React快速暴力入门
React 作为如今三大框架之一,在进行了短期的学习后,整理了一些笔记,做一下分享:,如果有错误,欢迎指出。
1. 什么是React:
React 是一款由 Facebook开发的用于构造用户界面的Javascript库。
React 与Vue相比,vue的语法简单易上手,适用于小而精的项目,但是 React在组件上的复用性与设计性上会胜于vue一筹,适用于大型的项目。
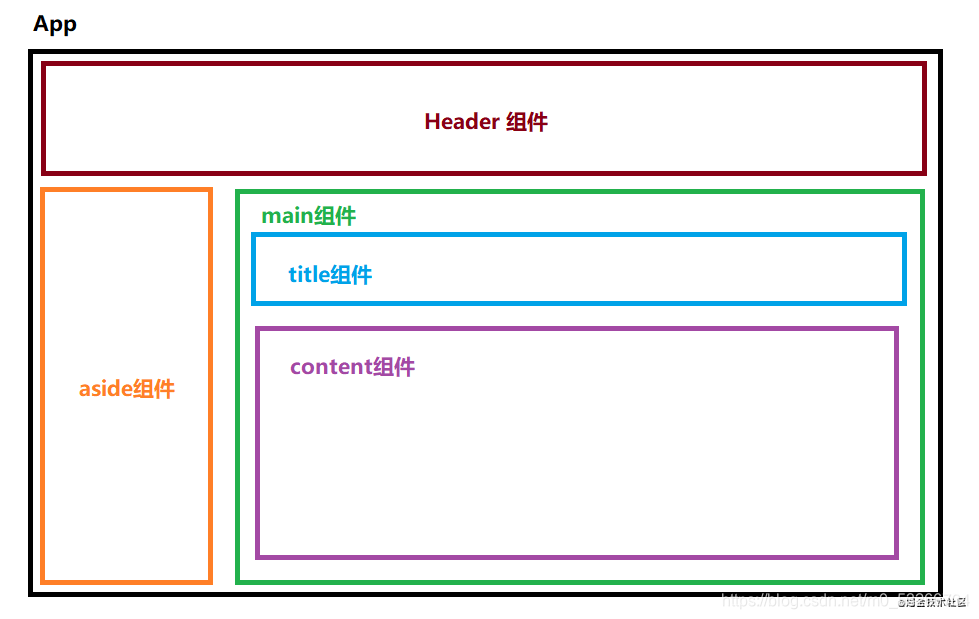
React 将页面以一个个组件的方式进行拆分与组装,重复使用提高效率(可见下图)
React 对数据的处理与管理比原生更加的清晰。
2. React的特点
1.声明式设计 ?React的每个组件都是通过声明创建,使得页面逻辑更加清晰

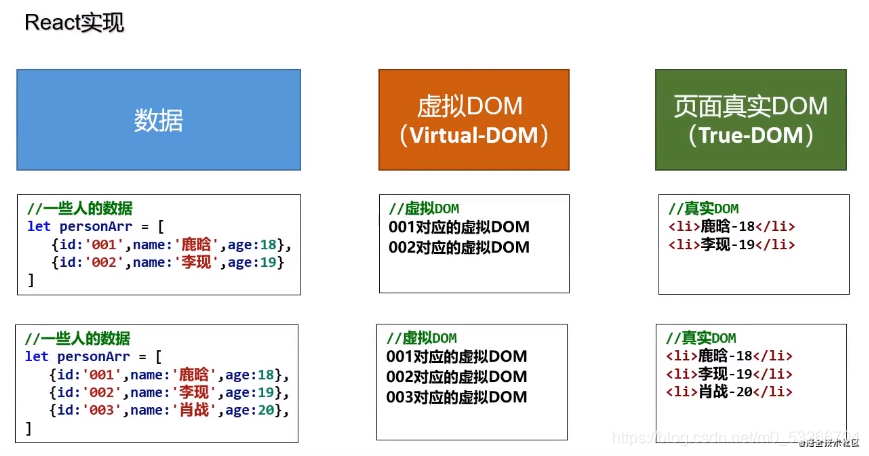
2. 虚拟DOM ?React每次渲染页面时会创建一个虚拟DOM,与现有的DOM进行对比,有差异的才进行替换重新渲染,提高了效率。

3. JSX ? JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
// 在 javascript中创建元素
const DOM = document.createElement("h1"); // 真实DOM
DOM.innerText = "这是h1标签";
// 在 jsx中创建元素
const VDOM = <h1>这是h1标签</h1> // 虚拟DOM
4.组件 ? 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
// 不必现在就看懂,仅需要知道每个组件都是需要进行声明后才能使用
import React, {PureCompoent} from "react";
export default class Header extends PureCompoent{
render(){
return <header>这是头部组件</header>
}
}
// ------------------------------------------------
// 在需要使用 header组件时调用即可重复使用
import Header from "./Header";
<Header></Header>
5.单向响应的数据流 ? React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。(这个在后面会了解到)
3. 安装与使用
1.使用cdn
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
2.通过下载导入 React包
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
3.使用 react的脚手架create-react-app 创建项目文件会自带react
npm i create-react-app -g
create-react-app 项目名称
注意:使用 react必须使用 babel.js 将 jsx语法转为 js语法 ReactDOM 独立于 React(为了防止React太大太臃肿而拆开)
4.虚拟Dom
(1) 关于虚拟DOM
虚拟DOM的本质就是一个对象,真实DOM也是个对象,但虚拟DOM的属性更少,更加轻量。
// 虚拟DOM
const VDOM = <h1>Hello World</h1>; // 此处不需要引号,因为不是字符串
// 真实DOM
const TDOM = document.querySelector("#app");
console.log("虚拟DOM: ", VDOM); // Object
console.log("真实DOM: ", TDOM); // <div id="app"></div>
console.log("虚拟DOM类型: ", typeof VDOM); // object
console.log("真实DOM类型: ", typeof TDOM); // object
console.log(VDOM instanceof Object); // true
console.log(TDOM instanceof Object); // true
虚拟DOM 最终会被 React转为 真实DOM呈现在页面上
(2) 创建虚拟DOM
1.通过 React的方法 createElement()方法创建虚拟DOM
// React.createElement(标签名称, 标签属性, 标签内容)
const VDOM1 = React.createElement("h1", {id: "title"}, "This is Title");
2.使用方法一的语法糖创建虚拟DOM
const VDOM2 = <h1 id="title">This is Title</h1>;
5. 关于JSX
jsx语法与javascript语法非常相似,只有一些需要注意的地方
// 虚拟DOM
const VDOM = ( // 使用括号框住 jsx标签表示层级会更加美观些。
<h1>
<span>Hello World</span>
</h1>
)
const myid = "HeLlO";
const content = "Happy New Year"
const students = [
{id: "001", name: "Tom", age: 18},
{id: "002", name: "Tim", age: 19},
{id: "003", name: "Jerry", age: 20},
];
const VDOM2 = (
<div>
<h2 className="title" id={myid.toLowerCase()}>
<span style={{color: 'pink'}}>{content}</span>
</h2>
<ul>{/* 使用 ES6的 map() 函数进行列表渲染(将数据批量渲染到页面上) */}
{
students.map(student=>{
return <li key={student.id}>{student.name}---{student.age}</li>
}
}
</ul>
<input type="text"/>
</div>
)
jsx语法规则:
1.定义虚拟DOM时不要写引号
2.标签中混入 js表达式时要用 {}
3.表达式会产生一个值,可以放在任何需要值的地方
4.语句时一串代码,用于处理逻辑用的
5.标签中类名指定不用 class,要用 className
6.标签中使用内联样式时,要用双括号写法(使用小驼峰写法写css样式)
7.添加事件属性时(如onclick),on后面的单词首字母要大写(如onClick)
8.虚拟DOM必须只有一个根标签
9.标签必须闭合
10.标签开头标签开头为小写时,会被 jsx编译为 html标签,若 html没有对应同名元素则报错标签开头为大写时,会被 jsx识别为组件,若没找到对应组件则
6. 渲染到页面上
在 React中,有两种组件的创建方式,分别为函数式组件和类式组件。其中 类式组件使用频率较高(React 16.8出现 Hook后函数式组件也多了起来)
7.组件的使用
在 React中,有两种组件的创建方式,分别为函数式组件和类式组件。其中 类式组件使用频率较高(React 16.8出现 Hook后函数式组件也多了起来)
函数式组件
顾名思义,该组件是由函数来写的
function Demo(props){ // 定义一个组件,名为 Demo
return <h2>This is a component</h2>; // 返回值为组件的DOM内容
}
ReactDOM.render(<Demo/>, document.querySelector("#root"))
函数式组件定义:
- 函数名称必须大写
- 调用时以标签方式调用且开头大写
- 函数式组件的参数为 props(后面会讲)
类式组件
该组件通过类来构建,但需要继承React自带的一个类Component。
// 使用 ES6写法创建类式组件,并继承于 React.Component
class Demo extends React.Component{
// 添加render() 函数(必须),返回值为组件的虚拟DOM
render(){
console.log(this); // render() 函数的 this 指向组件的实例对象
return <h1>This is a Title!</h1>
}
}
ReactDOM.render(<Demo/>, document.querySelector("#root"));
类式组件的定义:
- 必须继承 React的内置类Component
- 必须包含方法 render()
- 构造函数 constructor()的参数为 props(后面会讲),如果需要使用constructor则必须调用父类的构造函数 super(props)
类式组件挂载时的执行情况:
- React解析组件标签,发现了 Demo组件
- 发现为类式组件,随后 new出该类的实例对象,通过实例调用原型对象上的render方法
- 将 render方法返回的虚拟DOM转为真实DOM,随后呈现到页面中
组件定义的注意事项:
1.类式组件的render() 返回的组件标签与函数式组件返回的组件标签一定要有一个根标签
2.都必须以大写字母开头
组件的挂载与卸载
挂载已经看了很多个了,直接上代码:
// ReactDOM.render( 组件, 要绑定在哪个元素上 );
ReactDOM.render( <Demo/>, document.querySelector("#app") );
卸载的代码长点,我也直接放上来了:
// ReactDOM.unmountComponentAtNode( 要卸载哪个元素上的组件 );
ReactDOM.unmountComponentAtNode( document.querySelector("#app") );
其他小知识
1.包含表单元素的组件分为非受控租价与受控组件
- 受控组件:表单组件的输入组件随着输入并将内容存储到状态中(随时更新)
- 非受控组件:表单组件的输入组件的内容在有需求的时候才存储到状态中(即用即取)
8.组件的属性
组件的实质就是个对象,而对象自然有属性,在组件里最常用的三个属性分别是 state、props和 refs
- state
state即组件的状态,说的明白点就是该组件所存储的(所需要使用的)数据
类式组件中的使用:
class Weather extends React.Component{
constructor(props){
super(props);
// this.state = {weather: "Spring"} // 也可以在构造函数中定义 state
}
state = { // 定义 state
weather: "summer",
}
render(){
// 当前季节为:summer
return <h2>当前季节为:{ this.state.weather }</h2>
}
}
使用的时候通过 this.state调用 state里的值 类式组件定义 state:
- 可以在构造函数中初始化 state
- 可以在类中添加属性 state来初始化
函数式组件中的使用 - 在 React16.8 前,函数式组件并不能有自己的 state(因为会重复初始化数据)
- 到 React16.8 后,出现了 Hook方法,使得函数式组件也可以使用 state特性,先了解即可,后面会教学。
function Demo(){
const [weather, setWeather] = React.useState("Winter");
return <h2>当前季节为:{weather}</h2> // 当前季节为:Winter
}
修改 state
在类式组件的函数中,你会发现直接修改 state的值,如:
this.state.count = 1
如果你在页面中使用了 count这个值,你会发现,这页面咋没变呢?
梳理一下页面渲染靠的是哪个函数呢?不是靠的 render()函数吗?
如果你每次直接修改 state后在调用 render()函数的话,不会显得太麻烦了吗?
其实React也不建议 state不允许直接修改,而是通过特定的渠道来修改,便是使用在类的原型对象上的方法 setState()
setState()
this.setState(partialState, [callback]);
- partialState: 需要更新的状态的部分对象
- callback: 更新完状态后的回调函数
setState 有两种写法: 写法1:
this.setState({
count: 1,
})
写法2:
// 传入一个函数,返回x需要修改成的对象,参数为当前的 state
this.setState(state => ({count: state.count+1});
使用那种写法,取决于修改的状态是否需要动用到当前的状态
forceUpdate()
还有一种修改状态的方法,就是 forceUpdate,意思是强制更新,即强制更新状态。
参数为更新状态完成后的回调函数
this.forceUpdate([callback]);
setState更新与forceUpdate更新都是一种合并操作,而不是替换操作
- 在执行 setState操作后,React会自动帮我们调用一次 render()
- render() 的执行次数便是 1+n (1 为初始化时的自动调用,n 为状态更新的次数(即调用 setState或forceUpdate的次数))
- 尽量少用或不用 forceUpdate
9.总结
以上就是我所准备的笔记啦,希望进来的人认真看哦,下期我会为大家更新组件的呢两个属性 事件绑定 和生命周期大家下期再见