部署 vue 项目到 github 并实现在线预览
1、打包 Vue 项目
1、打包 Vue 项目
在命令行执行 npm run build 后,项目的目录下会生成一个 dist 文件夹,它里面又包含一个 static 文件夹和一个 index.html 文件,这是 webpack 最终打包好的文件。
Microsoft Windows [版本 10.0.18362.1139]
(c) 2019 Microsoft Corporation。保留所有权利。
D:\Code\vue\vue_calendar>npm run build
> vue_calendar@1.0.0 build D:\Code\vue\vue_calendar
> node build/build.js
Hash: 34232418578135455721
Version: webpack 3.12.0
Time: 51477ms
Asset Size Chunks Chunk Names
static/js/vendor.1489dda13598d34ee312.js 123 kB 0 [emitted] vendor
static/js/app.8826f65284e2791f1e4c.js 9.83 kB 1 [emitted] app
static/js/manifest.2ae2e69a05c33dfc65f8.js 857 bytes 2 [emitted] manifest
static/css/app.8527dbf3e643dd626143053c7dafebcf.css 7.08 kB 1 [emitted] app
static/css/app.8527dbf3e643dd626143053c7dafebcf.css.map 13.3 kB [emitted]
static/js/vendor.1489dda13598d34ee312.js.map 620 kB 0 [emitted] vendor
static/js/app.8826f65284e2791f1e4c.js.map 50 kB 1 [emitted] app
static/js/manifest.2ae2e69a05c33dfc65f8.js.map 4.97 kB 2 [emitted] manifest
index.html 514 bytes [emitted]
Build complete.
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won't work.
D:\Code\vue\vue_calendar>
问题:尝试在浏览器打开dist 目录下的 index.html,发现页面显示是空白!

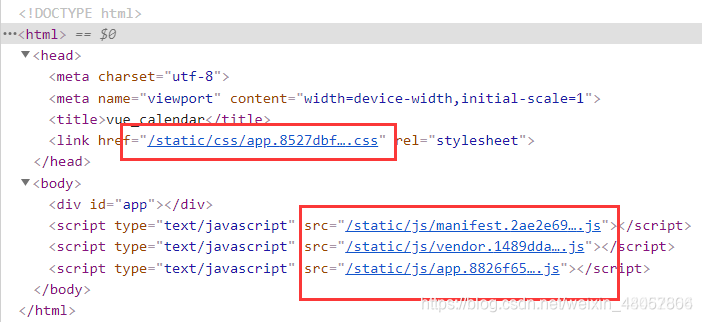
原因:检查发现 script 标签的引入路径不对,因为 static 文件夹和 index.html 是在同一个目录下,这里却是从根目录引入 static 下的文件。

正确的路径应该是 ./ 开头的相对路径: src=’./static/…’ 或者 src=‘static/…’。
解决办法:打开项目根目录 config 文件夹下的 index.js ,定位到 build 下的 assetsPublicPath (注意是 build 目录),将 assetsPublicPath: ‘/’ 修改为 assetsPublicPath: ‘./’。

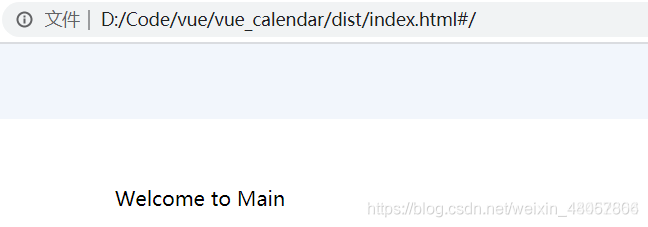
重新执行 npm run build ,再打开 index.html 文件:

问题解决了!!!
2、提交 Vue 项目
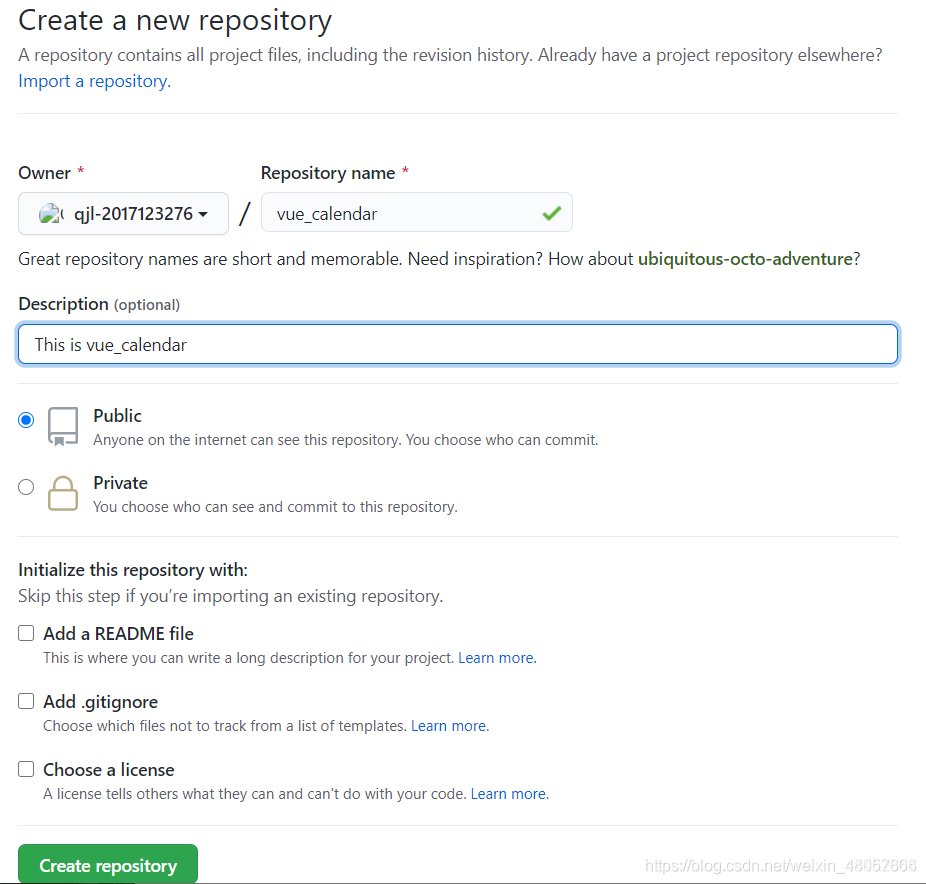
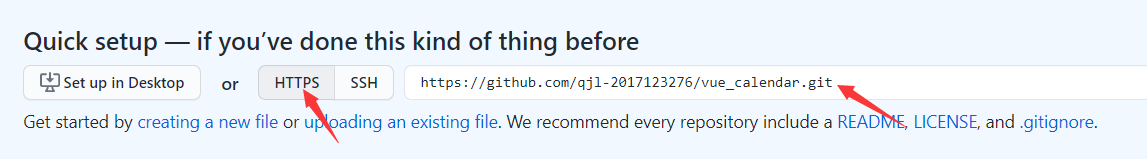
登陆 GitHub,创建一个新的公共仓库,名字叫 vue_calendar(可任意):

我选择的是 HTTPS 上传:

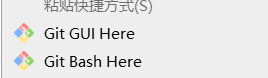
到工程目录中,右击鼠标,打开 Git Bash Here :

- 初始化一个文件夹为本地仓库
admin@LAPTOP-CL12CD21 MINGW64 /d/Code/vue/vue_calendar
$ git init
Initialized empty Git repository in D:/Code/vue/vue_calendar/.git/
2.显示工作目录和暂存区的状态
admin@LAPTOP-CL12CD21 MINGW64 /d/Code/vue/vue_calendar (master)
$ git status
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
.babelrc
.editorconfig
.eslintignore
.eslintrc.js
.gitignore
.postcssrc.js
README.md
build/
config/
index.html
package-lock.json
package.json
src/
static/
test/
nothing added to commit but untracked files present (use "git add" to track)
- 将文件添加到暂存区
admin@LAPTOP-CL12CD21 MINGW64 /d/Code/vue/vue_calendar (master)
$ git add .
warning: LF will be replaced by CRLF in .babelrc.
......
warning: LF will be replaced by CRLF in test/unit/specs/HelloWorld.spec.js.
The file will have its original line endings in your working directory
- 将暂存区内容添加到本地仓库中,git commit -m [message] ,[message] 可以是一些备注信息
admin@LAPTOP-CL12CD21 MINGW64 /d/Code/vue/vue_calendar (master)
$ git commit -m 'this is vue_calendar'
[master (root-commit) ce4a452] this is vue_calendar
37 files changed, 18770 insertions(+)
create mode 100644 .babelrc
create mode 100644 .editorconfig
......
create mode 100644 test/unit/specs/HelloWorld.spec.js
- 添加远程主机 git remote add 主机名 远程仓库地址,不带选项时,git remote 用于列出所有远程主机
admin@LAPTOP-CL12CD21 MINGW64 /d/Code/vue/vue_calendar (master)
$ git remote add origin https://github.com/qjl-2017123276/vue_calendar.git
"origin" 并无特殊含义,远程仓库名字 "origin" 与分支名字 "master" 一样
- 提交代码到远程主机
admin@LAPTOP-CL12CD21 MINGW64 /d/Code/vue/vue_calendar (master)
$ git push -u origin master
Enumerating objects: 51, done.
Counting objects: 100% (51/51), done.
Delta compression using up to 4 threads
Compressing objects: 100% (44/44), done.
Writing objects: 100% (51/51), 153.34 KiB | 4.04 MiB/s, done.
Total 51 (delta 0), reused 0 (delta 0)
To https://github.com/qjl-2017123276/vue_calendar.git
* [new branch] master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.
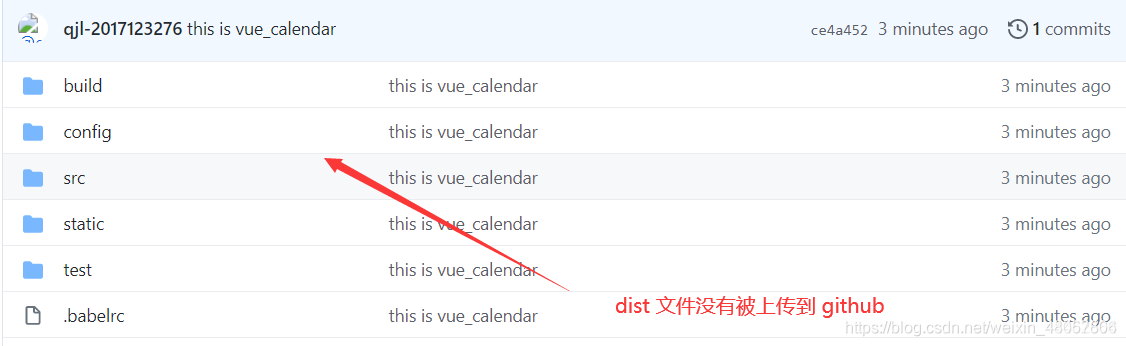
问题:dist 文件没有被上传到 GitHub!

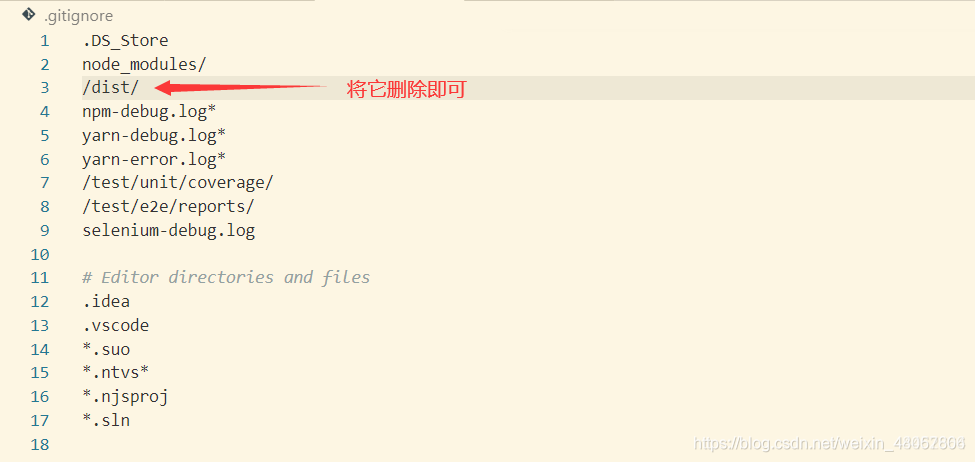
解决办法:

重新上传即可!
$ git add .
...
$ git commit -m 'this is vue_calendar'
...
$ git push -u origin master
...
3、在线预览 Vue 项目
-
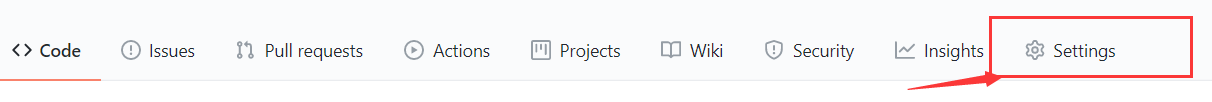
点击导航栏的 Settings

-
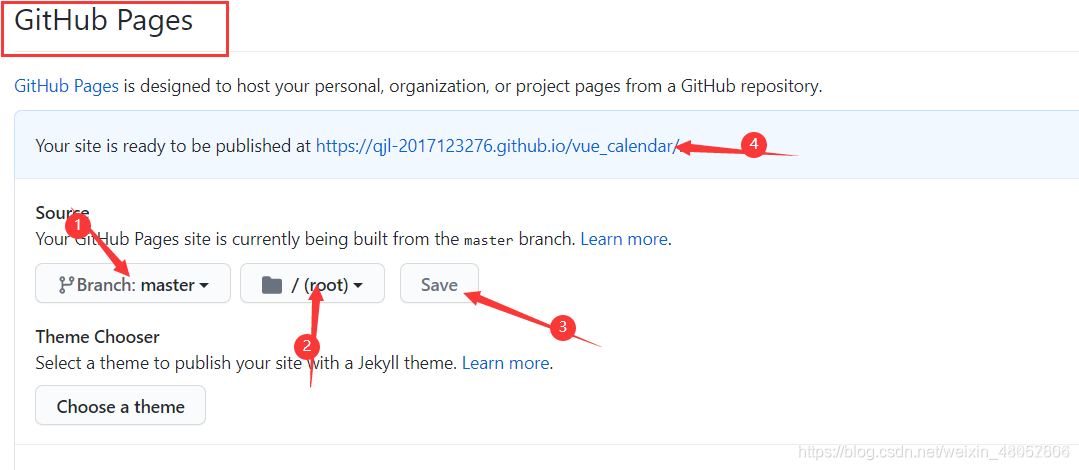
页面向下拉,找到 GitHub Pages,按图片中顺序操作

-
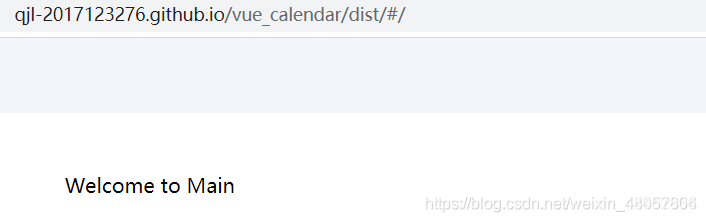
访问地址后面 + /dist/,毕竟打包的项目 index.html 在这个目录下,结果如下

4、Git 操作命令
// 没有登陆过就先执行登陆命令
`git config --global user.name` // 用户名
`git config --global user.email` // 注册邮箱
`git init` // 初始化一个文件夹为本地仓库
`git status` // 显示工作目录和暂存区的状态
新建文档 Xxx.gitignore 增加内容 /node_modules 可以在提交代码时忽略依赖包(没有可以省略)
同理: 删除内容 /dist/ 可以在提交代码时, 提交对应目录 or 文件
`git add .` // (将文件添加到暂存区) 如果 add 后面跟 "." 就是提交目录下的所有文件,
如果提交个别就写具体的文件名
`git commit -m [message]` // 将暂存区内容添加到本地仓库中, `[message]` 可以是一些备注信息
`git remote add 主机名 远程仓库地址` // 添加远程主机
`git remote` // 用于列出所有远程主机
`-v` // -v 选项, 可以查看远程主机的网址
`git push -u origin master` // 提交本地仓库内容到远程主机
`git show origin` // 查看对应名称的远程主机的详细信息
`git remote rm 主机名` // 删除远程主机
`git remote rename 原主机名 新主机名` // 修改主机名