1. Vue JS
1.1 VUE介绍
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.2 VUE组件说明

1.3 VUE基本语法
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title>VUE入门案例</title>
?? ?</head>
?? ?<body>
?? ??? ?
?? ??? ?<!--?
?? ??? ??? ?入门案例步骤:
?? ??? ??? ??? ?1.导入vue.js文件 ? html下部编辑
?? ??? ??? ??? ?2.指定区域进行渲染 ?需要准备div vue.js代码
?? ??? ??? ??? ?3.创建VUE.js对象 指定渲染区域 动态调用
?? ??? ? -->
?? ??? ?
?? ??? ?<!-- 2.指定区域 -->
?? ??? ?<div id="app">
?? ??? ??? ?<!-- 在div中展现msg属性?
?? ??? ??? ??? ?插值表达式: {{key}}
?? ??? ??? ?-->
?? ??? ??? ?<h1>{{msg}}</h1>
?? ??? ?</div>
?? ??? ?
?? ??? ?
?? ??? ?<!-- 1.导入JS文件 -->
?? ??? ?<script src="../js/vue.js"></script>
?? ??? ?
?? ??? ?<!-- 3.创建VUE对象 -->
?? ??? ?<script>
?? ??? ??? ?/**
?? ??? ??? ? * 语法:
?? ??? ??? ? * ?? ??? ?1.const 定义常量的
?? ??? ??? ? * ?? ??? ?2.let: 作用和var类似, 有作用域的概念
?? ??? ??? ? * ?? ??? ?3.var 特点:没有作用域
?? ??? ??? ? */
?? ??? ??? ?const APP = new Vue({
?? ??? ??? ??? ?//1.指定区域
?? ??? ??? ??? ?el: "#app",
?? ??? ??? ??? ?//2.定义属性
?? ??? ??? ??? ?data: {
?? ??? ??? ??? ??? ?//key:value
?? ??? ??? ??? ??? ?msg: "您好VUE"
?? ??? ??? ??? ?}
?? ??? ??? ?})
?? ??? ?</script>
?? ??? ?
?? ?</body>
</html>
解释:1.使用vue之前,应先倒入vue.js文件? 文件编辑位子在html的下半部分(body中)
? ? ? ? ? ? 2.要制定区域渲染,进行vue代码的编写
? ? ? ? ? ? ?3.创建vue.js的对象,指定渲染区域,动态调用(这部分因该在script中进行)
语法:? ? ? ? ? ? ? 1.const? 定义常量用的
? ? ? ? ? ? ? ? ? ? ? ? ? 2.let?作用和var类似,但是有作用域的概念
? ? ? ? ? ? ? ? ? ? ? ? ? 3.var? ?没有作用域,全局可用
1.4?基础用法
? ? ? ? ? {{xxx}} :插值表达式,如果页面没有渲染完成,则直接展示给用户观看
? ? ? ? ? ? 注意:插值表达式只有显示时采用,直接输入时不采用插值表达式
? ? ? ? 1.v-text :?如果页面没有渲染完成,则不将页面展示给用户观看
? ? ? ? 2.v-html:渲染一个html页面标签
? ? ? ? 3.v-pre:跳过预编译环节,直接显示标签本身
? ? ? ? 4.v-once:只渲染一次,后面改变不会修改
1.5 双向数据绑定
1.5.1 双向数据绑定代码
双向数据绑定: 实现了页面与数据的绑定. 页面变数据变 / 数据变页面变.

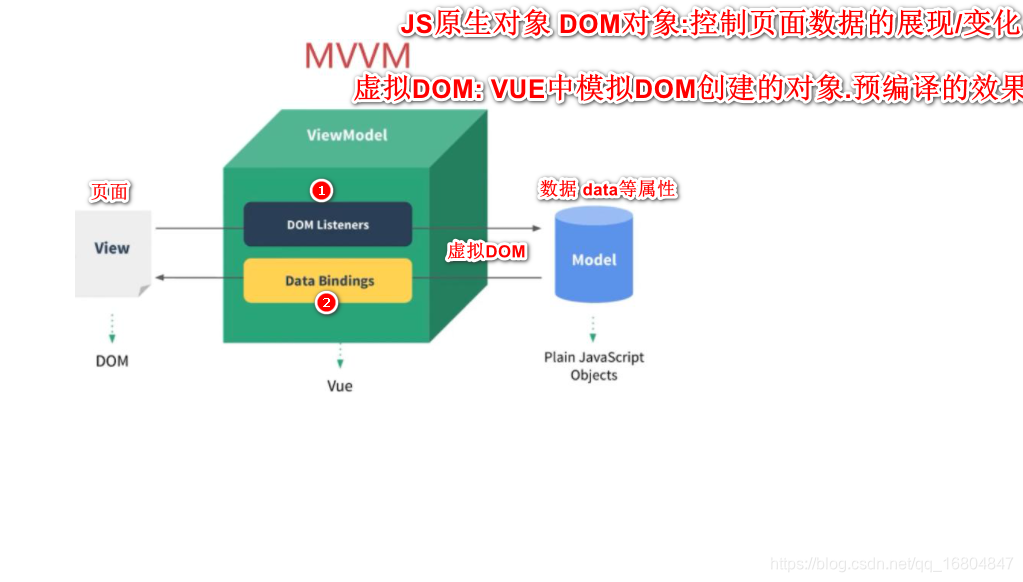
1.5.2 MVVM设计思想
知识回顾: MVC模式 核心思想?减少代码的耦合性
M Model:封装的数据
V View 视图层: 数据的展现
C Contro 控制层 程序的流转的过程
衍生: 3层代码的结构 Controller—Service–Mapper/Dao
针对于: 后端服务器.
MVVM思想说明:
M: Model 封装的数据. 数据层
V: View 数据的展现 视图层
VM: viewModel视图数据的控制层 控制数据流转
MVVM设计思想是前端模拟后端为了解耦的一种设计思想.
1.5.3 双向数据绑定原理
原理步骤:
1.用户修改页面时,通过DOM的监听器感知用户的修改行为,之后通过虚拟DOM对象,第一时间更新Model中的属性.
2.当数据发生变化,由虚拟DOM根据数据绑定的规则,第一事件通知真实的DOM对象.至此页面数据发生变化.

1.6 事件绑定
语法
v-on:click="函数/直接进行计算"

1.7 按键触发机制
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title>按键触发操作</title>
?? ?</head>
?? ?<body>
?? ??? ?<div id="app">
?? ??? ??? ?<!--?
?? ??? ??? ??? ? 语法:?? ?
?? ??? ??? ??? ??? ?1.v-on:keydown="" 按下触发
?? ??? ??? ??? ??? ?2.v-on:keyup="" ? 弹起来触发
?? ??? ??? ??? ??? ?3.v-on:keypress="" 小键盘触发
?? ??? ??? ??? ? 按键支持:
?? ??? ??? ??? ??? ?.enter ?.tab
?? ??? ??? ??? ??? ?.delete (捕获“删除”和“退格”键)
?? ??? ??? ??? ??? ?.esc ? .space
?? ??? ??? ??? ??? ?.up .down .left .right
?? ??? ??? ??? ??
?? ??? ??? ??? ? 需求:用户通过输入 按特殊的键位触发函数?
?? ??? ??? ??? ? 要求1. 按钮实现加法操作 num = num + num2
?? ??? ??? ??? ? 要求2. 用户按回车按钮实现触发?
?? ??? ??? ??? ? 要求3. 用户按空格键实现触发?
?? ??? ??? ?-->
?? ??? ??? ?<h3>用户数据:{{num}}</h3><br>
?? ??? ??? ?<!-- <input type="text" v-on:keyup.enter="addNum" v-model="num2" /> -->
?? ??? ??? ?<input type="text" v-on:keyup.space="addNum" v-model="num2" />
?? ??? ??? ?<button @click="addNum">计算</button>
?? ??? ??? ?
?? ??? ??? ?
?? ??? ?</div>
?? ??? ?<script src="../js/vue.js"></script>
?? ??? ?
?? ??? ?<script>
?? ??? ??? ?const APP = new Vue({
?? ??? ??? ??? ?el: "#app",
?? ??? ??? ??? ?data: {
?? ??? ??? ??? ??? ?num: 100,
?? ??? ??? ??? ??? ?num2: 0
?? ??? ??? ??? ?},
?? ??? ??? ??? ?methods: {
?? ??? ??? ??? ??? ?addNum(){
?? ??? ??? ??? ??? ??? ?//this.num = this.num + this.num2
?? ??? ??? ??? ??? ??? ?//将字符串转化为数值类型
?? ??? ??? ??? ??? ??? ?this.num += ? parseInt(this.num2)?
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?}
?? ??? ??? ?})
?? ??? ?</script>?? ?
?? ?</body>
</html>
2 SpringMVC 参数取值详情说明
2.0 Servlet
Servlet(Server Applet)是Java Servlet的简称,称为小服务程序或服务连接器,用Java编写的服务器端程序,具有独立于平台和协议的特性,主要功能在于交互式地浏览和生成数据,生成动态Web内容。
狭义的Servlet是指Java语言实现的一个接口,广义的Servlet是指任何实现了这个Servlet接口的类,一般情况下,人们将Servlet理解为后者。Servlet运行于支持Java的应用服务器中。从原理上讲,Servlet可以响应任何类型的请求,但绝大多数情况下Servlet只用来扩展基于HTTP协议的Web服务器。
总结: Servlet是java与前端页面进行数据交互的一种机制
核心对象:
1. request对象 封装用户请求的参数/请求头/请求全部内容
2. response对象 封装用户响应信息
2.1 Servlet获取参数规则
?/**
? ? ?* 注意事项: 如果后端服务器没有匹配的方法,也会报跨域错误.
? ? ?* URL:http://localhost:8090/getUserById?id=1&age=18
? ? ?* 参数: id=1
? ? ?* 返回值: User对象
? ? ?* servlet特点:
? ? ?* ?1.获取的数据都是String类型
? ? ?*/
? ? @GetMapping("/getUserById")
? ? public User getUserById(Integer id){
? ? ? ?//1.SpringMVC框架通过Servlet中request对象,根据参数名称获取值
? ? ? ? // String id = request.getParameter("age");
? ? ? ? //2.SpringMVC根据已知的数据类型 自动的实现数据转化
? ? ? ? return null;
? ? }
? ? /*@GetMapping("/getUserById")
? ? public User getUserById(HttpServletRequest request,
? ? ? ? ? ? ? ? ? ? ? ? ? ? HttpServletResponse response){
? ? ? ? //1.参数获取 每个参数都需要手动获取
? ? ? ? String id = request.getParameter("id");
? ? ? ? String age = request.getParameter("age");
? ? ? ? //2.数据类型转化
? ? ? ? int intId = Integer.parseInt(id);
? ? ? ? System.out.println("根据ID查询数据库~~~~~");
? ? ? ? return null;
? ? }*/
2.1 对象方式
2.1.1 页面对象封装

2.1.2 后端参数接收问题
/**
* URL: http://localhost:8090/getUserByUser
* 参数: user对象的数据
* 返回值: User
*/
@GetMapping("/getUserByUser")
public User getUserByUser(User user){
//1.SpringMVC如果解析到参数是对象 先获取其中的Get方法
// getId()/getName()......
//2.将方法get去除首字母小写~~~id1111/name/age/sex
//3.实例化一个User对象之后调用setxxx()方法实现赋值
//4.最终方法中获取一个实例化的User对象
//String id = request.getParameter("id");
return user;
}事件通过v-on:来表达,具体方法向上看
mvvm思想中,虚拟的DOM对象提供了预编译的功能,为真实的DOM对象赋值,其实vm的核心就是虚拟DOM对象,通过DOM监听和数据绑定技术来实现其作用
Servlet? ?姑且称之为连接器
? 其中两大核心:request和response
? ? ? mvc内部通过一系列的方法来获取前端传递到servlet的参数,然后解析
get
post
put
delete