一、Vue.js
1. Vue 介绍
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2. Vue组件说明

3. Vue 基本语法
3.1 入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VUE入门案例</title>
</head>
<body>
<!--
入门案例步骤:
1. 导入vue.js文件 html下部编辑
2. 指定区域进行渲染 需要准备div vue.js代码
3. 创建VUE.js对象 指定渲染区域 动态调用
-->
<!-- 2. 指定区域 -->
<div id="app">
<!-- 在div中展现msg属性
插值表达式: {{key}}
-->
<h1>{{msg}}</h1>
</div>
<!-- 1. 导入JS文件 -->
<script src="../js/vue.js"></script>
<!-- 创建VUE对象 -->
<script>
/**
* 语法:
* 1. const: 定义常量
* 2. let: 作用和var类似,有作用域的概念
* 3. var: 特点是没有作用域
*/
const APP = new Vue({
// 1. 指定区域
el:"#app",
// 2. 定义属性
data:{
// key:value
msg:"hello VUE!"
}
})
</script>
</body>
</html>
4. 数据显示
命令: v-text / v-html / v-once / v-pre 指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据显示</title>
</head>
<body>
<!-- 2. 指定区域 -->
<div id="app">
<!-- 特点: 如果页面没有渲染完成,则直接展现给用户
插值表达式需要直接显示
注意事项: 只有显示时采用,输入框不可使用
1. v-text指令: 如果页面没有渲染,则不显示信息
-->
<h1 v-text="msg"></h1>
<!-- 2. v-html指令: 直接渲染html标签 -->
<div v-html="h3Html" style="color: red;"></div>
<!-- 3. 跳过预编译 显示标签体本身 -->
<div v-pre>{{msg}}</div>
<!-- 4. v-once 只渲染一次 -->
<div v-once>{{once}}</div>
<!-- 5. 双向数据绑定 -->
<input name="msg" v-model="msg" />
</div>
<!-- 1. 导入JS文件 -->
<script src="../js/vue.js"></script>
<!-- 创建VUE对象 -->
<script>
const APP = new Vue({
el:"#app",
data:{
msg:"hello VUE!",
h3Html:"<h3>html渲染</h3>",
once:"只能被渲染一次"
}
})
</script>
</body>
</html>
5. 双向数据绑定
5.1 双向数据绑定代码
双向数据绑定: 实现了页面玉树的绑定,页面变数据变 / 数据变页面变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双向事件绑定</title>
</head>
<body>
<!-- 2. 指定区域 -->
<div id="app">
<!-- 双向数据绑定 v-model
1. 数据端---页面
2. 页面-----数据
-->
{{msg}}
<br />
<input name="msg" v-model="msg" />
</div>
<!-- 1. 导入JS文件 -->
<script src="../js/vue.js"></script>
<!-- 创建VUE对象 -->
<script>
const APP = new Vue({
el:"#app",
data:{
msg:"数据随时改变"
}
})
</script>
</body>
</html>
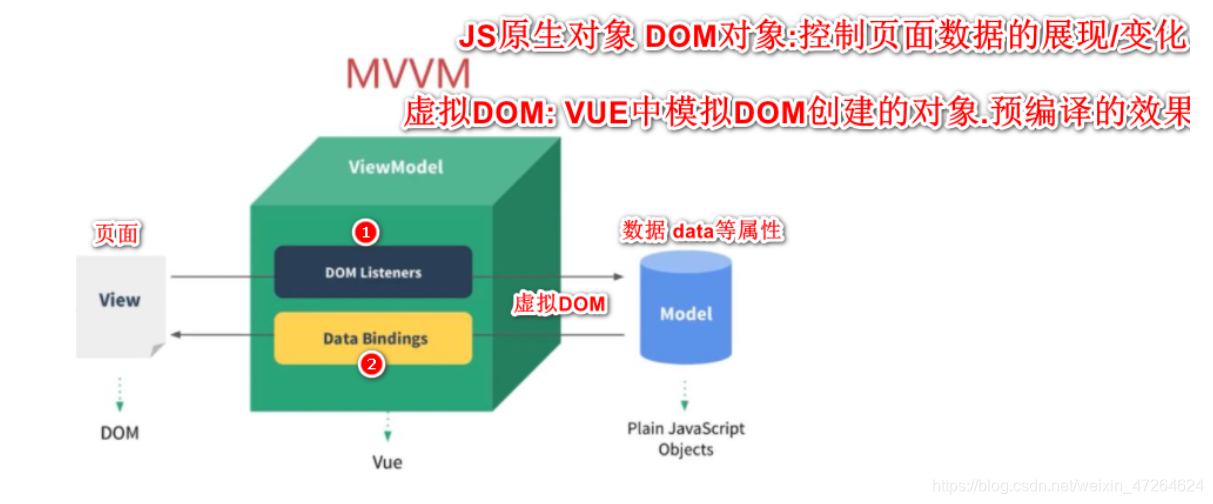
5.2 MVVM 设计思想
知识回顾: MVC模式 核心思想: 减少代码耦合性
M Model: 封装的数据
V View 视图层: 数据的展现
C Control 控制层: 程序的流转的过程
衍生: 3层代码结构 Controller–Server–Mapper/Dao
针对于: 后端服务器
MVVM 思想说明:
M: Model 封装的数据,数据层
V: View 数据的展现,视图层
VM: viewModel是视图数据的控制层,控制数据流转
MVVM设计思路是前端模板模拟后端为了解耦的一种设计思想
5.3 双向数据绑定原理
原理步骤:
- 用户修改页面时,通过DOM的监听器感知用户的修改行为,之后通过虚拟DOM对象,第一时间更新Model中的属性.
- 当数据发生变化,由虚拟DOM根据绑定的规则,第一时间通知真是的DOM对象,至此页面数据发生变化.

6. 事件绑定
语法:
v-on:vclick="函数/直接进行计算"
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件绑定</title>
</head>
<body>
<!-- 2. 指定区域 -->
<div id="app">
<!-- 需求: 实现数据自增操作
v-on: 事件的绑定
1. 语法: v-on:click="函数/直接计算"
2. 简化语法: v-on: 可以简化为 @
-->
<div>数值: {{num}}</div>
<br />
<button v-on:click="num++">+1</button>
<button @click="num--">-1</button>
<!-- 封装到方法中
若方法不需要传参,可以省略括号
-->
<button @click="addNum()">+1</button>
<button @click="subNum">-1</button>
</div>
<!-- 1. 导入JS文件 -->
<script src="../js/vue.js"></script>
<!-- 创建VUE对象 -->
<script>
const APP = new Vue({
el:"#app",
data:{
num:100,
},
methods:{
addNum:function(){
this.num++
},
// 方法简化
subNum(){
this.num--
}
}
})
</script>
</body>
</html>
7. 按键触发机制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>按键触发操作</title>
</head>
<body>
<div id="app">
<!-- 需求:用户通过输入 按特殊的键位触发函数
要求 num = num + num2
-->
<!--
语法:
1.v-on:keydown="" 按下触发
2.v-on:keyup="" 弹起来触发
3.v-on:keypress="" 小键盘触发
按键支持:
.enter .tab
.delete (捕获“删除”和“退格”键)
.esc .space
.up .down .left .right
需求:用户通过输入 按特殊的键位触发函数
要求1. 按钮实现加法操作 num = num + num2
要求2. 用户按回车按钮实现触发
要求3. 用户按空格键实现触发
-->
<h3>用户数据: {{num}}</h3>
<br />
<input type="text" v-model="num2" v-on:keyup.enter="addNum" />
<button @click="addNum()">计算</button>
</div>
<script src="../js/vue.js"></script>
<script>
const APP = new Vue({
el:"#app",
data:{
num:100,
num2:0
},
methods:{
addNum(){
this.num += parseInt(this.num2)
}
}
})
</script>
</body>
</html>
8. 计算器练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算器案例</title>
</head>
<body>
<div id="app">
<!-- 要求:
1. 准备两个文本输入框
2. 要求准备一个按钮 "计算" 当点击按钮实现 count = num1 + num2
将得到的结果通过总数输出
3. 当输入num2时可以通过回车计算
-->
num1: <input type="text" v-model="num1" />
<br />
num2: <input type="text" v-model="num2" @keyup.enter="add()" />
<br />
<button @click="add()">相加</button>
<h3>count: {{count}}</h3>
</div>
<script src="../js/vue.js"></script>
<script>
const App = new Vue({
el:"#app",
data:{
num1:0,
num2:0,
count:0
},
methods:{
add(){
this.count = parseInt(this.num1) + parseInt(this.num2)
}
}
})
</script>
</body>
</html>
9. 按键修饰符
9.1 阻止冒泡 .stop
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>按键修饰符</title>
</head>
<body>
<div id="app">
<!-- 难点: 元素可能需要嵌套,事件可能嵌套
说明: 如果事件嵌套咋必然带来事件的冒泡
解决方案: 阻止事件冒泡 .stop
-->
数值: {{num}}
<div @click="num++">
<button @click.stop="num++">相加</button>
</div>
</div>
<script src="../js/vue.js"></script>
<script>
const App = new Vue({
el:"#app",
data:{
num:10,
},
methods:{
aclick(){
console.log("事件的触发")
}
}
})
</script>
</body>
</html>
9.2 阻止默认行为 .prevent
<!-- 点击链接,不跳转页面
解决: 组织标签的默认行为 @click.prevent
-->
<a href="http://baidu.com" @click.prevent="aclick()">百度</a>
<!-- 用途: prevent阻止跳转页面 a标签/form标签 action同步请求 -->
二、 SpringMVC 参数取值详情说明
1. Servlet
Servlet(Server Applet)是Java Servlet的简称,称为小服务程序或服务连接器,用Java编写的服务器端程序,具有独立于平台和协议的特性,主要功能在于交互式地浏览和生成数据,生成动态Web内容。
狭义的Servlet是指Java语言实现的一个接口,广义的Servlet是指任何实现了这个Servlet接口的类,一般情况下,人们将Servlet理解为后者。Servlet运行于支持Java的应用服务器中。从原理上讲,Servlet可以响应任何类型的请求,但绝大多数情况下Servlet只用来扩展基于HTTP协议的Web服务器。
总结: Servlet是Java与前端页面进行数据交互的机制
核心对象:
- request对象: 封装用户请求的参数/请求头/请求全部内容
- response对象: 封装用户响应信息
2. Servlet获取参数规则
/**
* 注意事项: 如果后端服务器没有匹配的方法,也会报跨域错误.
* URL:http://localhost:8090/getUserById?id=1&age=18
* 参数: id=1
* 返回值: User对象
* servlet特点:
* 1.获取的数据都是String类型
*/
@GetMapping("/getUserById")
public User getUserById(Integer id){
//1.SpringMVC框架通过Servlet中request对象,根据参数名称获取值
// String id = request.getParameter("age");
//2.SpringMVC根据已知的数据类型 自动的实现数据转化
return null;
}
/*@GetMapping("/getUserById")
public User getUserById(HttpServletRequest request,
HttpServletResponse response){
//1.参数获取 每个参数都需要手动获取
String id = request.getParameter("id");
String age = request.getParameter("age");
//2.数据类型转化
int intId = Integer.parseInt(id);
System.out.println("根据ID查询数据库~~~~~");
return null;
}*/
3. 对象方式
3.1 页面对象封装
let user = {
id: 1,
name: "tomcat",
age: 18,
sex: "女"
}
let url = "http://localhost:8090/getUserById"
$.get(url,user,function(data){
console.log(data)
)}
3.2 后端参数接受问题
/**
* URL: http://localhost:8090/getUserByUser
* 参数: user对象的数据
* 返回值: User
*/
@GetMapping("/getUserByUser")
public User getUserByUser(User user){
//1.SpringMVC如果解析到参数是对象 先获取其中的Get方法
// getId()/getName()......
//2.将方法get去除首字母小写~~~id1111/name/age/sex
//3.实例化一个User对象之后调用setxxx()方法实现赋值
//4.最终方法中获取一个实例化的User对象
//String id = request.getParameter("id");
return user;
}