操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内
容 、属性等。要想操作元素首先要获取元素,在Javascript DOM ——【Web APIs、DOM树、获取元素、document对象的属性】对如何获取元素有详细介绍。
可操作的元素属性和元素内容:
- innerText、innerHTML 改变元素内容
- src、href
- id、alt、title
可操作元素不一一举例说明,只挑几种,其他可以以此类推。
改变元素内容

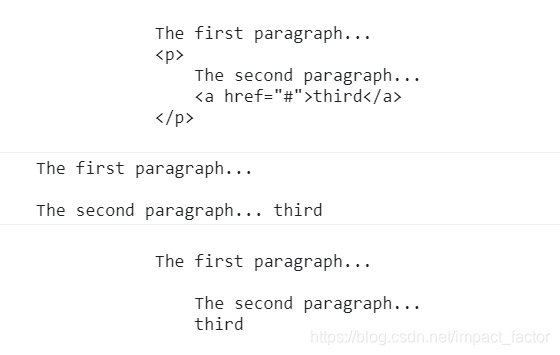
- innerHTML在使用时会保持编写的格式以及标签样式
- innerText去掉所有格式以及标签的纯文本内容
- textContent属性在去掉标签后会保留文本格式
<body>
<div id="box">
The first paragraph...
<p>
The second paragraph...
<a href="#">third</a>
</p>
</div>
</body>
<script>
var box = document.getElementById('box')
console.log(box.innerHTML)
console.log(box.innerText)
console.log(box.textContent)
</script>

操作元素属性
在DOM中,HTML属性操作是指使用JavaScript来操作一个元素的HTML属性。一个元素包含很多的属性,例如,对于一个img图片元素来说,可以操作它的src、title属性等,或者对于input元素来说,可以操作它的disabled、checked、selected属性等。
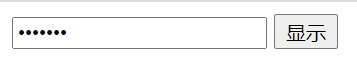
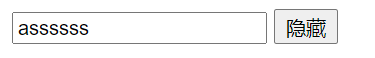
案例:显示或隐藏密码(改变input的type属性):
<body>
<div class="box">
<input type="password" name="" id="pwd">
<label for="">
<button id = "btn">显示</button>
</label>
</div>
</body>
<script>
// 1. 获取元素
var btn = document.getElementById('btn');
var pwd = document.getElementById('pwd');
var flag = 0;
btn.onclick = function () { // 每次单击,修改flag的值
if (flag == 0) {
pwd.type = 'text';
btn.innerText = '隐藏';
flag = 1;
}else{
pwd.type = 'password';
btn.innerText = '显示';
flag = 0;
}
};
</script>


循环精灵图

var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
成品:

自定义属性的操作
- 获取属性值
element.属性 获取属性值。
element.getAttribute('属性');
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute(‘属性’);
主要获得自定义的属性 (标准) 我们程序员自定义的属性
2. 设置属性值
element.属性 = ‘值’ 设置内置属性值。
element.setAttribute('属性', '值');
区别:
element.属性 设置内置属性值
element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
- 移除属性
element.removeAttribute('属性');
H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
- 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如<div data-index=“1”></div>
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
- 获取H5自定义属性
兼容性获取 element.getAttribute(‘data-index’);
H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
操作元素样式
操作元素样式的两种方式:一种是操作style属性,另一种是操作className属性。
操作style属性
元素对象的样式,可以直接通过“元素对象.style.样式属性名”的方式操作。样式属性名对应CSS样式名,但需要去掉CSS样式名里的半字线“-”,并将半字线后面的英文的首字母大写。
常见的style属性操作的样式名如下表:

<div id="box"></div>
<script>
var ele = document.querySelector('#box'); // 获取元素对象
ele.style.width = '100px';
ele.style.height = '100px';
ele.style.transform = 'rotate(7deg)';
</script>
上述3行代码相当于在CSS中添加以下样式:
#box {
width: 100px;
height: 100px;
transform: rotate(7deg);
}
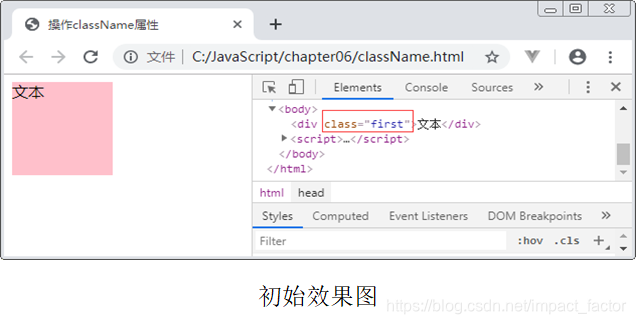
操作className属性
<style>
first {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<body>
<div class="first">文本</div>
</body>

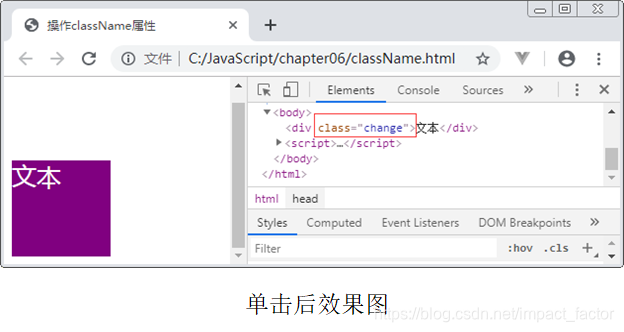
在style中添加change类
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
<script>
var test = document.querySelector('div');
test.onclick = function () {
this.className = 'change';
};
</script>
单击div元素更改元素的样式

排他思想
排他思想,简单理解就是排除掉其他的(包括自己),然后再给自己设置想要实现的效果。总而言之,排他思想的实现步骤就是所有元素全部清除与设置当前元素。
在同一组元素中,想要某一个元素实现某种样式,使用循环的排他思想算法来实现。
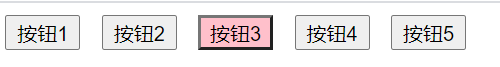
单击按钮,改变当前按钮背景色:
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
</body>
<script>
// 1. 获取所有按钮元素, btns得到的是类数组对象
var btns = document.getElementsByTagName('button');
for (var i = 0; i < btns.length; i++) { // 里面的每一个元素btns[i]
btns[i].onclick = function () {
for (var i = 0; i < btns.length; i++) { // (1) 先把所有的按钮背景颜色去掉
btns[i].style.backgroundColor = '';
}
this.style.backgroundColor = 'pink'; // (2) 然后设置当前的元素背景颜色
}
}
</script>