前言
本期内容是对 ES6 内容的简单总结;
正文
let 声明变量:
'use strict';//严格模式
//let_1
let test="test1";
let test="test2";
//会报错,let声明的变量不可修改值。
//let_2
function test(){
let a=1;
if(a>0){
let b=2;
}
console.log(b);
}
test();
//会报错,b的值未定义,b的作用范围仅在if后面的大括号内;
const 声名只读变量:
const a="no change";
//a不可修改
const aa=[1,2,3];
aa=[4,5,6];
aa[1]=0;
//重新指定数组内容不可以,但可单个修改;对象操作类同;
Object.freeze(对象) 冻结数据:
const obj={
name:"zhao"
}
obj.name="zhou";
console.log(obj.name);
Object.freeze(obj);//进行冻结
obj.name="zhao";//这里会报错,name还是zhou;
console.log(obj.name);

函数的简洁命名方式:
//第一种常规的定义
const test1 = function(){
console.log("test1");
}
//简洁的定义
const test2 = () => {
console.log("test2");
}
//另一种常规定义
const test3 =function t3(){
console.log("test3");
}
//只有一个返回值的函数可以省区{}
const test4 =() => "test4";
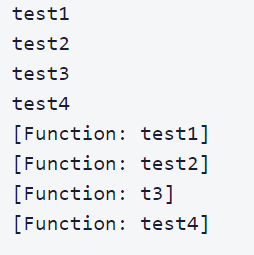
test1();
test2();
test3();
console.log(test4());
//下面四个输出的结果我不太明白,可以看看
console.log(test1);
console.log(test2);
console.log(test3);
console.log(test4);

带参数的简洁命名函数:
const test = (a,b) => {
return a+b;
}
console.log(test(1,2));

设置函数默认值:
const test = (a=1,b=2) =>{
return a+b;
}
console.log(test());
console.log(test(2,2));

使用 rest格式接受多个值:
const test = (...arr) =>{
let sum=0;
for(let i=0;i<arr.length;i++){
sum+=arr[i];
}
return sum;
}
console.log(test(1,2,3,4,5));
//这里将所有接收到数据存在一个叫arr的数组中;

使用 spread 展开运算符:
const test1=[1,2,3,4,5];
var test2=[];
test2=[...test1];
/*...test1 相当于去掉了中括号,像这样 1,2,3,4,5,但不能直接赋值给某
个变量,会报错;*/
console.log(test2);

获取对象属性的方法:
const test={
name:"zhao",
like:"python"
}
//最常规
var name=test.name;
var like=test.like;
//简写
var {name,like}=test;
//自动创建name和like变量并将对象里的值赋上;
//改名版本
var {name:na,like:li}=test;
//自动创建na和li变量并赋值;
const test_1{
name:"zhao",
like:{
first:"python",
second:"java"
}
}
//访问方式
var {like:{first:bestlike}}=test_1;
//创建一个bestlike变量,值为test_1.like.first;
结构运算符的妙用:
const [a, b, ...arr] = [1, 2, 3, 4, 5, 7];
console.log(a, b);
console.log(arr);
//相当于一一对应赋值;

解构值作为参数值的简写:
const stats = {
max: 20,
min: 10
};
//常规写法
const test_1 = (obj) => (obj.max+obj.min)/2;
//结构写法
const test_2 = ({max,min}) => (max+min)/2;
console.log(test_1(stats));
console.log(test_2(stats));

使用模板字样创建字符串:
const people={
name:"zhao",
like:"java"
}
const str=`${people.name}like${people.like}`;
/*注意这里使用的是``,个人感觉这个和javaweb中的EL表达式差不多;
里面也可以写类似${a+b}一类的数字运算;*/
console.log(str);

利用函数创建对象:
//常规
const test_1 =(name,like) =>{
return {
name:name,
like:like
}
}
//简单一点
const test_2 =(name,like) =>({
name:name,
likes:like
});
//再简单一点
const test_3 =(name,like) => ({name,like});
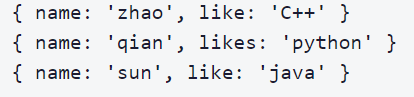
console.log(test_1("zhao","C++"));
console.log(test_2("qian","python"));
console.log(test_3("sun","java"));

在对象中定义函数:
//常规写法
const people_1 = {
name:"zhao",
test_1:function(){
console.log(`${this.name}`);
}
}
//升级版
const people_2 = {
name:"qian",
test_2(){
console.log(`${this.name}`);
}
}
people_1.test_1();
people_2.test_2();
//调用记得加括号

利用class创建类:
class People {
//构造方法
constructor(name) {
this._name = name;
/*这里加下划线表明属性为私有,但并不是javaSE中那种私有;
建好类之后直接通过._name就可以访问;*/
}
// getter方法
get pname() {
return this._name;
}
// setter方法
set pname(updatedName) {
this._name = updatedName;
}
}
const person = new People('zhao');//调用的构造方法
console.log(person.pname);//调用的getter方法
person.pname = 'qian';//调用的setter方法
console.log(person.pname);

在HTML中创建脚本:
<script type="module" src="#"></script>
<!--
创建一个类型为module类型的脚本;src里是地址;
-->
导出.js文件的函数:
//第一种
export const sum =(a,b) =>(a+b);
//第二种
const sum =(a,b) =>(a+b);
export {sum};
在.js中导入其他js的代码:
import {sum} from './XXXXX.js';
/*这样就导入了XXXXX.js里的sum函数;./表示在同级目录下搜寻;
导入的前提是设置导出;*/
import * from './XXXXX.js';
//导入所有代码
import * as aaa from 'XXXXX.js';
//改名为aaa;调用为aaa.sum();全导入才可用;
设置一个默认导出:
//方法一
export default function sum(x, y) {
return x + y;
}
//方法二
export default function(x, y) {
return x + y;
}
//export default 不能与 const let ver 共同使用;
导入一个默认导出:
import sum from './XXXXX.js';
//区别就是默认导出的函数不需要加{};这里的sum只是一个变量名,没别的含义;
补充
上一期的内容;
typeof的使用:
typeof 3;
typeof "3";
//用于判断类型;第一个返回number;第二个返回string;
查找对象是否有相应属性:
const obj ={
name:"zhao"
};
console.log(obj.hasOwnProperty("name"));
console.log(obj.hasOwnProperty("like"));
