1. Vue JS
1.1 VUE介绍
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动
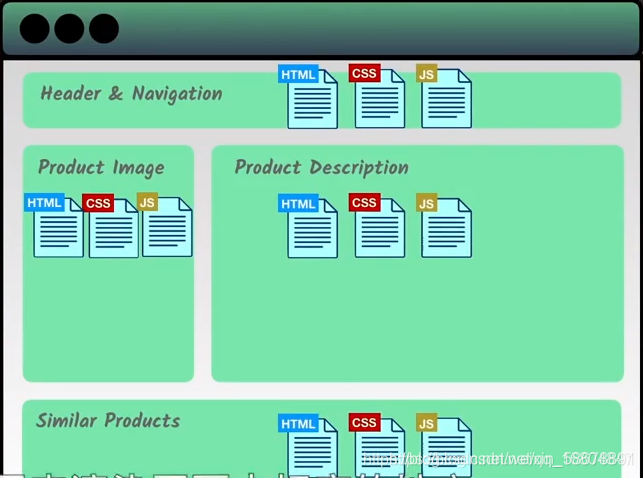
1.2 VUE组件说明

1.3 VUE基本语法
入门案例步骤:
1.导入vue.js文件 html下部编辑(语法提示库)
2.指定区域进行渲染 需要准备div vue.js代码
3.创建VUE.js对象 指定渲染区域 动态调用
* 语法:
* 1.const 定义常量的
* 2.let: 作用和var类似, 有作用域的概念
* 3.var 特点:没有作用域
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VUE入门案例</title>
</head>
<body>
<!--2.指定区域进行渲染-->
<div id="app">
<!-- 在div中展现msg属性
插值表达式:{{key}}
-->
<h1>{{msg}}</h1>
</div>
<!-- 1.导入JS文件-->
<script src = "../js/vue.js"></script>
<!--3.创建vue对象-->
<script>
const APP = new Vue({
//1.指定区域
el: "#app",
//2.定义属性
data: {
//key:value
msg: "您好,猛哥!"
}
})
</script>
</body>
</html>

1.4 数据显示
{{msg}}——如果页面没有渲染完成之前,显示了源代码
命令:
v-text ——如果页面没有渲染完成,则不显示信息,且不能渲染html标签
v-html ——直接渲染html标签
v-once ——只渲染一次,控制台赋值,但页面的值不能修改
v-pre ——跳过预编译 显示标签源代码
注意事项:只有显示时采用,输入操作不可用<input 标签用不了 value="msg"只能读属性>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据显示</title>
</head>
<body>
<div id="app">
<!-- 特点:没有渲染完成,则直接展现用户
插值表达式需要直接显示
注意事项:只有显示时采用,输入操作不可用<input 标签用不了 value="msg"只能读属性>
-->
<!-- {{key}} -->
{{msg}}
<!-- 1.v-text 没有渲染完成 不展现-->
<h1 v-text="h3Html"></h1>
<!--2.v-html 直接渲染标签-->
<div v-html="h3Html"></div>
<!--3.v-pre 跳过预编译,显示标签本身-->
<div v-pre>{{msg}}</div>
<!--4.v-once 只渲染一次-->
<div v-once>{{once}}</div>
</div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key:value
msg: "您好,海威!",
h3Html: "<h3>您好,才杰!</h3>",
once: "我只能被渲染一次"
}
})
</script>
</body>
</html>

1.5 双向数据绑定
-1 双向数据绑定代码
双向数据绑定: 实现了页面与数据的绑定. 页面变数据变 / 数据变页面变.
双向数据绑定 v-model
1.数据端—页面
2.页面-----数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双向数据绑定</title>
</head>
<body>
<div id="app">
<!-- v-model -->
{{msg}}<br>
<input name = "msg" v-model = "msg"/>
</div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key:value
msg: "您好,海威!"
}
})
</script>
</body>
</html>

-2 MVVM设计思想
知识回顾: MVC模式 核心思想 减少代码的耦合性
M Model:封装的数据
V View 视图层: 数据的展现
C Contro 控制层 程序的流转的过程
衍生: 3层代码的结构 Controller—Service–Mapper/Dao
针对于: 后端服务器.
MVVM思想说明:
M: Model 封装的数据. 数据层
V: View 数据的展现 视图层
VM: viewModel视图数据的控制层 控制数据流转
MVVM设计思想是前端模拟后端为了解耦的一种设计思想.
-3 双向数据绑定原理
原理步骤:
1.用户修改页面时,通过DOM的监听器感知用户的修改行为,之后通过虚拟DOM对象,第一时间更新Model中的属性.
2.当数据发生变化,由虚拟DOM根据数据绑定的规则,第一事件通知真实的DOM对象.至此页面数据发生变化.

1.6 事件绑定
语法:
v-on:click="函数/直接进行计算"
需求:实现数据自增操作
事件绑定
语法: v-on:click=“函数/直接计算”
简化语法:v-on:可以简化成@
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件绑定</title>
</head>
<body>
<div id="app">
<!-- 需求:实现数据自增操作
事件绑定
语法: v-on:click="函数/直接计算"
简化语法:v-on:可以简化成@
-->
<h3>数值:{{num}}</h3><br>
<button v-on:click="num++">自增</button>
<!-- @click="addNum();" 中没有参数,可以省略方法的括号 -->
<button @click="addNum">计算+</button>
<button @click="unaddNum2">计算-</button>
</div>
<!-- -->
<script src= "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key: value
num: 100
},
methods: {
//key: value
addNum: function(){
this.num++
},
//方法的简化 JS脚本支持
unaddNum2(){
this.num--
}
}
})
</script>
</body>
</html>

1.7 按键触发机制
语法:
1.v-on:keydown="" 按下触发
2.v-on:keyup="" 弹起来触发
3.v-on:keypress="" 小键盘触发
按键支持:
.enter .tab
.delete (捕获“删除”和“退格”键)
.esc .space
.up .down .left .right
需求:用户通过输入 按特殊的键位触发函数
要求1. 按钮实现加法操作 num = num + num2
要求2. 用户按回车按钮实现触发
要求3. 用户按空格键实现触发
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>按键触发事件</title>
</head>
<body>
<div id="app">
{{msg}}<br>
<input type="text" v-on:keyup.space="addNum" v-model="num" />
<button @click="addNum">计算</button>
<br>
<input type="text" v-model="num1"/><br>
<input type="text" v-model="num2" v-on:keyup.enter="cou"/><br>
<input type="text" v-model="count"/>
</div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key:value
msg: 100,
num: 0,
num1: 0,
num2: 0,
count: 0,
},
methods: {
addNum(){
this.msg += parseInt(this.num)
},
cou(){
this.count=parseInt(this.num1)+parseInt(this.num2)
}
}
})
</script>
</body>
</html>

1.8 按键修饰符
-1 阻止冒泡 .stop&阻止默认行为 .prevent
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双向数据绑定</title>
</head>
<body>
<div id="app">
<!--
-->
数值:{{num}} <br>
<div @click="num++">
嵌套结构
<button @click.stop="num++">计算</button>
</div>
<!-- 需求2:
a标签作用:超链接
要求:用户点击a标签 不跳转页面,同时触发事件
@click.prevent 阻止页面跳转 ,a标签/form表单 action 同步请求
-->
<a href="http://baidu.com" @click.prevent="aclick">百度</a>
</div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key:value
msg: 0,
num: 0
},
methods: {
aclick(){
console.log("shijianchufa");
}
}
})
</script>
</body>
</html>