1.代码
结合官网文档:node.js中文网
const http = require('http')
const url = require('url')
/*
1.createServer: 创建http服务器并且绑定端口
2.解析url(获取请求路径,获取请求方式)
3.使用switch对url.pathname进行判断后跳转到业务逻辑函数
4.判断请求方式req.method是否为期望的方式
5.回写数据,关闭连接
*/
function test_a(req, res, _url) {
// console.log(req.method) //默认是GET
if(req.method === 'GET') {
// 常见的三种Content-Type(内容类型)
// text/html; text/plain; application/json;
const name = _url.searchParams.get('name')
res.setHeader('Content-Type', 'text/html;charset=UTF-8')
res.write(`<h1>Hello, ${name}!</h1>`)
}else {
res.setHeader('Content-Type', 'text/html;charset=UTF-8')
res.write('请求方式错误')
}
}
/*
【http => http.createServer】该函数用来创建一个HTTP服务器,并将 requestListener 作为 request 事件的监听函数。
requestListener: 请求处理函数,自动添加到 request 事件,函数传递两个参数:
req 请求对象,想知道req有哪些属性,可以查看 “http.request 属性整合”。
res 响应对象 ,收到请求后要做出的响应。想知道res有哪些属性,可以查看 “http.response属性整合”。
*/
const server = http.createServer((req, res) => {
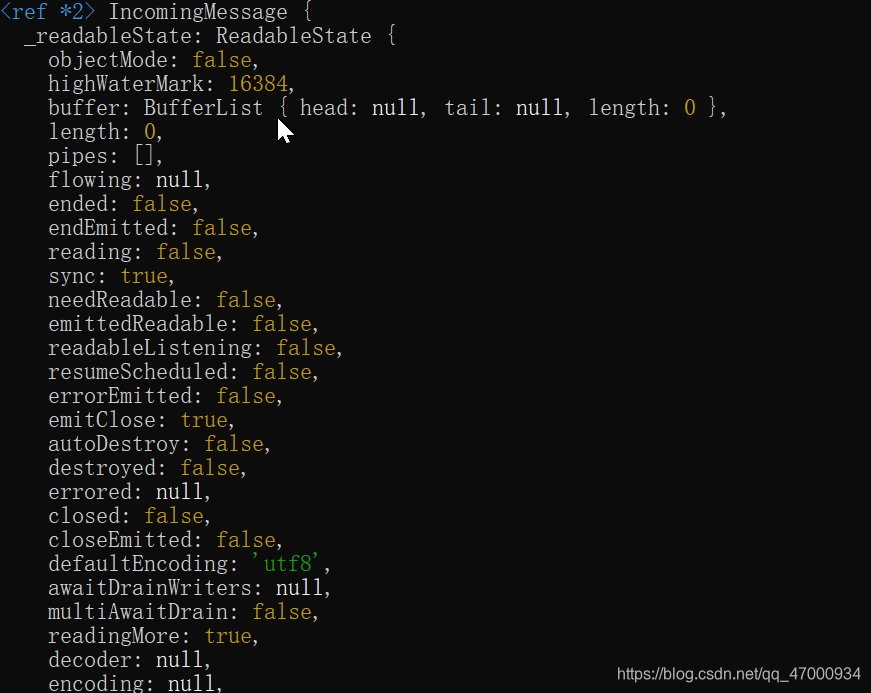
console.log(req) // 打印 1
const _url = new URL(req.url, `http://${req.headers.host}`)
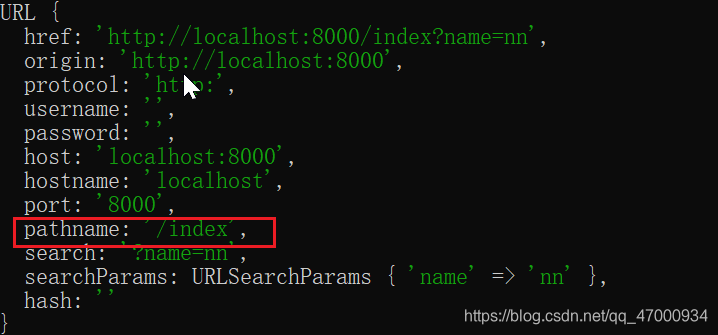
console.log(_url) // 打印 2
switch(_url.pathname) {
case '/index':
test_a(req, res, _url)
break;
}
res.end()
/*此方法向服务器发出信号,表明所有响应头和正文都已发送;
该服务器应认为此消息已完成。 response.end() 方法必须在每个响应上调用。
【http.ServerResponse => response.end([data[, encoding]][, callback])】*/
});
server.listen(8000); //启动 HTTP 服务器监听连接。 【http => server.listen()】
2.部分截图


打印1

打印2