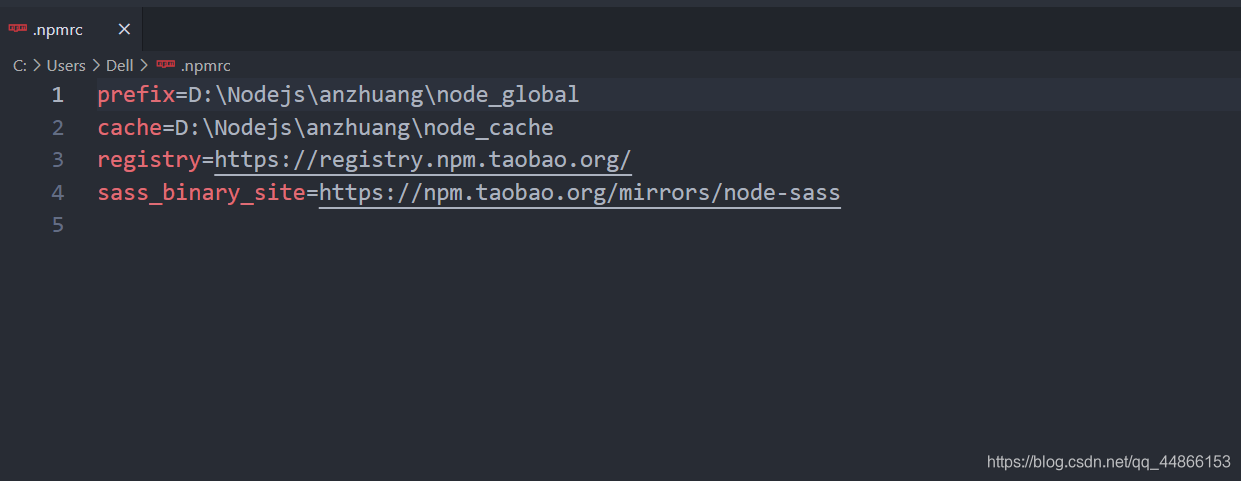
可以通过c盘用户下的.npmrc查看


设置系统环境变量
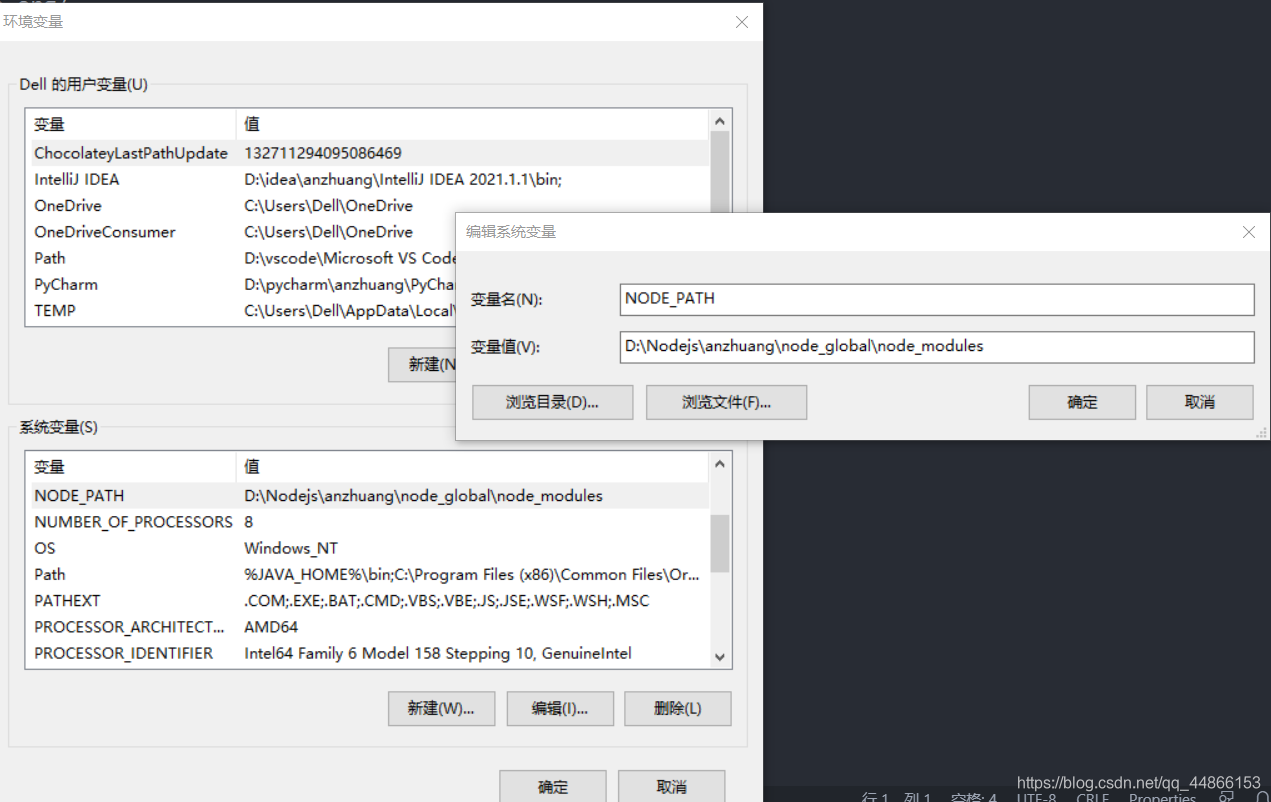
打开高级系统设置,点击环境变量,新建系统环境变量NODE_PATH,路径设置为我们node_global文件夹的位置
NODE_PATH:D:\Nodejs\anzhuang\node_global\node_modules
之所以要配置NODE_PATH这个环境变量是因为NODE_PATH 就是node用来寻找全局注册模块的路径
因为通过node下载的全局模块最终都会存放在\node_global\node_modules这个目录下,所以NODE_PATH后面要加上node_modules

安装cnpm
由于使用npm安装模块都是从国外服务器下载,对于国内用户来说有时候会非常忙,可以使用cnpm淘宝镜像源,速度会快许多。
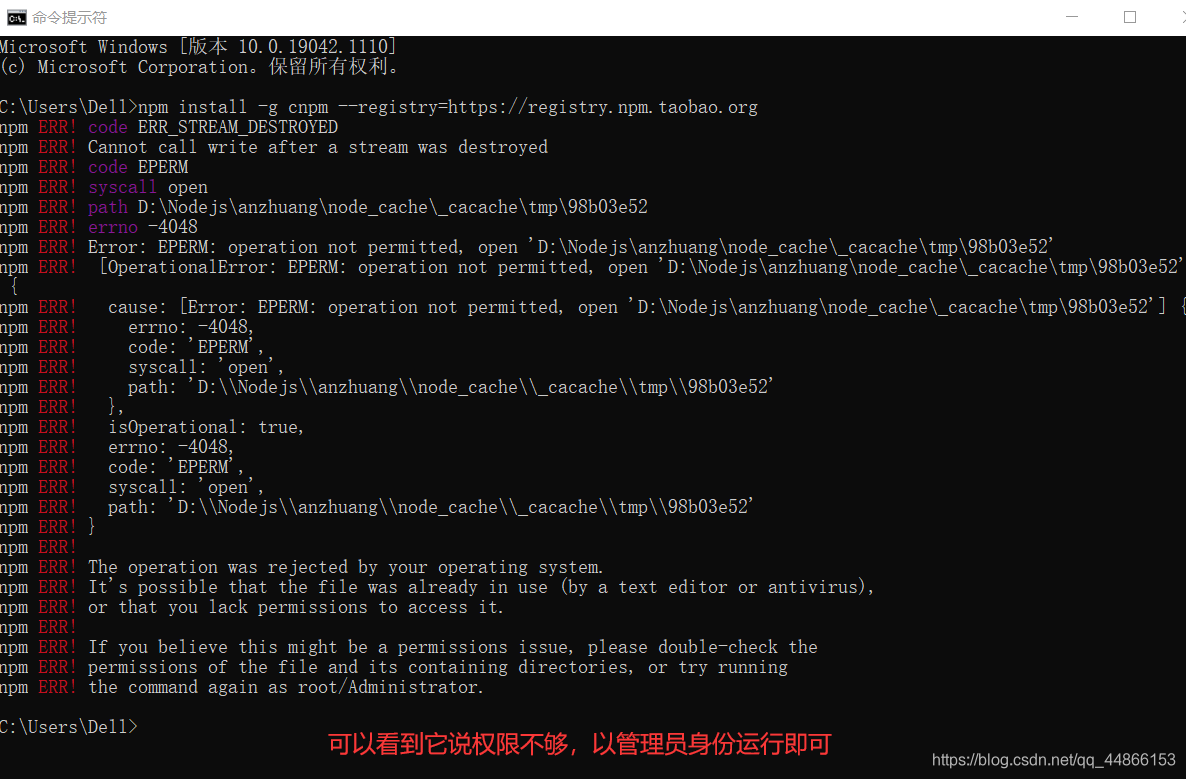
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v检查是否安装成功。
注意
如果安装或使用npm报错,一定要使用管理员身份运行

设置npm国内镜像
npm使用国内淘宝镜像
npm config set registry https://registry.npm.taobao.org
通过如下命令可以查看是否配置成功
npm config get registry
下载vue-cli
进行这一步一定要记得npm镜像要换不然可能很慢或者下载失败
如果提示权限不够就以管理员身份运行
npm install -g @vue/cli
直到到装成功运行vue提示如下即成功

创建脚手架项目
首先用命令行命令进入你想创建项目的位置

执行命令
vue create 项目名
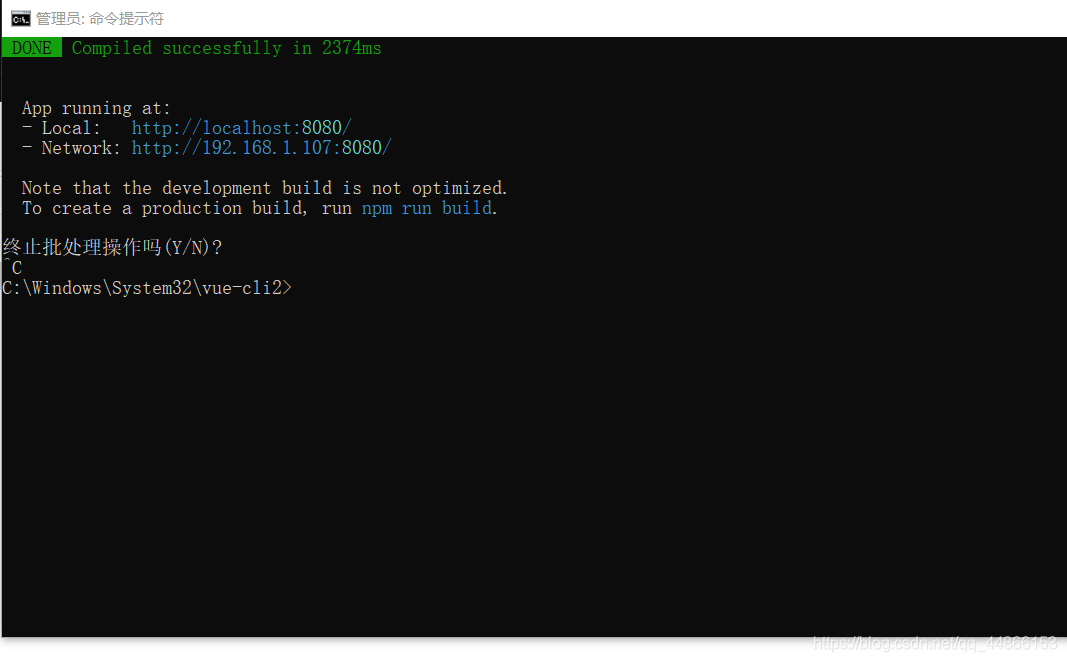
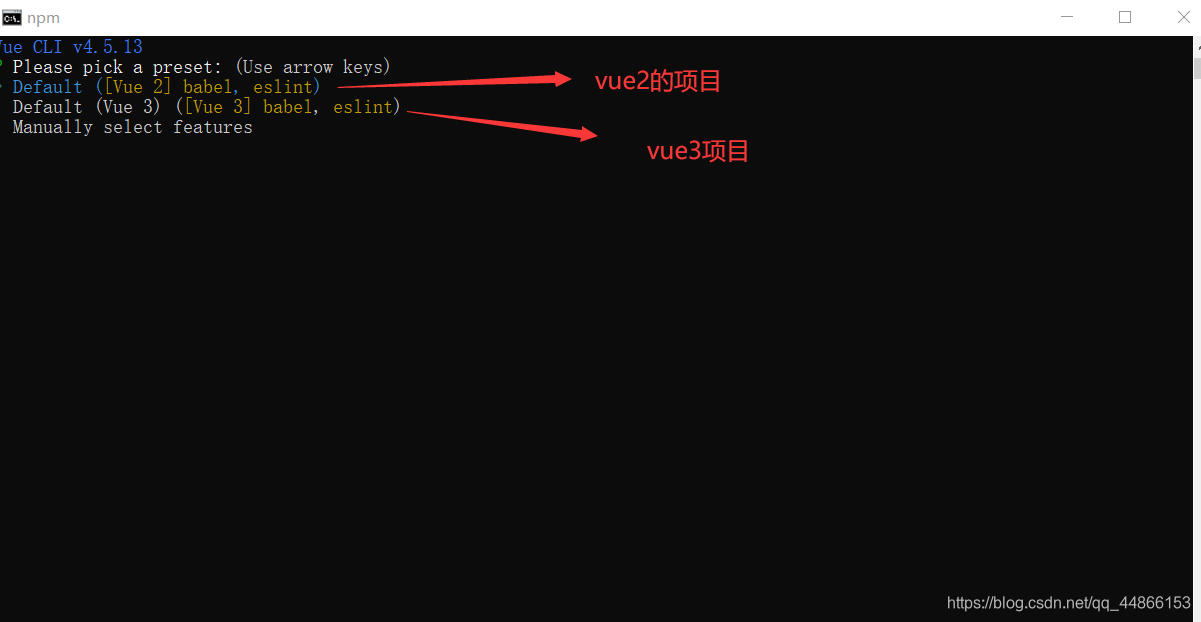
我执行 vue create vue-cli2进入如下界面

可以上下选中直接回车即可

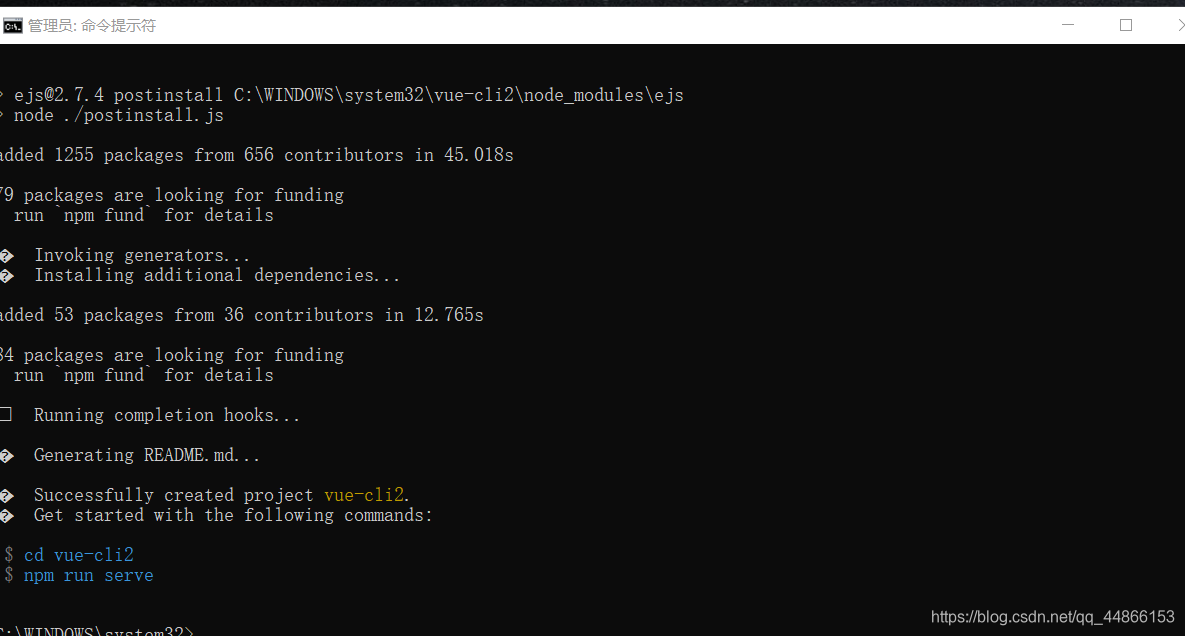
按照它的提示执行命令
cd 项目名
npm run serve

按照提示输入ip地址访问即可
退出按下两下ctrl+c即可