????????最近在写vue的项目,项目中有遇到element-ui。所以vue和element-ui都是新手菜鸟级选手,下面将<el-tabs></el-tabs>的使用方法总结如下:
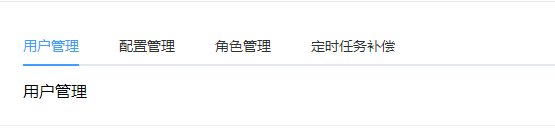
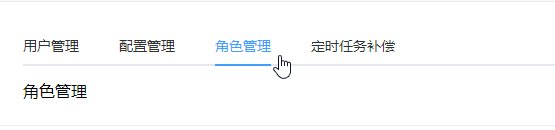
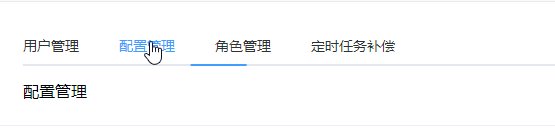
如图所示,切换tab时,页面效果:

?
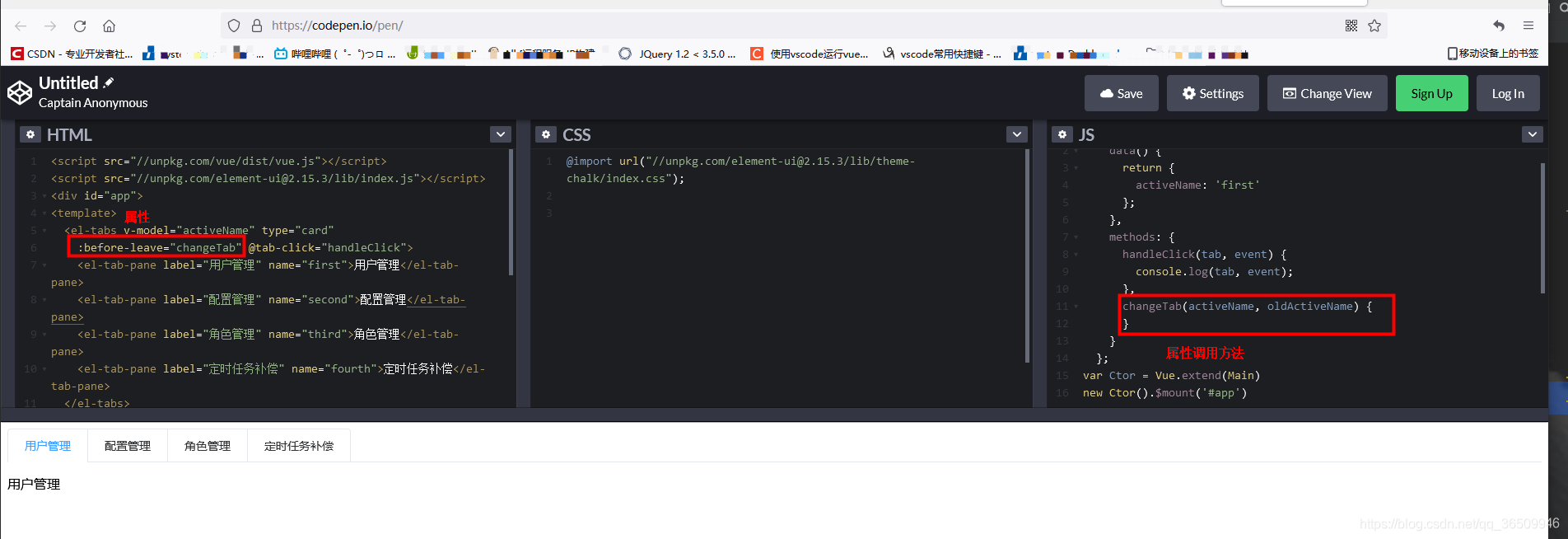
? 代码如下:
<template>
<el-tabs v-model="activeName" type="card" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
</template>
<script>
export default {
data() {
return {
activeName: 'first'
};
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
}
}
};
</script>?????????首先参考官网地址:https://element.eleme.cn/#/zh-CN/component/tabs,如果下面文章中,有什么不懂的地方,可以自行前往官网学习,因为下面这边文章就是在官网的基础上写的。
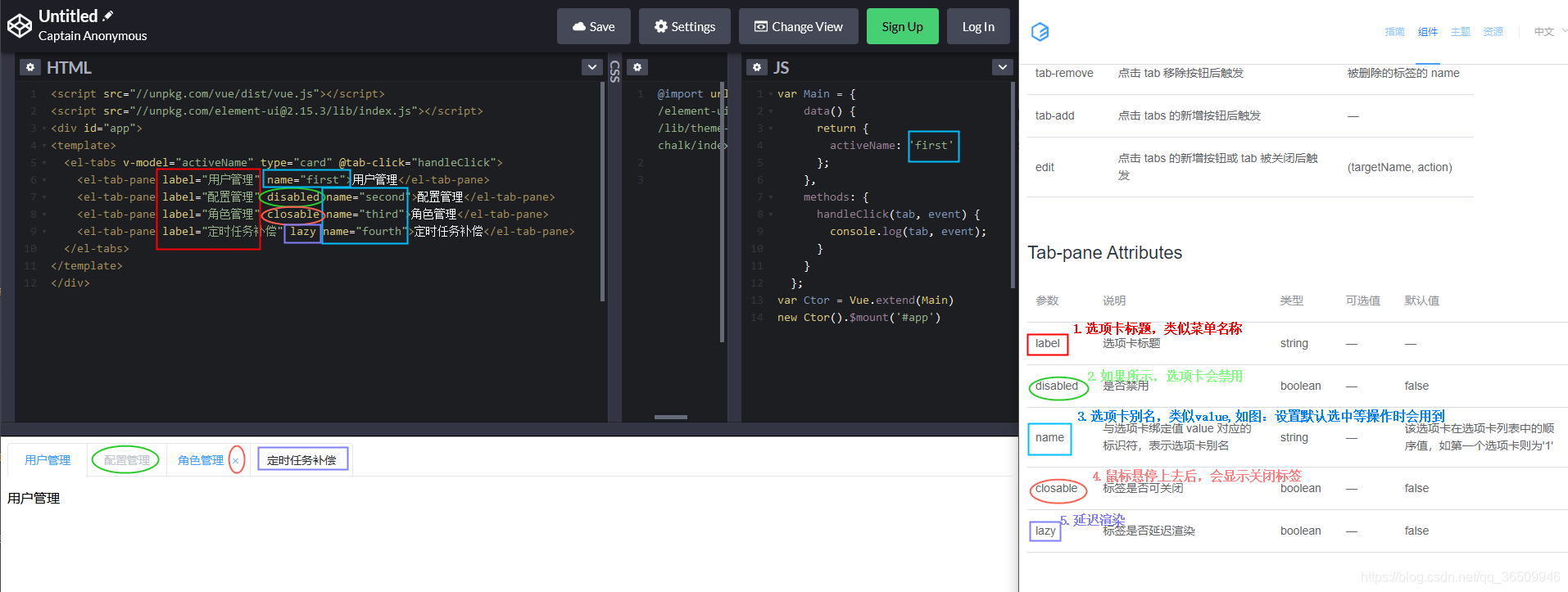
??????? 下面对<el-tabs></el-tabs>的属性与方法做如下简单介绍:
1.<el-tabs></el-tabs>属性
 ????????通过上图,关于<el-tabs></el-tabs>的七个属性我们已经介绍了6个,剩下一个第7个属性,大家可以看到该属性绑定了一个函数,是在切换tab之前触发的一个钩子,
????????通过上图,关于<el-tabs></el-tabs>的七个属性我们已经介绍了6个,剩下一个第7个属性,大家可以看到该属性绑定了一个函数,是在切换tab之前触发的一个钩子,
????????即:在事件 tab-click触发之前触发,具体写法如下图所示:

2.<el-tabs></el-tabs>事件,官网解释的很清除,不懂的话,写个demo试试就好了?