HTML学习笔记
网页的最基本结构是
HTML,
CSS是用来美化网页,
JS能让我们的我那个页动起来,产生很多交互行为,
JS原生代码学起来比较复杂,因此我们要学习
Jquery,一个封装JS的库,为实现前后端的分离,我们要学习当下最主流的框架
VUE。

初识HTML
什么是HTML
Hyper Text Markup Language超文本标记语言
- 超文本包括:文字、图片、音频、视频、动画等
- 现在主要的是html5+css3
W3C
- World Wide Web Consortium 万维网联盟
- 标准包括
- 结构化标准语言(HTML,XML)
- 表现标准语言(CSS)
- 行为标准(DOM,ECMAScript)
网页基本标签

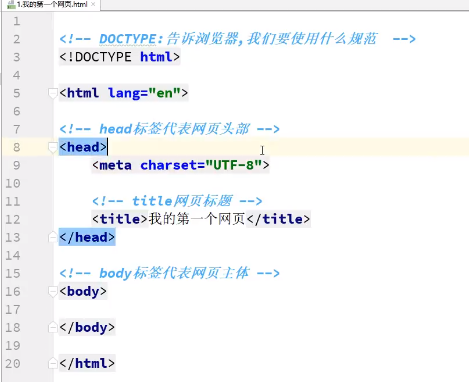
<!-- -->代表注释
<!DOCTYPE html>代表使用规范是html
<meta>描述性标签,它用来描述我们网站的一些信息,一般用来做SEO
<meta name=“keywords” content=“描述性的关键字,作为搜索关键字”>
<meta name=“description” content=“描述该网站是做什么的”>
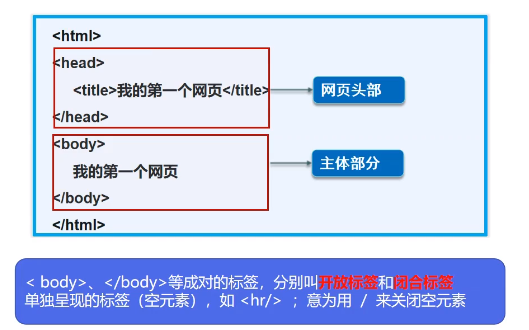
<head>标签代表网页头部
<body>标签代表网页主体

标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
段落标签
<p></p>
换行标签
<br/>
水平线标签
<hr/>
字体样式标签
粗体:<strong>I love you</strong>
斜体:<em>I love you</em>
特殊符号
空格:
大于号:>
小于号:<
版权符号:©版权所有
特殊符号的快速记忆:&开头,;结尾
图像,超链接,网页布局
图像标签
../:表示上一级目录
<img src="path" alt="text" title="text" width="x" height="y"/>
src:表示图像地址
alt:表示图像加载失败之后的替代文字【必填】
title:表示鼠标悬停提示的文字
width:表示图像宽度
height:表示图像高度
超链接标签及其应用
<a href="path" target="目标窗口位置>点击跳转到链接的文本或图像</a>
href:表示链接路径【必填】
target:表示链接在哪个窗口打开,_blank表示在新标签中打开,_self表示在自己的网页中打开
目标窗口位置:常用值——_self,_blank
文字链接
<a href="https://www.baidu.com>点击跳转到百度</a>
图像链接
<a href="https://www.baidu.com>
<img src="../resources/images/1.jpg" alt="跳转图片" title="点击跳转" width="300" height="300">
</a>
页面间链接
锚链接
- 需要一个锚标记
- 跳转到标记处
<!--使用name作为锚标记-->
<a name="top">顶部</a>
此处省略若干行代码
<a href="#top">回到顶部</a>
从一个页面链接到另一个页面
3.html
<a href="4.html#down>点击跳转</a>
4.html
<a name=”down“>跳转到该处</a>
功能性链接
邮件链接mailto
<a href=”mailto:2858802417@qq.com“>点击联系我</a>
QQ链接

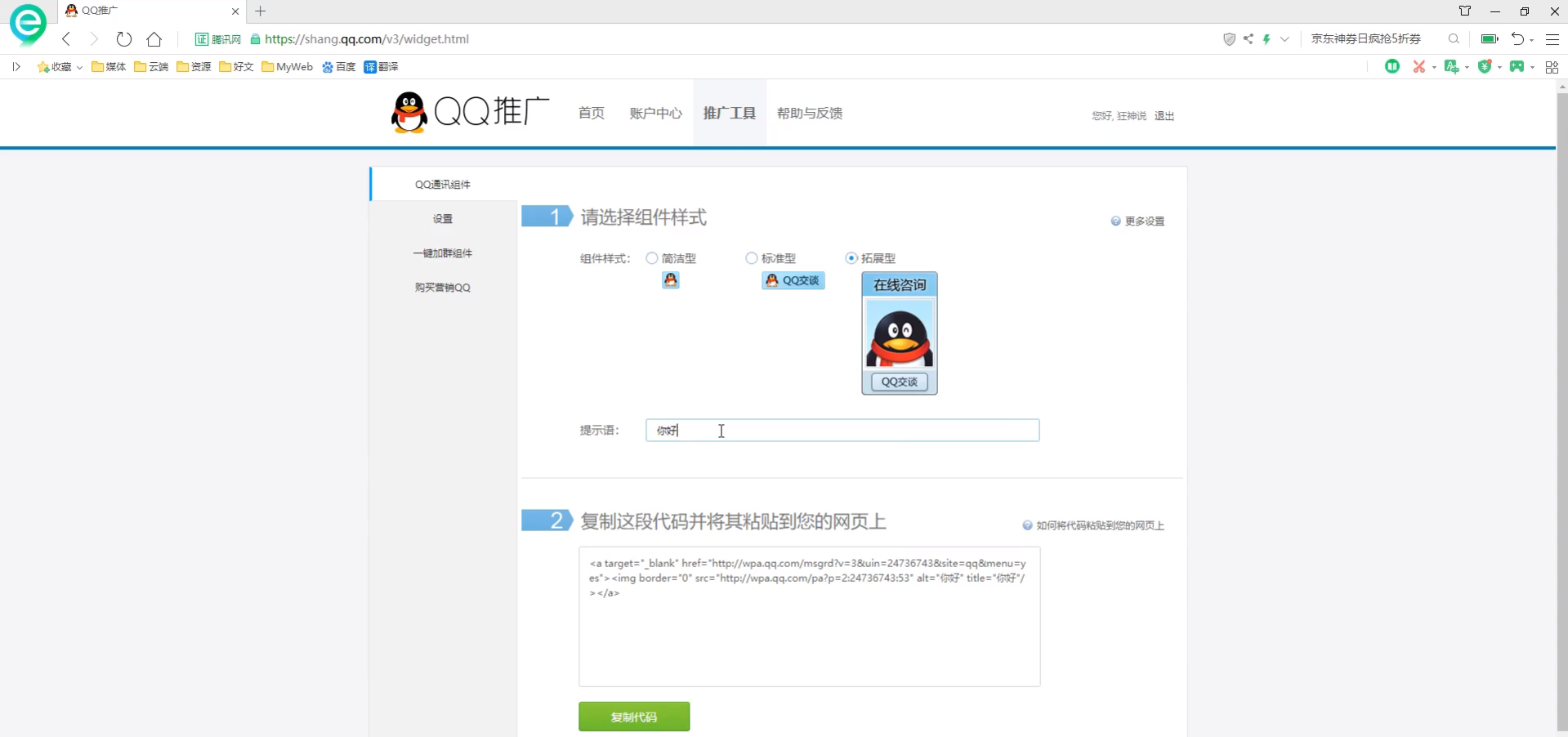
百度搜索QQ推广官网
生成自己的推广
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2::51" alt="点击这里与我取得联系" title="点击这里与我取得联系"/></a>
行内元素和块元素
- 块元素
无论多少,该元素独占一行 - 行内元素
内容撑开宽度,左右都是行内元素的可以在一行
列表,表格,媒体元素
列表
列表是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
无序列表

应用范围:导航、侧边栏……
<ul>
<li>Java</li>
<li>Python</li>
<li>C#语言</li>
<li>运维</li>
<li>前端</li>
</ul>
有序列表(order list)

应用范围:试卷、问答……
<ol>
<li>Java</li>
<li>Python</li>
<li>C#语言</li>
<li>运维</li>
<li>前端</li>
</ol>
自定义列表


应用范围:公司网站底部……
<dl>
<dt>姓名数据库</dt>
<dd>Mark</dd>
<dd>Jery</dd>
<dd>Tom</dd>
<dd>Just</dd>
<dt>年龄数据库</dt>
<dd>18</dd>
<dd>25</dd>
<dd>21</dd>
<dd>19</dd>
</dl>
表格

优势:简单通用,结构稳定
基本结构:单元格,行,列,跨行,跨列
tr:表示行
td:表示列
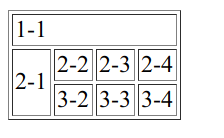
colspan=”行数“:跨列
rowspan=”列数“:跨行
<table border="1px">
<tr>
<!--colspan跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
媒体元素
src:资源路径
controls:控制条
autoplay:自动播放
视频元素 video
<video src="../resource/video/video.mp4" controls autoplay></video>
音频元素 audio
<audio src="../resource/video/music.mp3" controls autoplay></audio>
页面结构
页面结构分析

内联框架iframe
<iframe src="path" name="mainFrame"></iframe>
path:表示引用页面地址
mainFrame:表示框架标识名
<iframe src="" name="hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="https://blog.zhuhukang.com" target="hello">点击跳转至我的博客</a>
表单及表单应用【重点】
初识表单post和get提交
表单语法

表单元素格式


文本输入框
密码框
单选框
多选框
按钮
下拉框
文本域
文件域
邮箱验证
网址验证
数字验证
滑块
搜索框
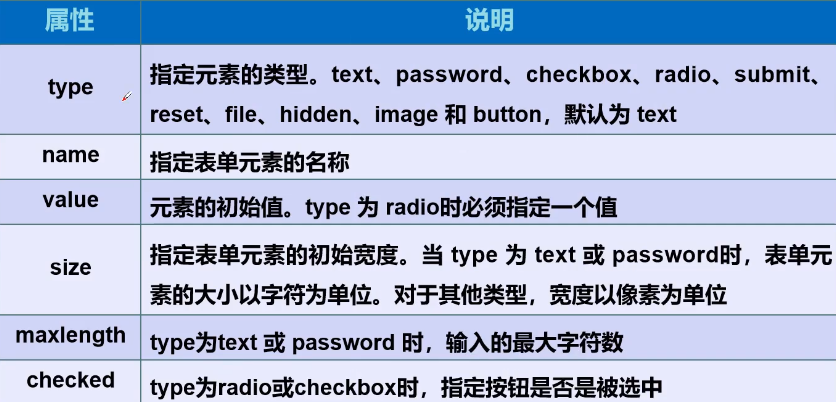
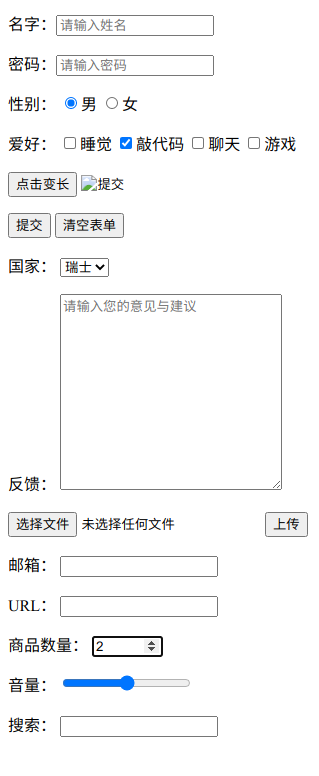
<form action="#" method="post">
<!--文本输入框:input type="text"
value="我很帅" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度-->
<p>名字:<input type="text" name="username" placeholder="请输入姓名"></p>
<!--密码框 input type="password"-->
<p>密码:<input type="password" name="pwd" placeholder="请输入密码"></p>
<!--单选框标签
checked表示默认选中
input type="radio"
value="boy" 表示单选框的值
name="sex" 组,单选框的组必须相同
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--按钮-->
<p>
<input type="button" name="btn1" value="点击变长">
<!--图片按钮-->
<input type="image" src="../resources/images/1.jpg">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
<!--下拉框,列表框
selected表示默认选中
-->
<p>国家:
<select name="列表名称" id="">
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="eth" selected>瑞士</option>
<option value="english">英国</option>
</select>
</p>
<!--文本域
cols="30" rows="10" 表示行跟列
placeholder="请输入您的意见与建议"
-->
<p>反馈:
<textarea name="textarea" id="" cols="30" rows="10" placeholder="请输入您的意见与建议"></textarea>
</p>
<!--文件域
input type="file" name="files" 表示行跟列
placeholder="请输入您的意见与建议"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--邮箱验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--网址验证-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字验证-->
<p>商品数量:
<input type="number" name="number" max="100" min="0" step="1">
</p>
<!--滑块-->
<p>音量:
<input type="range" name="voice" max="100" min="0" step="2">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
</form>
表单的应用
disabled:禁用属性
readonly:只读不可进行修改
hidden:隐藏
<!--增强鼠标可用性,点击文字也可以跳到该属性的文本框内-->
<label for="mark">你点我试试看</label>
<input type="text" id="mark">
表单初级验证
placeholder="": 提示信息,用于输入框的控件上
required:非空判断
pattern="":正则表达式
常见的正则表达式
