欢迎学习交流!!!
持续更新中…
文章目录
1. jQuery概述
JavaScript库
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show,比如获取元素等。
简单理解: 就是一个JS 文件,里面对原生js代码进行了封装,存放到里面。这样可以快速高效的使用这些封装好的功能了。
比如 jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法)。
常见的JS库:jQuery、Prototype、YUI、Dojo、Ext JS、移动端的zepto
jQuery概念
j:javascript,Query:查询,即查询js,把js中的DOM操作做了封装,可以快速的查询使用里面的功能。
jQuery封装了JS常用的功能代码,优化了DOM操作、事件处理、动画设计和Ajax交互
优点:
- 轻量级。核心文件才几十kb,不会影响页面加载速度
- 跨浏览器兼容。基本兼容了现在主流的浏览器
- 链式编程、隐式迭代
- 对事件、样式、动画支持,大大简化了DOM操作
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
- 免费、开源
jQuery的入口函数
最简便方式:(一定要记住)
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
便于理解:
$(document).ready(function(){
... // 此处是页面DOM加载完成的入口
});
- 等DOM结构渲染完毕后即可执行内部代码,不必等到所有外部资源加载完成,jQuery帮助完成了封装
- 相当于原生 js 中的 DOMContentLoaded。
- 不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
jQuery的顶级对象$
- $ 是 jQuery 的别称,在代码中可以使用 jQuery 代替 $,
- $ 是jQuery 的顶级对象, 相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
jQuery对象和DOM对象
// 1. 用原生 JS 获取来的对象就是 DOM 对象
var myDiv = document.querySelector('div'); //myDiv是DOM对象
console.log(myDiv)
// 2. jQuery 方法获取的元素就是 jQuery 对象。
$('div'); //$('div')是一个jQuery对象
console.log($('div'));
// 3. jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。
myDiv.style.display = 'none';
myDiv.hide(); //myDiv是一个dom对象,不能使用jQuery中的hide方法
$('div').style.display = 'none'; //这个$('div')是一个jQuery对象,不能使用原生js的属性和方法
jQuery对象和DOM对象之间的相互转换:
因为原生js 比 jQuery 更大,原生的一些属性和方法 jQuery没有给我们封装. 要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
- DOM 对象转换为 jQuery 对象: $(DOM对象)
$('div')
- jQuery 对象转换为 DOM 对象(两种方式)
$('div') [index] index 是索引号
$('div') .get(index) index 是索引号
2. jQuery常用API
2.1 jQuery选择器
基础选择器
$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号
| 名称 | 用法 | 描述 | 返回 |
|---|---|---|---|
| ID选择器 | $("#id") | 获取指定ID地元素 | 单个元素组成的集合 |
| 全选选择器 | $(’*’) | 匹配所有元素 | 集合元素 |
| 类选择器 | $(".class") | 获取同一类class的元素 | 集合元素 |
| 标签选择器 | $(“div”) | 获取同一类标签的所有元素 | |
| 并集选择器 | $(“div,p,li”) | 选取多个元素 | 集合元素 |
| 交集选择器 | $(“li.current”) | 交集元素 |
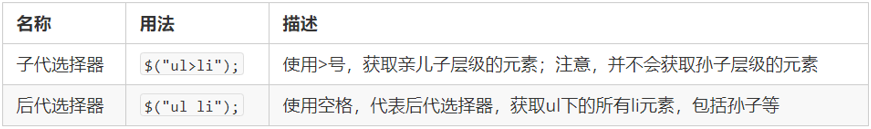
层级选择器

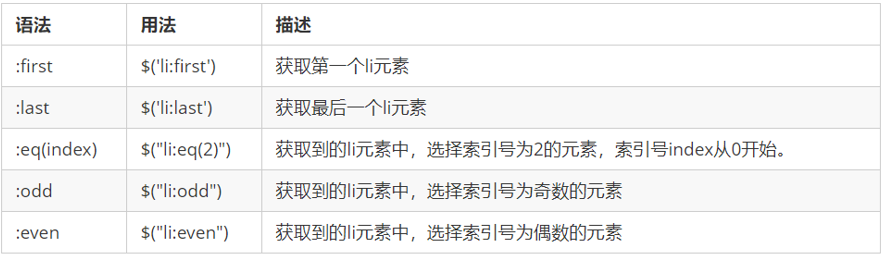
筛选选择器
筛选选择器:

筛选方法:

parent() children() find() siblings() eq()需重点记忆
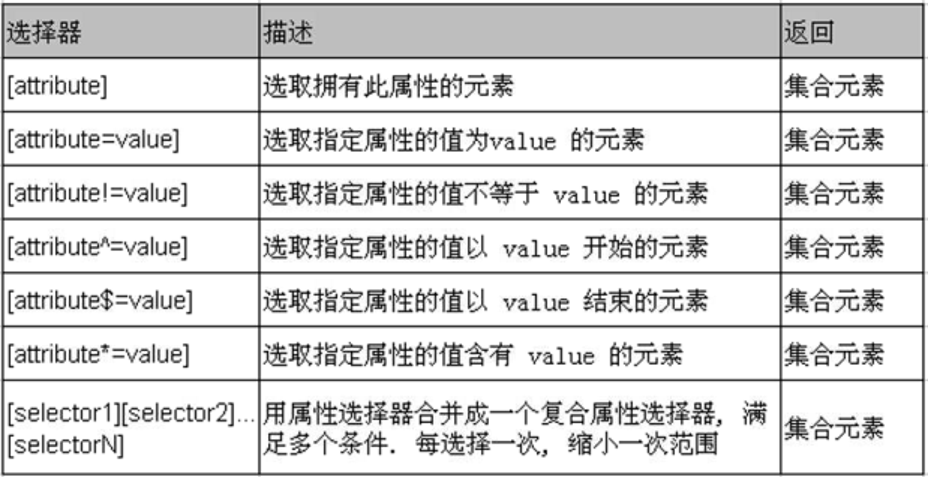
属性过滤选择器:

【案例】新浪下拉菜单案例
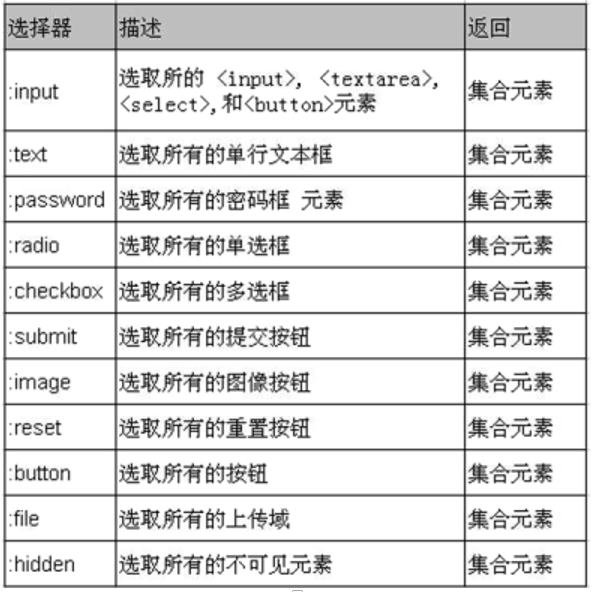
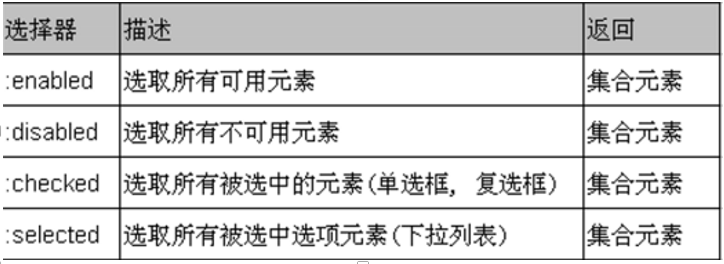
表单选择器


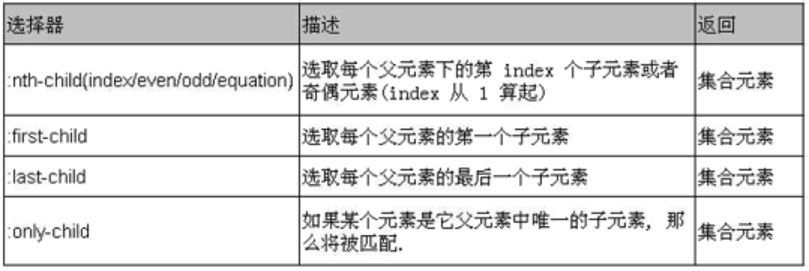
子元素选择器

- :nth-child(even/odd):能选取每个父元素下的索引值为偶(数
隐式迭代
jQuery设置样式:
$('div').css('属性','值')
隐式迭代:遍历内部DOM元素(伪数组形式存储)的过程。即给匹配到的所有元素进行循环遍历,执行相应的方法,而不用手动操作再进行循环,简化操作,方便调用。
jQuery里面的排他思想
实现多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,””);
链式编程:
可以节约代码量,使代码看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
注意:使用链式编程一定要注意是哪个对象执行样式
2.2 jQuery样式操作
操作CSS方法:可以修改简单样式、操作类、修改多个样式
- 参数只有属性名则表示返回属性值(无修改的效果)
$(this).css(''color'');
- 参数是属性名,属性值,逗号分隔,是设置一组样式,数字值可以不用跟单位和引号
$(this).css(''color'', ''red'');
- 设置多组样式:参数以对象形式
$(this).css({ "color":"white","font-size":"20px"});
设置类样式方法:相当于classList,注意操作类中的参数不加点
| 说明 | 方法 |
|---|---|
| 添加类 | $(“div”).addClass(’‘current’’); |
| 移除类 | $(“div”).removeClass(’‘current’’); |
| 切换类 | $(“div”).toggleClass(’‘current’’); |
类操作与className区别:
原生JS中className会覆盖元素原先里面的类名。
jQuery里面类操作知识对指定类进行操作,不影响原先的类名。
<div class="one"></div>
<script>
//var one = dovument.querySelector(".one");
//one.className = "two"; 会把原先的类名"one"给覆盖掉
$(".one").removeClass("two"); //不会覆盖掉,会在类名one后面追加two--->"one two"
</script>
2.3 jQuery(动画)效果
显示与隐藏效果
| 语法规范 | 说明 |
|---|---|
| show([speed,[easing],[fn]]) | 显示 |
| hide([speed,[easing],[fn]]) | 隐藏 |
| toggle([speed,[easing],[fn]]) | 切换 |
参数说明:
- 参数都可以省略,无动画直接显示
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 在使用toggle中,一般情况下不加参数,直接显示隐藏即可
滑动效果及事件切换
滑动效果:
| 语法规范 | 说明 |
|---|---|
| slideDown([speed,[easing],[fn]]) | 下滑 |
| slideUp([speed,[easing],[fn]]) | 上滑 |
| slideToggle([speed,[easing],[fn]]) | 滑动切换 |
参数说明同上
//事件切换hover就是鼠标经过和离开的复合写法
$(".nav>li).hover(function() {
$(this).children("ul").slideDown(200);
},function() {
$(this).children("ul").slideUp(200);
});
事件切换:
| 语法规范 | 说明 |
|---|---|
| hover([over,]out) | 事件切换 |
- over:相当于mouseenter,鼠标移到元素上要触发的函数
- out:相当于mouseleave,鼠标移除元素要触发的函数
- 若只写一个函数,则鼠标经过和离开都会触发它
//只写一个函数:鼠标经过和离开都会触发这个函数
$(".nav>li).hover(function() {
$(this).children("ul").slideToggle(200);
});
动画队列及停止排队方法
动画或效果队列:动画或效果一旦触发就会执行,若多次触发,就会造成多个动画或效果排队执行
停止排队:stop()
- 该方法用于停止动画或效果
- 注意:stop()写到动画或者效果的前面,相当于停止结束上一次的动画
$(".nav>li).hover(function() {
$(this).children("ul").stop().slideToggle(200);
});
淡入淡出效果
| 语法规范 | 说明 |
|---|---|
| fadeIn([speed,[easing],[fn]]) | 淡入 |
| fadeOut([speed,[easing],[fn]]) | 淡出 |
| fadeToggle([speed,[easing],[fn]]) | 淡入淡出切换 |
| fadeTo([[speed],opacity,[easing],[fn]]) | 渐进方式调整到指定的透明度 |
- opacity透明度必须写,取值0~1之间
- speed必须写,其余参数说明同上
自定义动画animate
| 语法规范 | 说明 |
|---|---|
| animate(params,[speed],[easing],[fn]) | 自定义动画 |
参数:
- params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略