接着上篇补充一下JSX的剩余基础知识
1. JSX 中使用 JavaScript 表达式
嵌入 JS 表达式
- 数据存储在JS中
- 语法:{ JavaScript表达式 }
- 注意:语法中是单大括号,不是双大括号!
const name = 'Jack'
const dv = (
<div>你好,我叫:???</div>
)
嵌入 JS 表达式
const name = 'Jack'
const dv = (
<div>你好,我叫:{name}</div>
)
注意点:
单大括号中可以使用任意的 JavaScript 表达式
JSX 自身也是 JS 表达式
必须得有一个跟标签,跟vue组件中的一样
注意:JS 中的对象是一个例外,一般只会出现在 style 属性中
注意:不能在{}中出现语句(比如:if/for 等)
const h1 = <h1>我是JSX</h1>
const dv = (
<div>嵌入表达式:{h1}</div>
)
2. JSX 的条件渲染
比如显示隐藏一个元素,类似于vue中的v-show
条件渲染:根据条件渲染特定的 JSX 结构
可以使用if/else或三元运算符或逻辑与运算符来实现,如下面代码:
const loadData = () => {
if (isLoading) {
return <div>数据加载中,请稍后...</div>
}
return (
<div>数据加载完成,此处显示加载后的数据</div>
)
}
const dv = (
<div>
{loadData()}
</div>
)
3. JSX 的样式处理
- 行内样式 —— style
<h1 style={{ color: 'red', backgroundColor: 'skyblue' }}>
JSX的样式处理
</h1>
- 类名 —— className(推荐)
在外部引入一个css文件,在css文件中可以通过选择类选择器选择类属性元素
<h1 className="title">
JSX的样式处理
</h1>
总结:
- 使用 JSX 配合嵌入的 JS 表达式、条件渲染、列表渲染,可以描述任意 UI
结构。 - 推荐使用 className 的方式给JSX添加样式。
React组件基础
1.React介绍
组件是 React 的重要部分,使用 React 就是在用组件
- 组件表示页面中的部分功能
- 组合多个组件实现完整的页面功能
- 特点:可复用、独立、可组合
2.React 组件的两种创建方式
- 使用函数创建组件
- 使用类创建组件
2.1 使用函数创建组件
- 函数组件:使用 JS 的函数(或箭头函数)创建的组件
- 注意点1:函数名称必须以大写字母开头
- 注意点2:函数组件必须有返回值,表示该组件的结构
- 如果返回值为 null,表示不渲染任何内容
//函数组件
function Hellow(){
return (
<h1 style={{color:'yellow'}}>我是组件Hellow</h1>
)
}
ReactDOM.render(<Hellows />, document.getElementById('root'))
2.2 函数组件
- 使用JS中的函数创建的组件叫做:函数组件
- 函数组件必须有返回值
- 组件名称必须以大写字母开头, React 以此区分 组件 和 普通的React 元素
- 使用函数名作为组件标签名
// 函数组件
// function Hellow(){
// return (
// <h1 style={{color:'yellow'}}>我是组件Hellow</h1>
// )
// }
// 箭头函数
const Hellow = () => <h1 style={{ color: 'yellow' }}>我是组件Hellow</h1>
ReactDOM.render(<Hellow />, document.getElementById('root'))
2.3 使用类创建组件
类组件:使用 ES6 的 class 创建的组件
- 注意点1:类名称也必须以大写字母开头
- 注意点2:类组件应该继承 React.Component 父类,从而可以使用父类中提供的方法或属性
- 注意点3:类组件必须提供 render() 方法
- 注意点4:render() 方法必须有返回值,表示该组件的结构
2.4 将组件抽离为独立 JS 文件
- 组件作为一个独立的个体,一般都会放到一个单独的 JS 文件中
- 创建Hello.js
- 在 Hello.js 中导入React
- 创建组件(函数 或 类)
- 在 Hello.js 中导出该组件
- 在 index.js 中导入 Hello 组件
- 渲染组件
Hello.js中代码
import React from 'react'
class Hello extends React.Component {
render() {
return <div>Hello单独组件</div>
}
}
// 导出Hello组件
export default Hello
index.js中的代码
import Hello from './Hello'
// 渲染导入的Hello组件
ReactDOM.render(<Hello />, document.getElementById('root'))
3. React 事件处理
- 事件绑定
- 事件对象
3.1 事件绑定
React 事件绑定语法与 DOM 事件语法相似
- 语法:on+事件名称={事件处理程序},比如:onClick={() => {}}
- 注意:React 事件采用驼峰命名法,比如:onMouseEnter、onFocus
- 在函数组件中绑定事件:
类组件:
class App extends React.Component {
handleClick() {
console.log('单击事件触发了')
}
render() {
return (
<button onClick={this.handleClick}></button>
)
}
}
函数组件:
function App() {
function handleClick() {
console.log('单击事件触发了')
}
return (
<button onClick={handleClick}>点我</button>
)
}
3.2 事件对象
- 可以通过事件处理程序的参数获取到事件对象
- React 中的事件对象叫做:合成事件(对象)
- 合成事件:兼容所有浏览器,无需担心跨浏览器兼容性问题
function handleClick(e) {
e.preventDefault()
console.log('事件对象', e)
}
<button onClick={handleClick}>点我</button>
4. 有状态组件和无状态组件
- 函数组件又叫做无状态组件,类组件又叫做有状态组件
- 状态(state)即数据
- 函数组件没有自己的状态,只负责数据展示(静)
- 类组件有自己的状态,负责更新 UI,让页面“动” 起来
例子:
比如计数器案例中,点击按钮让数值加 1 。0 和 1 就是不同时刻的状态,而由 0 变为 1 就表示状态发生了变
化。状态变化后,UI 也要相应的更新。React 中想要实现该功能,就要使用有状态组件来完成。
5. 组件中的 state 和 setState
- state的基本使用
- setState()修改状态
5.1 state的基本使用
- 状态(state)即数据,是组件内部的私有数据,只能在组件内部使用
- state 的值是对象,表示一个组件中可以有多个数据
class Hello extends React.Component {
constructor() {
super()
// 初始化state
this.state = {
count: 0
}
}
render() {
return (
<div>有状态组件</div>
)
}
}
简写:
class Hello extends React.Component {
// 简化语法
state = {
count: 0
}
render() {
return (
<div>有状态组件</div>
)
}
}
- 获取状态:this.state
class Hello extends React.Component {
// 简化语法
state = {
count: 0
}
render() {
return (
<div>有状态组件,{this.state.count}</div>
)
}
}
5.2 setState()修改状态
状态是可变的
- 语法:this.setState({ 要修改的数据 })
- 注意:不要直接修改 state 中的值,这是错的
- setState() 作用:1. 修改 state 2. 更新UI
// 正确
this.setState({
count: this.state.count + 1
})
// 错误
this.state.count += 1
6. 事件绑定 this 指向
- 箭头函数
- Function.prototype.bind()
- class 的实例方法
6.1. 箭头函数
class Hello extends React.Component {
onIncrement() {
this.setState({ … })
}
render() {
// 箭头函数中的this指向外部环境,此处为:render()方法
return (
<button onClick={() => this.onIncrement()}></button>
)
}
}
- 利用箭头函数自身不绑定this的特点
- render() 方法中的 this 为组件实例,可以获取到 setState()
6.22. Function.prototype.bind()
- 利用ES5中的bind方法,将事件处理程序中的this与组件实例绑定到一起
class Hello extends React.Component {
constructor() {
super()
this.onIncrement = this.onIncrement.bind(this)
}
// ...省略 onIncrement
render() {
return (
<button onClick={this.onIncrement}></button>
)
}
}
6.3. class 的实例方法
- 利用箭头函数形式的class实例方法
- 注意:该语法是实验性语法,但是,由于babel的存在可以直接使用
class Hello extends React.Component {
onIncrement = () => {
this.setState({})
}
render() {
return (
<button onClick={this.onIncrement}></button>
)
}
}
总结:推荐使用class实例方法
7. 表单处理
7.1 受控组件
- HTML 中的表单元素是可输入的,也就是有自己的可变状态
- 而,React 中可变状态通常保存在 state 中,并且只能通过 setState() 方法来修改
state = {
count: 0
}
this.setState({
count: this.state.count + 1
})
- React将 state 与表单元素值value绑定到一起,由 state 的值来控制表单元素的值
- 受控组件:其值受到 React 控制的表单元素
步骤:
- 在 state 中添加一个状态,作为表单元素的value值(控制表单元素值的来源)
- 给表单元素绑定 change 事件,将 表单元素的值 设置为 state 的值(控制表单元素值的变化)
state = { txt: '' }
<input type="text" value={this.state.txt}
onChange={e => this.setState({ txt: e.target.value })}
/>
总结:
- 文本框、富文本框、下拉框 操作value属性
- 复选框 操作checked属性
7.2 非受控组件
- 说明:借助于 ref,使用原生 DOM 方式来获取表单元素值
- ref 的作用:获取 DOM 或组件
使用步骤:
- 调用 React.createRef() 方法创建一个 ref 对象
constructor() {
super()
this.txtRef = React.createRef()
}
- 将创建好的 ref 对象添加到文本框中
<input type="text" ref={this.txtRef} />
- 通过 ref 对象获取到文本框的值
console.log(this.txtRef.current.value)
总结:
React 组件基础
- 组件的两种创建方式:函数组件和类组件
- 无状态(函数)组件,负责静态结构展示
- 有状态(类)组件,负责更新 UI ,让页面动起来
- 绑定事件注意 this 指向问题
- 推荐使用受控组件来处理表单
- 完全利用 JS 语言的能力创建组件,这是 React 的思想
React组件进阶
8 组件通讯介绍
组件是独立且封闭的单元,默认情况下,只能使用组件自己的数据。在组件化过程中,我们将一个完整的功能拆分成多个组件,以更好的完成整个应用的功能。而在这个过程中,多个组件之间不可避免的要共享某些数据。为了实现这些功能,就需要打破组件的独立封闭性,让其与外界沟通,这个过程就是组件通讯
8.1 组件的props
基本使用
- 组件是封闭的,要接受外部数据可以通过props来实现
- props的作用:接收传递给组件的数据
- 传递数据:给组件标签添加属性
// 类props传值
// 类组件通过this.props拿到值得
class App extends React.Component {
// 推荐使用props作为constructor的参数
constructor(props) {
super(props);
// 写了构造函数就要把props传给super,不然获取不到props,但是不影响其他函数
}
render() {
// 不影响render拿到props的属性
console.log(this.props.name)
return (
<div>
<h1>props:{this.props.age}</h1>
</div>
)
}
}
ReactDOM.render(<App name="张安" age={19} />, document.getElementById('root'))
特点:
- 可以给组件传递任意类型的数据
- props是只读属性,不能对值进行修改
- 注意:使用类组件时,如果写了构造函数,应该将props传递给super(),否则,无法在构造函数中获取到props,其他的地方是可以拿到的
8.2 组件通讯的三种方式
8.2.1 父组件传递数据给子组件
- 父组件提供要传递的state数据
- 给子组件标签添加属性,值为state中的数据
- 子组件中通过props接收父组件中传递的数据
// // 父传子
class Parent extends React.Component {
state = {
name:'张三'
}
render() {
return (
<div>
<h1>父组件:{this.state.name}</h1>
<Child name={this.state.name}/>
</div>
)
}
}
// // 子组件
class Child extends React.Component {
render() {
console.log(this.props)
return (
<div>
<h1>子组件接受父组件的信息:{this.props.name}</h1>
</div>
)
}
}
ReactDOM.render(<Parent/>, document.getElementById('root'))
8.2.2子组件传递数据给父组件
- 利用回调函数,父组件提供回调,子组件调用,将要传递的数据作为回调函数的参数
- 父组件提供一个回调函数,用来接收数据
- 将该函数作为属性的值,传递给子组件
//父组件
class Parent extends React.Component {
state = {
msg: ''
}
// 回到函数
// 谁给我传数据,谁就调用我
getChildData = (data) => {
console.log(data)
this.setState({
msg: data
})
}
render() {
return (
<div>
<h1>父组件:{this.state.msg}</h1>
<Child getData={this.getChildData} />
</div>
)
}
}
//子组件
class Child extends React.Component {
state = {
childData: '子组件的数据'
}
hdlClick = () => {
this.props.getData(this.state.childData)
}
render() {
return (
<div>
<button onClick={this.hdlClick}>点我</button>
</div>
)
}
}
ReactDOM.render(<Parent />, document.getElementById('root'))
8.2.3兄弟组件传递
- 将共享状态(数据)提升到最近的公共父组件中,由公共父组件管理这个状态
- 这个称为状态提升
- 公共父组件职责:1. 提供共享状态 2.提供操作共享状态的方法
- 要通讯的子组件只需要通过props接收状态或操作状态的方法
示例demo
- 定义布局结构,一个Counter里面包含两个子组件,一个是计数器的提示,一个是按钮
// 兄弟组件之间的通讯 状态提升
//父组件
//在父组件里定义共享状态,把这个状态传递给第一个子组件
class Parent extends React.Component {
state = {
contun:0
}
//在父组件中提供共享方法,通过属性传递给第二个子组件,方便第二个子组件来进行调用
// 只要第二个子组件调用了这个函数,就会执行里面代码
changeState = ()=>{
// console.log('111')
this.setState({
contun:this.state.contun + 1
})
}
render() {
return (
<div>
{/* 把状态提供给第一个子组件 */}
<Child1 contun={this.state.contun}/>
{/* 把共享方法提供给第二个子组件 */}
<Child2 changeState={this.changeState}/>
</div>
)
}
}
//子组件1
//在第一个子组件里面就能通过props获取到
const Child1 = (props)=>{
return (
<div>
<h1>{props.contun}</h1>
</div>
)
}
//子组件2
const Child2 = (props)=>{
// console.log(props)
return (
<div>
<button onClick={()=> props.changeState()}>+1</button>
</div>
)
}
ReactDOM.render(<Parent />, document.getElementById('root'))
9.Context
如果出现层级比较多的情况下(例如:爷爷传递数据给孙子),我们会使用Context来进行传递
作用: 跨组件传递数据
使用步骤
- 调用
React.createContext()创建 Provider(提供数据) 和 Consumer(消费数据) 两个组件
// Provider 提供数据 Consumer 消费数据
const { Provider, Consumer } = React.createContext()
- 使用Provider 组件作为父节点
- 设置value属性,表示要传递的数据
class Parent extends React.Component {
render() {
return (
//设置value属性,表示要传递的数据
<Provider value="pink">
<div>
<h1>父组件</h1>
<Child1 />
</div>
</Provider>
)
}
}
- 哪一层想要接收数据,就用Consumer进行包裹,在里面回调函数中的参数就是传递过来的值
const Child3 = () => {
return (
<Consumer >
{
data => <h1>我是child3:{data}</h1>
}
</Consumer>
)
}
10.组件生命周期
概述
React的生命周期从广义上分为三个阶段:挂载、渲染、卸载
因此可以把React的生命周期分为两类:挂载卸载过程和更新过程。
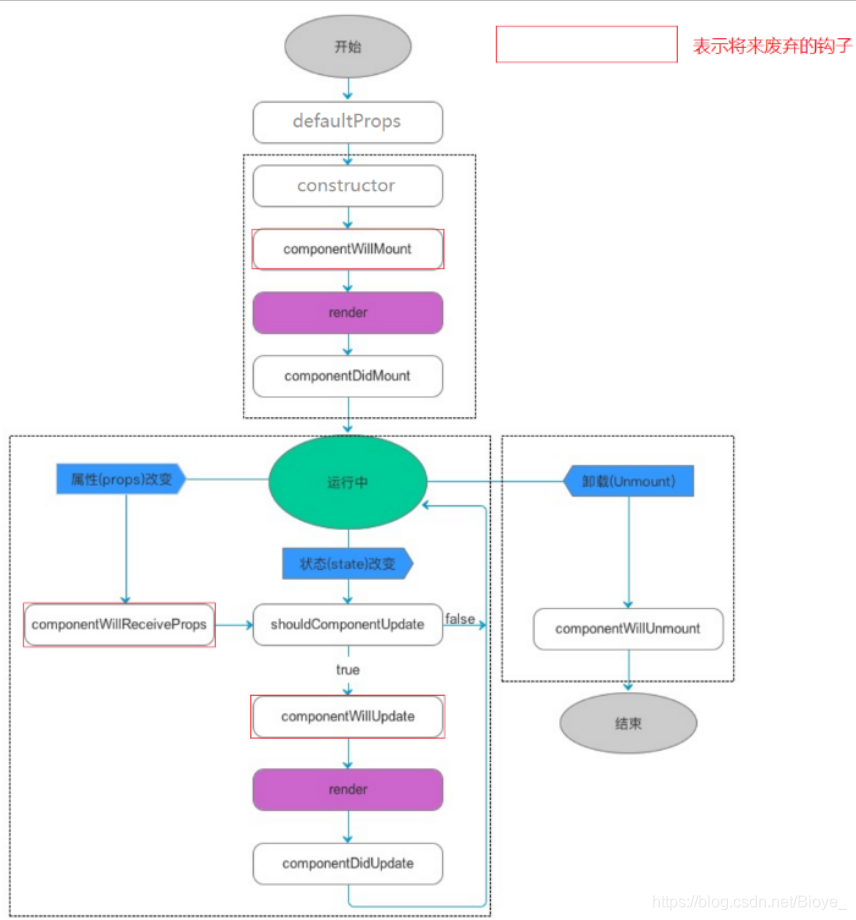
React的生命周期图:

创建时(挂载阶段)
- 执行时机:组件创建时(页面加载时)
- 执行顺序


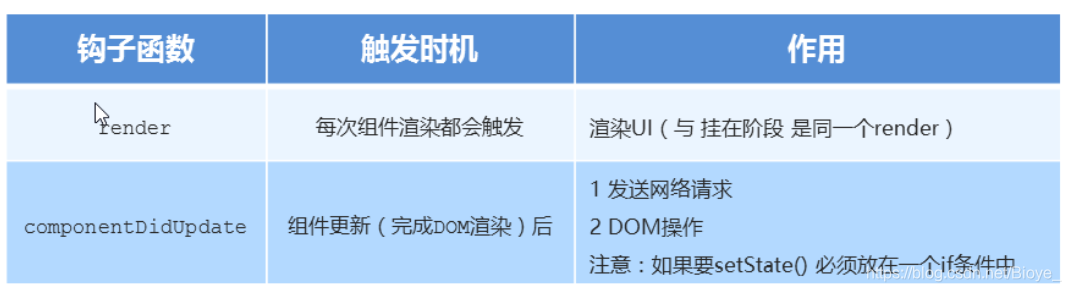
更新时
执行时机:setState()、 forceUpdate()、 组件接收到新的props
说明:以上三者任意一种变化,组件就会重新渲染
执行顺序:


卸载时
执行时机:组件从页面中消失
作用:用来做清理操作

不常用的钩子函数
旧版的生命周期钩子函数

新版完整生命会走棋钩子函数

getDerivedStateFromProps()
getDerivedStateFromProps会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容- 不管原因是什么,都会在每次渲染前触发此方法
shouldComponentUpdate()
- 根据
shouldComponentUpdate()的返回值,判断 React 组件的输出是否受当前 state 或 props 更改的影响。默认行为是 state 每次发生变化组件都会重新渲染 - 当 props 或 state 发生变化时,
shouldComponentUpdate()会在渲染执行之前被调用。返回值默认为 true
getSnapshotBeforeUpdate()
getSnapshotBeforeUpdate()在最近一次渲染输出(提交到 DOM 节点)之前调用。它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)。此生命周期的任何返回值将作为参数传递给componentDidUpdate()- 此用法并不常见,但它可能出现在 UI 处理中,如需要以特殊方式处理滚动位置的聊天线程等
总结
React 组件进阶
- 组件通讯是构建 React 应用必不可少的一环。
- props 的灵活性让组件更加强大。
- 状态提升是React组件的常用模式。
- 组件生命周期有助于理解组件的运行过程。
- 钩子函数让开发者可以在特定的时机执行某些功能。