? ? ? ? 在用Windows powershell进行npm run build 打包时命令不存在,nodejs自带NPM,所以需要装个nodejs就可以了。在安装和解决这个问题的 过程中记录一下详细过程,以备后续使用时参考。
目录
1.2 使用前,掌握下面NPM\webpack\Vue-cli是用来做什么的
一、认识nodejs
1.1什么是nodejs?

Node.js 是一个基于 Chrome V8 引擎的javascript运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。
Node 是一个让 JavaScript 运行在服务端的开发平台,它让javascript成为与PHP、Python等服务端语言平起平坐的脚步语言。
由大神大神 Ryan Dahl 于2009年开发的。
本质上node.js不是库,是一个运行环境或者是一个js语言解释器。
1.2 使用前,掌握下面NPM\webpack\Vue-cli是用来做什么的
(1)npm: Nodejs下的包管理器。
(2)webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
(3)vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
二、Windows下安装
2.1下载安装包
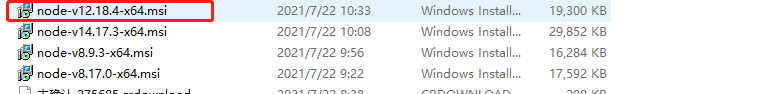
点击跳转官网下载,如下图所示,根据windows的版本选择32或64位的安装包下载。
建议安装14以下的版本,开源迭代版本太快,版本太高有时候容易出错,安低一些相对比较稳定
【点击下载之前的低版本】
本人装的是12.18.4,装完比较稳定,没什么问题,之前装了别人推荐的8.9.3,在打包时显示npm版本不支持,下载安装最新的14.17.3之后也不行,显示版本 不稳定,来来回回卸载完装了好几回,还是同事推荐的12.18版本好使,装完就可以直接打包了,没一点不良反应。

?
找到适合的版本之后点击【downloads】下载

2.2双击后开始安装
下载之后双击安装;

点击Next、显示Node.js的许可协议页面:

勾选“I accept the terms in the License Agreement”同意许可协议,并单击Next下一步,出现如下界面:

?Node.js默认安装路径为“C:\Program Files\nodejs\”,你可以修改,在这里我改到了D盘,单击Next,出现安装模式及模块选择界面:
?
?这里我直接(点击Add to PATH)Next下一步,准备就绪,准备安装:

确认无误后,点击Install,开始安装:

?半分钟后,安装完成,点击Finish即可:

?
?2.3 检查nodejs安装是否成功
- 当执行完上步安装包安装后,需要进行安装是否成功,win+r打开运行,输入cmd后进入命令行界面。分别输入
node -v和npm -v命令进行node的版本号和npm的版本号的查看。 -
node -vnpm -v

?
?
?
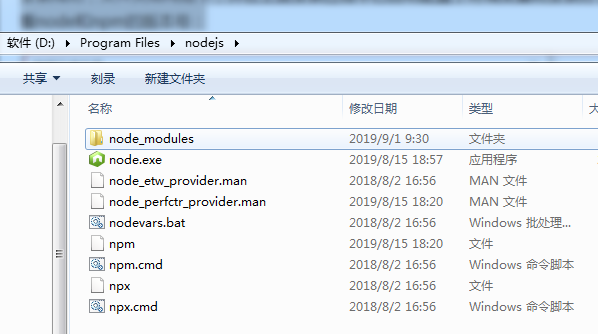
- 安装完后的目录如下图所示
?
目录中的npm随安装程序自动安装,作用:对Node.js依赖的包进行管理
2.4 配置npm安装全局模块的路径与缓存路径
一般,在进行npm install ...等命令全局安装时,默认的会将模块安装C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中。
此时可不进行修改,但便于对C盘数据进行管理,此时这里配置我们自定义的全局模块安装路径和缓存路径,在当前的nodejs安装目录下新建两个文件夹,分别为node_global和node_cache`。
npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\nodejs
先如下图建立2个目录

?此时需要win+r打开运行,输入cmd进入命令行界面,分别输入以下内容执行
里面的路径为安装nodejs时的路径。
npm config set perfix "D:\Programs\nodejs\node_global"
npm config set cache "D:\Programs\nodejs\ndoe_cache"输入命令npm config list 查看显示所有配置信息
npm config list ?
2.5 进行环境变量的配置
- 在系统变量中新建?
NODE_PATH -
NODE_PATH D:\Programs\nodejs\node_global\node_modules - 在用户变量中编辑用户变量的path,修改对应的npm的路径值为上文中自定义的
node_global路径
D:\Programs\nodejs\node_global2.6 执行测试
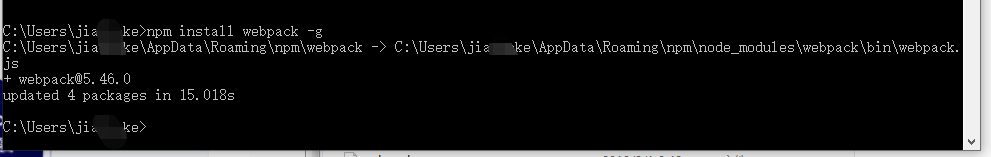
win+r打开运行cmd,执行npm install webpack -g?安装webpack,出现下图即配置完成。

?在自定义的文件中也会相应的显示如下内容

?
?
参考文件:
?1、https://www.cnblogs.com/lgx5/p/10732016.html
2、https://my.oschina.net/hshdexy/blog/4542419?hmsr=kaifa_aladdin
