在了解了react基础之后,很多初学者对于react的组件如何嵌套存在疑问,今天我来统一进行回复,react组件分为函数型组件和类组件,今天以类组件为例进行演示。
1.首先第一步要创建项目,具体内容可查看上一篇 <React脚手架的安装与使用以及React基础语法> 内容。
2.删除掉react初始化的src内部文件,仅留下index.js和App.js,删除掉public目录下除index.html以外的文件。(忽略Next.js文件,不需要加)
项目结构如下

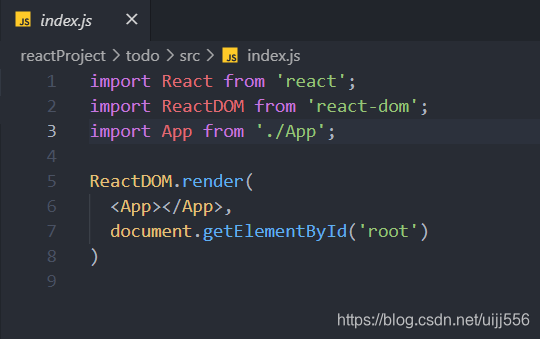
3.index.js文件内容如下,引入react和reactdom文件,并且引入一级组件App.js

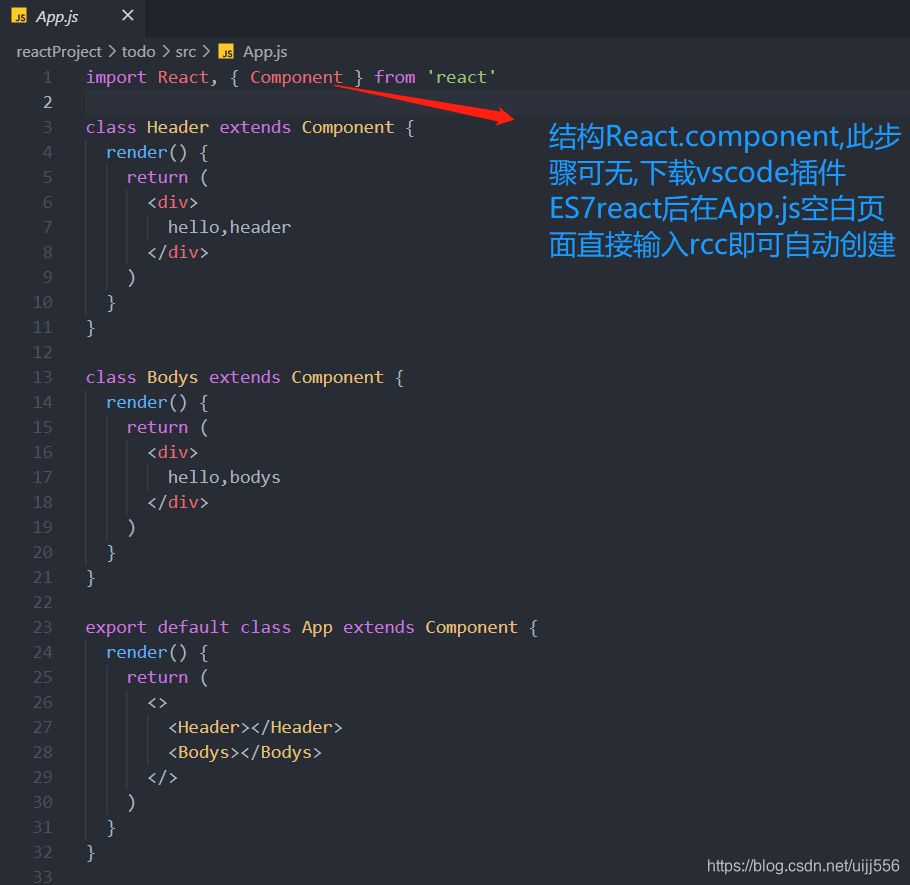
4.App.js文件内容如下,创建两个二级组件分别为Header和Bodys,构建好组件后, 插入到抛出的一级组件App的内部,(注意:此处还是使用jsx语法书写)

上图中App组件中包裹二级组件的<></>是类似于Vue中template的一种用法,是简单写法,原意是 <Fragment></Fragment>,原先需要引入,直接写<></>则不需要引入,这里也是React提供的一种语法糖.
5.效果图

谢谢大家支持哦!