1.Vue JS
1.1vue介绍
Vue是一套用于构建用户界面的渐进式框架。vue的核心库只关注视图层,与现代化的工具链以及各种支持库以及各种类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。
1.2VUE组件

1.3VUE基本语法
1.3.1入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VUE的入门案例</title>
</head>
<body>
<!-- 入门案例的步骤、
1.导入vue。js文件 html下部编辑
2.指定区域渲染 准备div vue.js 代码
3.创建VUE.js对象 指定渲染的区域 动态调动
-->
<!-- 2.指定区域 -->
<div id = "app">
<h1>{{msg}}</h1>
</div>
<!-- 1导入js文件 -->
<script src="../js/vue.js"></script>
<!-- 3 创建VUE对象-->
<script>
/**
* 语法:
* 1.const 定义常量的
* 2.let:作用和var类似,有作用域的概念
* 3.var 特点:没有作用域
* */
const APP = new Vue({
//1,指定区域
el: '#app',
//2,定义属性
data: {
msg: "您好"
}
})
</script>
</body>
</html>
1.4数据展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据的显示</title>
</head>
<body>
<!-- 2 -->
<div id="app">
<!-- 特点:如果页面没有渲染完成,则直接展现给用户
插值表达式需要直接显示
注意事项:只有显示时采用,输入操作不可使用
1.v-text指令:如果页面没有渲染完成,则不显示信息
2.v-html 直接渲染html标签
3.v-pre 跳过预编译 显示标签体本身
4.v-once 只渲染一次
-->
<h1>{{msg}}</h1>
<h1 v-text="msg"></h1>
<h1 v-html="h3html"></h1>
<!-- 3. -->
<h1 v-pre>{{msg}}</h1>
<h1 v-once>{{once}}</h1>
</div>
<!-- 1 -->
<script src="../js/vue.js"></script>
<!-- 3 -->
<script>
const APP = new Vue({
el: '#app',
data: {
msg: "您好",
h3html: "我好",
once: "我只被渲染一次"
}
})
</script>
</body>
</html>
1.5双向数据绑定
1.5.1双向数据绑定的代码
双向数据绑定: 实现了页面与数据的绑定. 页面变数据变 / 数据变页面变.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据绑定</title>
</head>
<body>
<div id="app">
<!-- 双向数据绑定 v-model
1.数据端--页面
2.页面--数据
-->
<input name="msg" v-model="msg" /><br>
{{msg}}
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data:{
msg:"数据随时修改 "
}
})
</script>
</body>
</html>
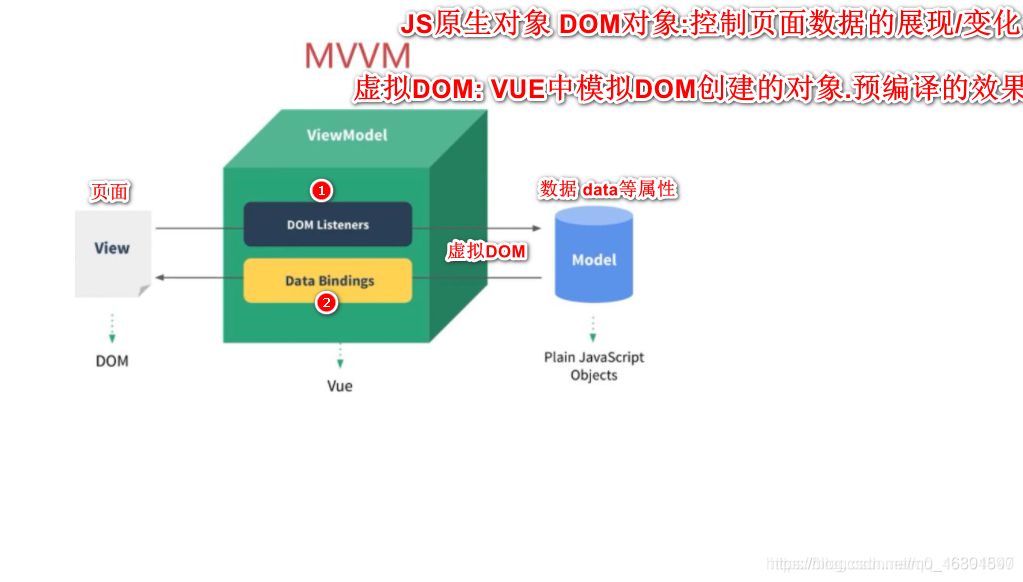
1.5.2MVVM设计思想
mvc模式
知识回顾:mvc模式的核心思想 减少代码的耦合性
M Model:封装的数据
V View 视图层:数据的展示
CControl 控制层: 程序流转的过程
衍生:3层代码的结构 Controller —Service—Mapper(Dao)
针对的是后端服务器
MVVM思想说明:
M Model封装的数据 数据层
V View 数据的展现 视图层
VM ViewModel 视图数据的控制层 控制数据流转
MVVM 设计思想是为了前端模拟后端的解耦
1.5.3双向数据绑定原理
原理步骤:
1.用户修改页面时被DOM的监听器感知到数据的改变,虚拟的DOM对象第一时间更改Model中的属性
2.当数据完全发生变化,虚拟DOM根据数据绑定的规则,第一时间通知真实的DOM对象,使得页面数据发生变化

1.6 事件绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件绑定</title>
</head>
<body>
<div id="app">
<h3>数值:{{num}}</h3>
<br />
<button v-on:click="num--">自减</button>
<button @click="num++">优化自增</button>
<button @click="addNum()">函数自增</button>
<button @click="unaddNum2()">函数自减</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
num:1998
},
methods: {
addNum: function(){
this.num++
},
unaddNum2(){
this.num--
}
}
})
</script>
</body>
</html>
1.7按键触发机制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>按键触发操作</title>
</head>
<body>
<div id="app">
<!--
语法:
1.v-on:keydown="" 按下触发
2.v-on:keyup="" 弹起来触发
3.v-on:keypress="" 小键盘触发
按键支持:
.enter .tab
.delete (捕获“删除”和“退格”键)
.esc .space
.up .down .left .right
需求:用户通过输入 按特殊的键位触发函数
要求1. 按钮实现加法操作 num = num + num2
要求2. 用户按回车按钮实现触发
要求3. 用户按空格键实现触发
-->
<h3>用户数据:{{num}}</h3>
<!-- <input type="text" v-model="num2" @keyup.enter="addNum()" /> -->
<input type="text" v-model="num2" @keyup.space="addNum()" />
<!-- <button @click="addNum()">计算</button> -->
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
num: 100,
num2: 0
},
methods: {
addNum: function() {
this.num += parseInt(this.num2)
},
}
})
</script>
</body>
</html>
1.9 按键修饰符
1.9.1阻止冒泡 .stop
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>按键触发操作</title>
</head>
<body>
<div id="app">
<!-- 难点:元素可能需要嵌套,事件可能嵌套
说明:如果事件嵌套则必然带来事件的冒泡
解决方案:阻止事件冒泡
-->
数值:{{num}}
</div>
<div @click="num++">
<button @click.stop="num++">计算</button>
</div>
<script src="../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
num: 0,
// num2: 0
}
})
</script>
</body>
</html>
1.9.2阻止默认行为 .prevent
<!-- 需求2:
a标签作用中的href的跳转是默认规则
要求: 用户点击a标签 不跳转页面,同时触发事件
解决: 阻止标签的默认行为 @click.prevent
-->
<a href="http://baidu.com" @click.prevent="aClick">百度</a>
<!-- 用途: prevent阻止页面跳转 a标签/form表单 action同步请求 -->
