cesium+vue-cli安装步骤
安装步骤:
1.依赖node所以先安装node,可从官网下载安装,安装一直下一步最后选安装目录
2.win+r输入cmd运行,先输入node -v和npm -v查看node安装是否正常(我这里node是10.5.0 npm是6.1.0)
3.安装vue,npm安装过慢且成功率较低,建议使用cnpm安装
3.1 npm安装方法,npm install vue(安装成功请到第4步)
3.2 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.3 安装时报npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket data flow and an import issue introduced in 2.1.0
这是一个警告不要在这上面浪费时间
3.4 输入cnpm -v查看出版本号请到第4步,报cnpm不是内部命令也不是外部命令看下一步
3.5 找到npm目录 比如我的在E:\node\node_cache\node_modules下面
搜索cnpm目录 把cnpm和npm放在一个目录下面
在上一级E:\node\node_cache 里面有npm和npm.cmd
搜索cnpm.cmd 把cnpm和cnpm.cmd放在E:\node\node_cache里

3.6 在输入cnpm -v出现版本号
3.7 安装vue cnpm install vue
-
安装vue-cli
cnpm install -g vue-cli
注意:
-
进入要创建工作空间的目录,我要创建在E盘下
cd E:
vue init webpack vue (后面vue为自定义项目名称)
5.1 如果报vue不是内部命令或外部命令
搜索vue.cmd 将路径加入Path用户环境变量中(不建议加入系统环境变量)。如我的路径 是E:\node\node_cache 重新运行vue-cli cnpm install -g vue-cli
注意: 这里 一定要cd到:C:\Users\DELL\AppData\Roaming\npm\node_modules\cnpm\bin
5.2 出现乱码是配置信息,直接回车

6. 出现下图运行提示将自动安装所需的包
cd vue
npm run dev



源码
在vscode中编辑代码:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="Build/Cesium/Cesium.js"></script>
<!-- <style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style> -->
<style>
/* @import url(../templates/bucket.css); */
@import url(F:/work/cesiumJS/Cesium-1.59/Apps/Sandcastle/templates/bucket.css);
</style>
<div id="cesiumContainer" class="fullSize"></div>
<div id="loadingOverlay">
<h1>Loading...</h1>
</div>
<div id="toolbar"></div>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>
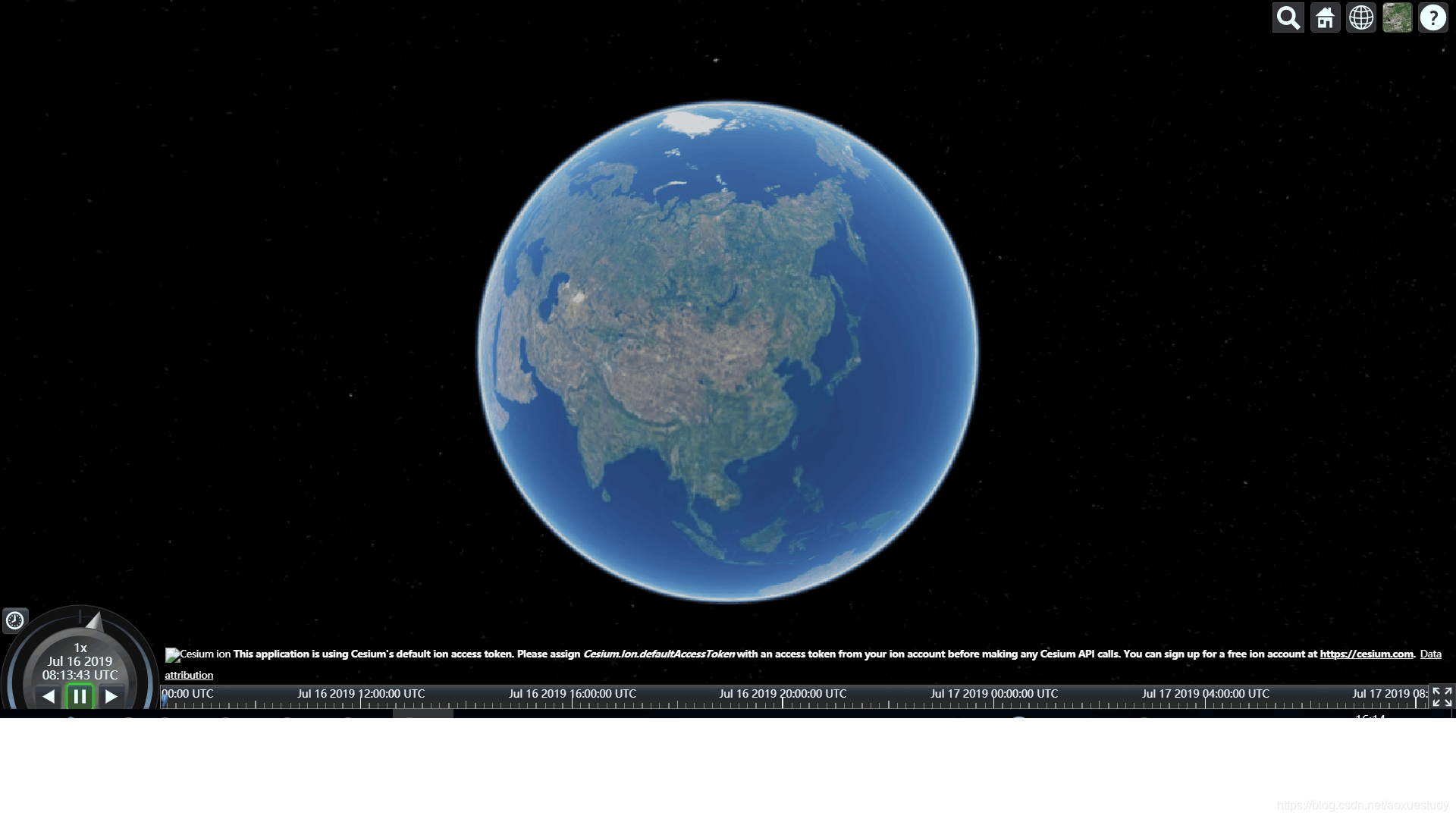
运行效果