访问根实例
在每个?new Vue?实例的子组件中,其根实例可以通过?$root?property 进行访问。例如,在这个根实例中:
// Vue 根实例
new Vue({
data: {
foo: 1
},
computed: {
bar: function () { /* ... */ }
},
methods: {
baz: function () { /* ... */ }
}
})所有的子组件都可以将这个实例作为一个全局 store 来访问或使用。
// 获取根组件的数据
this.$root.foo
// 写入根组件的数据
this.$root.foo = 2
// 访问根组件的计算属性
this.$root.bar
// 调用根组件的方法
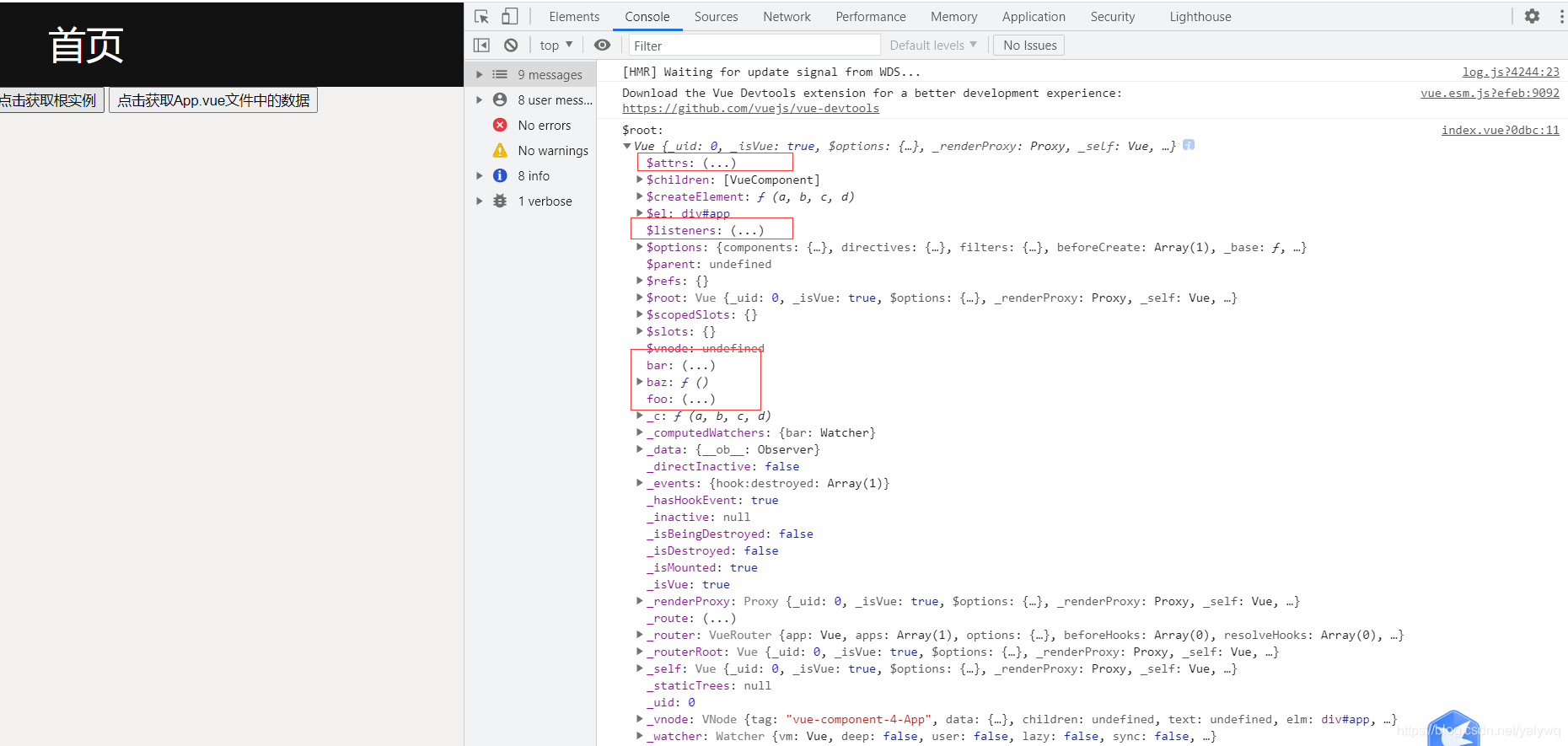
this.$root.baz()?下面我们来看我们能访问根实例哪些数据

?但大多数在开发的过程中,我们不可能把数据和方法直接写入根实例中,一般都写在App.vue ,他是根实例的根节点,下面描述一下如何访问根节点:
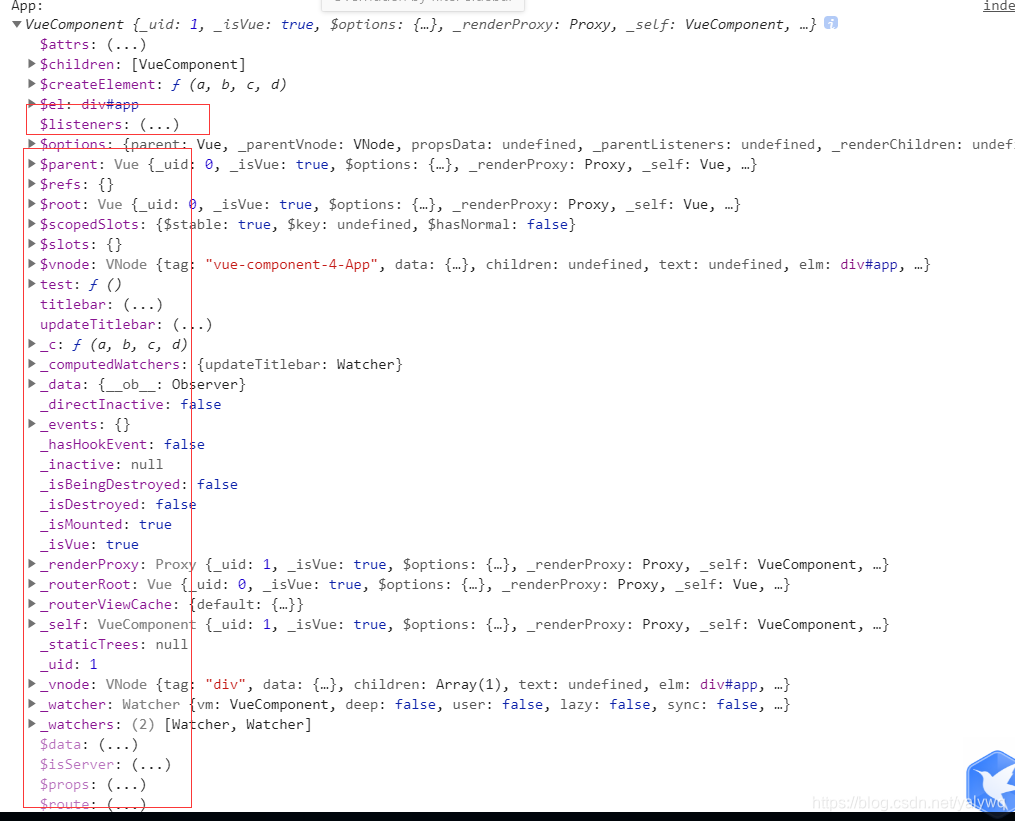
App.vue中
export default {
name: "App",
data: {
titlebar: "首页",
},
created() {},
mounted() {},
computed: {
updateTitlebar() {
return this.titlebar + "-本次更新";
},
},
methods: {
test() {
console.log("hello");
},
},
};?获取根节点的数据、计算属性、方法
// 获取根节点的数据
this.$root.$children[0].titlebar
// 写入根节点的数据
this.$root.$children[0].titlebar = '更新页';
// 访问根节点的计算属性
this.$root.$children[0].updateTitlebar
// 调用根节点的方法
this.$root.$children[0].test除了上述这些你也可以访问根节点的其他属性