AJAX简介
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML),包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。 [3] 使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作.
AJAX的简单使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun(){
//创建核心对象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//建立连接
/**
* 参数:
* 1.请求方式:GET,POST
* 1.get方式,请求参数在URL后面拼接,send方法为空参
* 2.POST方式,请求参数在send方法中定义,
* 2.请求的URL:
* 3.同步或者异步:true(异步)或者false(同步)
*/
xmlhttp.open("GET","ajaxServlet?name=rong",true);
//发送请求,如果是POST方式,可以在该方法中传递参数
xmlhttp.send();
//4.接受并处理来自服务器的响应结果
//获取方式:xmlhttp.responseText(它是返回了一个String形式的参数,)
//如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
//什么时候获取?当服务器响应成功后在获取
//当xmlhttp对象的就绪状态每一次发生改变时,都会触发时间onreadystatechande
xmlhttp.onreadystatechange = fun(){
//判断readState的就绪状态是不是4,判断status的响应状态是否为200
/**
* 0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
*/
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
var respnseText = xmlhttp.responseText;
alert(respnseText)
}
}
}
</script>
</head>
<body>
<input type="button" value="yibu" onclick="fun()">
</body>
</html>
JQuery 实现方式
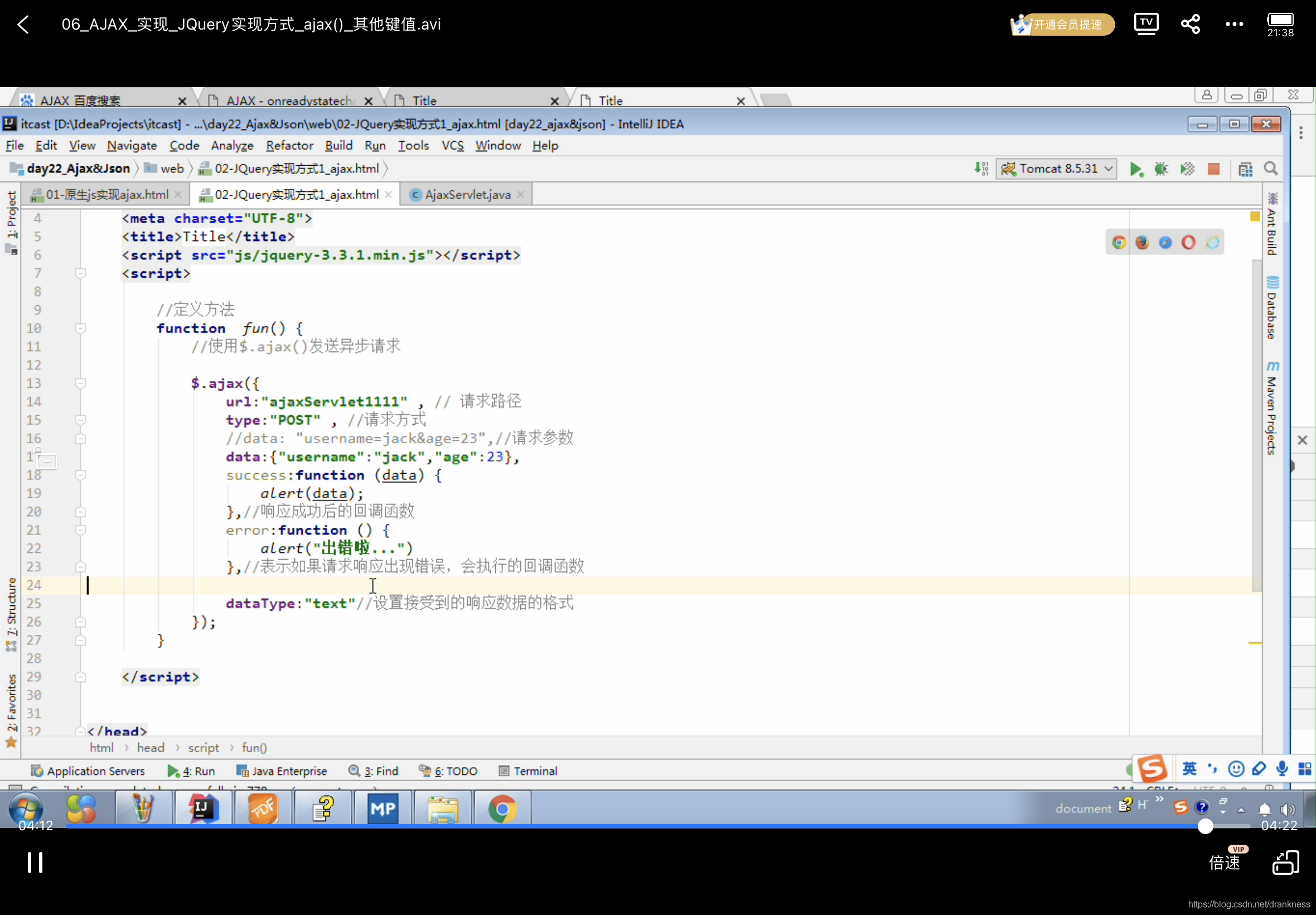
1.$.ajax()
语法:$.ajax({键值对})
2.$.get() 发送get请求
语法:$.get(url,[data], [callback], [type] )
参数:
URL:请求路径
Data:请求参数
callBack:回调函数
type:响应结果的类型
例子:
function fun() {
$.post("ajaxServlet",{username:"rose"},function (data) {
alert(data);
},"text");
}
3.$.post()