vue3创建的项目中使用vant UI组件库toast轻提示为例
vant UI组件库给出的文档:
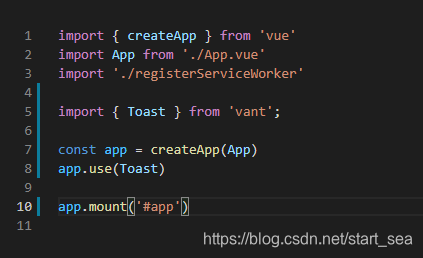
import { createApp } from ‘vue’;(拿到vue,在vue3中import Vue from ‘vue’;已经不可用)
从vant中引入Toast,再createApp().use(Toast),这是在项目中main.js内的代码,是全局引入的方式

vue创建的项目中,main.js的代码:

文档中在组件内使用轻提示的代码演示:

而在实际项目中,俺全局引入之后,在组件中直接使用Toast()是会报undefined的,找度娘帮忙之后发现,vue3里面是需要this.
来
获
取
的
,
即
t
h
i
s
.
来获取的,即this.
来获取的,即this.toast()调用轻提示
(PS:在使用过程中发现个小细节,在main.js中use的时候写的是Toast(大写的),在组件中this. T o a s t ( ) 是 获 取 不 到 的 , 得 小 写 的 t h i s . Toast()是获取不到的,得小写的this. Toast()是获取不到的,得小写的this.toast(),各位大佬自行验证)
如果对你有帮助,记得给个赞噢(~~)