文不如表,表不如图。上一次,介绍了ECharts的相关概念以及使用步骤,请见
数据可视化----ECharts初体验(一)
还有一句,就是最好的文档在官网,看谁的博客,都不如去熟读官网,访问官网的方式
- 点击这里点点点
- 官网地址:https://echarts.apache.org/zh/index.html,复制到浏览器打开
- 直接百度,echarts
这一次,让我们一起来学习一下,ECharts通用配置
ECharts通用配置
一 title(标题)
标题组件,包含主标题和副标题。
text (标题文本)
text:String 主标题文本,支持使用 \n 换行。
textStyle(文本样式)
该配置是一个对象
color
颜色可以使用 RGB 表示,比如 ‘rgb(128, 128, 128)’ ,如果想要加上 alpha 通道,可以使用 RGBA,比如 ‘rgba(128, 128, 128, 0.5)’,也可以使用十六进制格式,比如 ‘#ccc’
color:标题文本颜色
fontStyle
fontStyle:标题文本样式
- ‘normal’
- ‘italic’
- ‘oblique’
fontWeight
fontWeight:主标题文字字体的粗细。
- ‘normal’
- ‘bold’
- ‘bolder’
- ‘lighter’
- 100 | 200 | 300 | 400…
fontSize
fontSize:主标题文字的字体大小。-----number,值为数字,注意不要写单位
标题边框
borderWidth
标题的边框线宽。-----number,值为数字,注意不要写单位
borderColor
标题的边框颜色。
颜色可以使用 RGB 表示,比如 ‘rgb(128, 128, 128)’ ,如果想要加上 alpha 通道,可以使用 RGBA,比如 ‘rgba(128, 128, 128, 0.5)’,也可以使用十六进制格式,比如 ‘#ccc’
borderRadius
圆角半径,单位px,支持传入数组分别指定 4 个圆角半径。 如:
borderRadius: 5, // 统一设置四个角的圆角大小
borderRadius: [5, 5, 0, 0] //(顺时针左上,右上,右下,左下)
标题位置
top
title 组件离容器上侧的距离。
top 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘top’, ‘middle’, ‘bottom’。
如果 top 的值为’top’, ‘middle’, ‘bottom’,组件会根据相应的位置自动对齐。
right
title 组件离容器右侧的距离。
right 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比。
默认自适应。
bottom
title 组件离容器下侧的距离。
bottom 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比。
默认自适应。
left
title 组件离容器左侧的距离。
left 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘left’, ‘center’, ‘right’。
如果 left 的值为’left’, ‘center’, ‘right’,组件会根据相应的位置自动对齐。
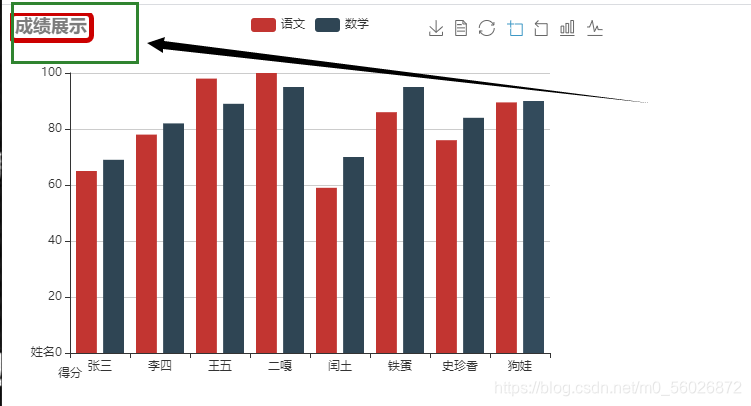
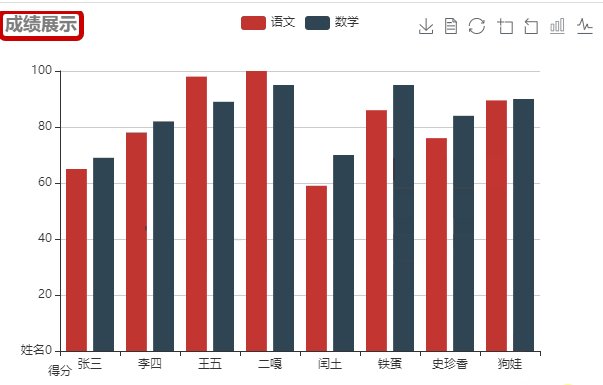
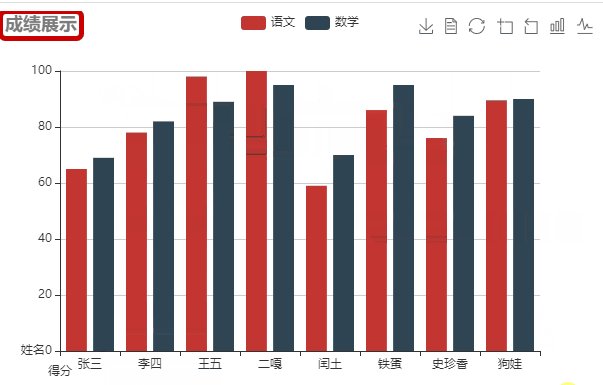
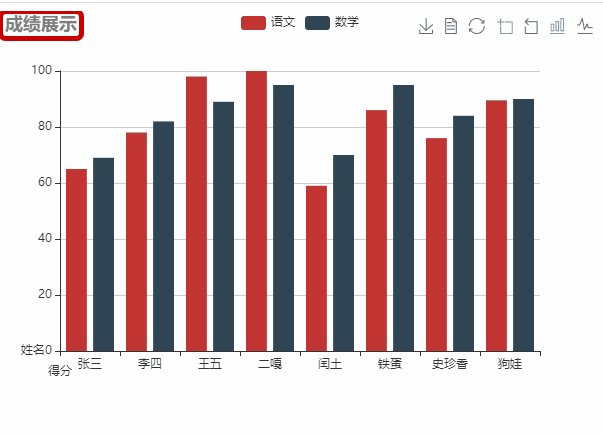
这个title设置的就是下图中的样式

二 tooltip(提示框组件)
trigger
触发类型,三个参数:
- item 鼠标进入柱内才会触发
- axis 鼠标进入柱所在的轴就会触发
- none: 怎样都不触发
triggerOn
提示框触发的条件
- .click 点击触发
- mousemove 鼠标滑过就会触发,默认值
formatter
提示框浮层内容格式器,支持字符串模板和回调函数两种形式
- 模板字符串 例如:’{b}的成绩是{c}’
- 回调函数,例如:
formatter: function (arg) { //借助回调函数中的参数
console.log(arg);
// return "hehe"
return arg.name + '的成绩是:' + arg.data
}
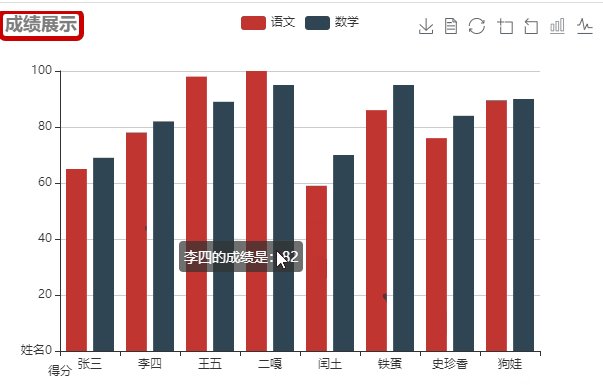
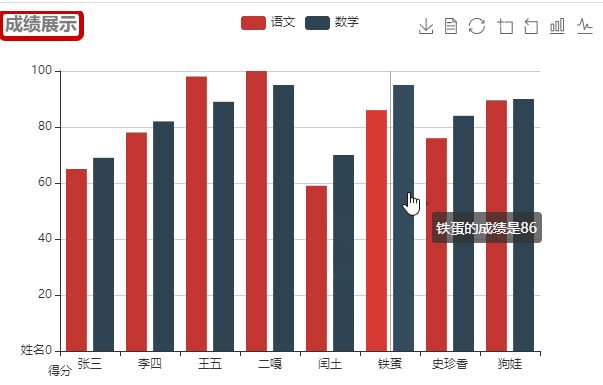
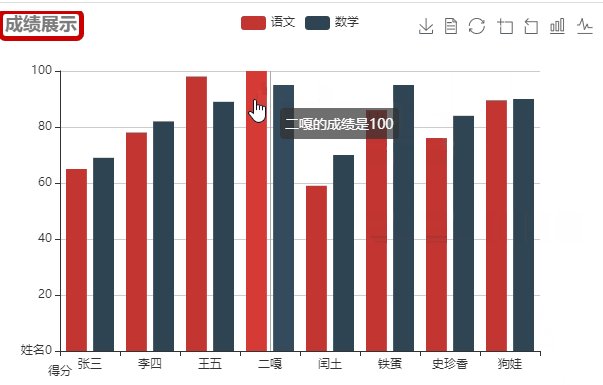
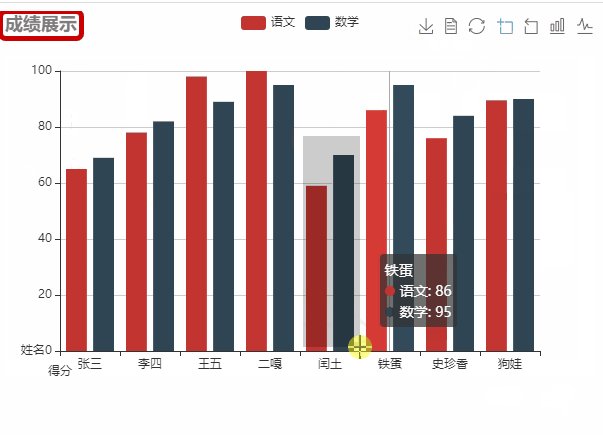
tooltip的效果如下图,这个效果是click和item
tooltip: {
trigger: 'axis',
triggerOn: 'mousemove',
formatter: function (arg) { //借助回调函数中的参数
console.log(arg);
// return "hehe"
return arg.name + '的成绩是:' + arg.data
}
}

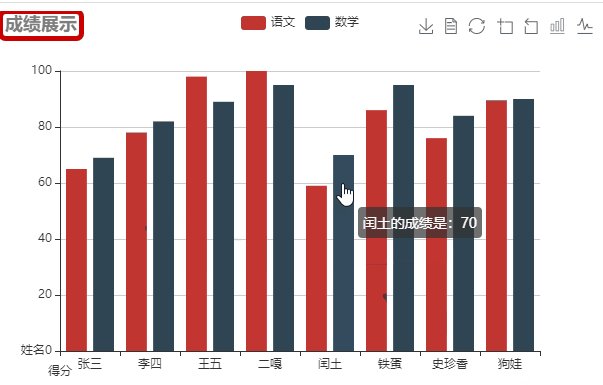
axis + mousemove的效果
tooltip: {
trigger: 'axis',
triggerOn: 'mousemove',
formatter: '{b}的{a}成绩是{c}'
}

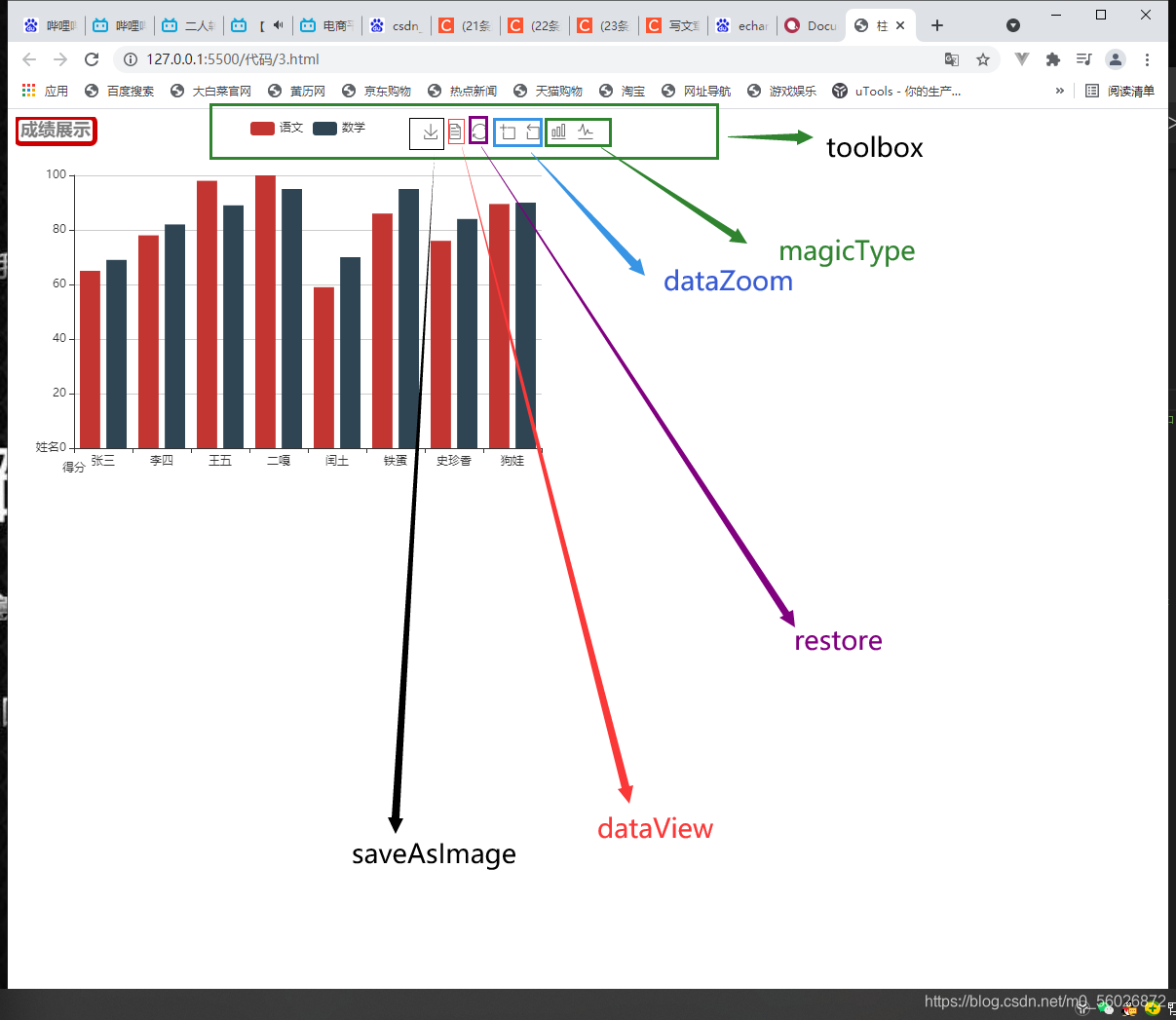
toolbox(工具栏)
toolbox 工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
feature( 各工具配置项)
saveAsImage(保存为图片)
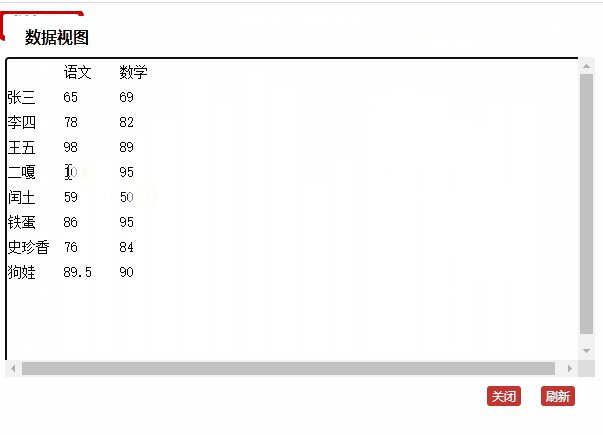
dataView(数据视图)
restore(重置)
dataZoom(区域缩放)
magicType(动态类型切换)
例:
toolbox: {
// 各工具配置项
feature: {
saveAsImage: {}, //保存图片
dataView: {}, // 数据视图
restore: {}, // 重置
dataZoom: {}, // 区域缩放
magicType: { // 动态类型切换
type: ['bar' , 'line']
}
}
}

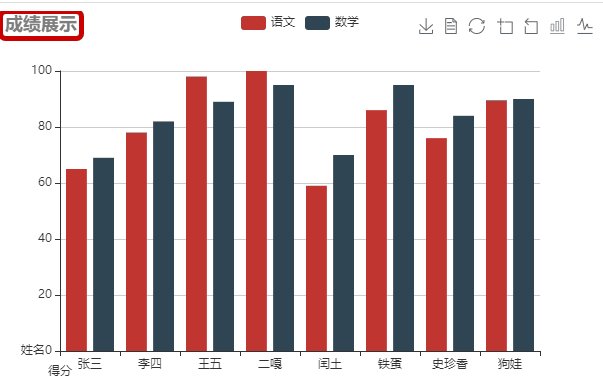
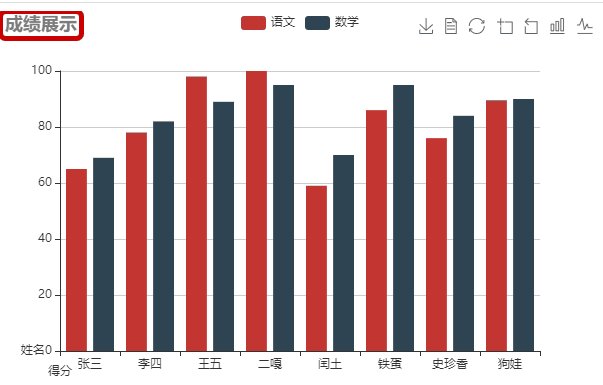
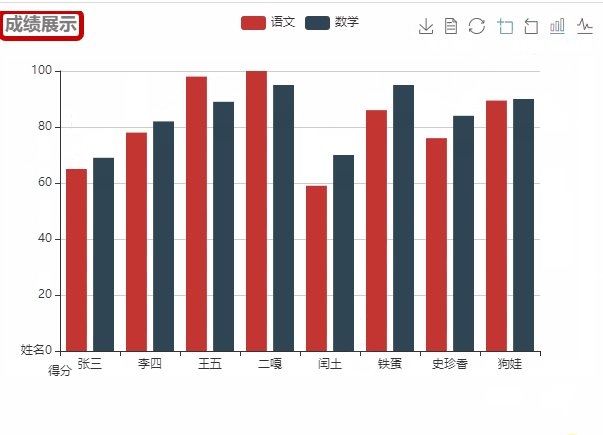
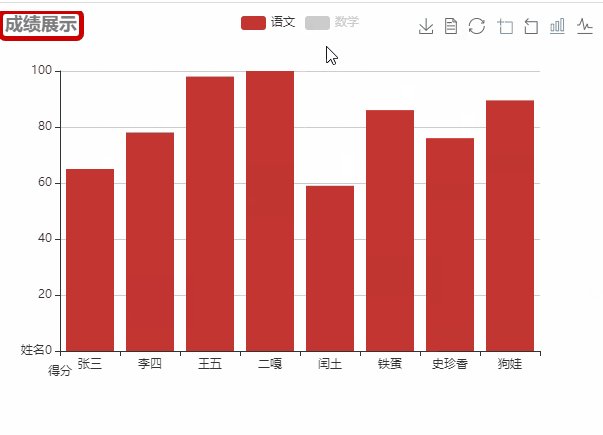
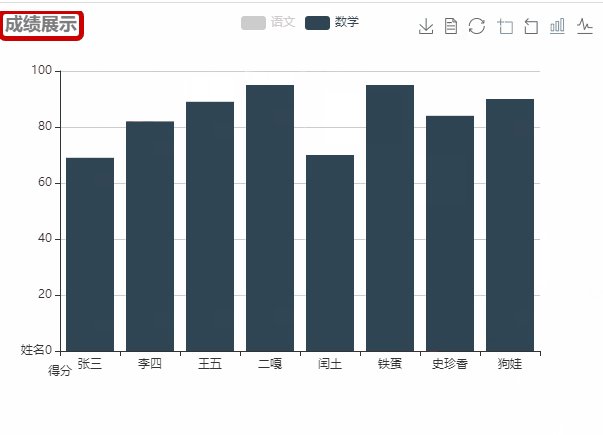
整体的效果展示

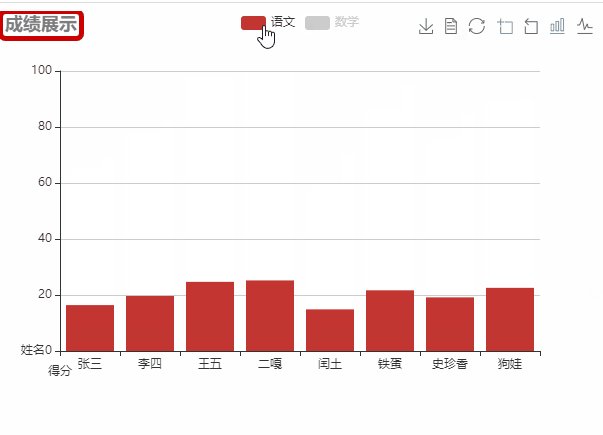
legend
data
// legend: 图例,用于筛选系列,需要和series配合使用
legend:{
//这里data的数据必须和series中name的值一致
data: ['语文','数学']
},
还需要series来配合
var xData = ['张三', '李四', '王五', '二嘎', '闰土', '铁蛋', '史珍香', '狗娃'],
yData = [65, 78, 98, 100, 59, 86, 76, 89.5];
//多定义一个数组
yData2 = [69, 82, 89, 95, 70, 95, 84, 90];
series
series: [{
name: '语文',
type: 'bar',
data: yData
},{
name: '数学',
type: 'bar',
data: yData2
}]
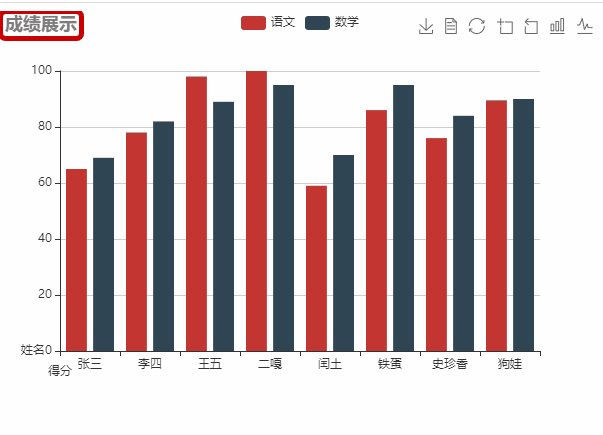
效果就是这样

最后完整代码奉上,各位大佬多多支持
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>柱状图</title>
<script src="./lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px;"></div>
<script>
let oDiv = document.querySelector('div');
var xData = ['张三', '李四', '王五', '二嘎', '闰土', '铁蛋', '史珍香', '狗娃'],
yData = [65, 78, 98, 100, 59, 86, 76, 89.5];
yData2 = [69, 82, 89, 95, 70, 95, 84, 90];
var mCharts = echarts.init(oDiv);
var option = {
title: {
// 标题文字
text: '成绩展示',
// 文字样式
textStyle: {
color: '#7c7c7c'
},
// 标题边框
borderWidth: 5,
borderColor: '#c00',
borderRadius: 5,
// 标题所在位置
// left:400,
// top: 10
},
tooltip: {
// trigger 触发类型 三个参数
// item 鼠标进入柱内才会触发
trigger: 'axis',
// axis 鼠标进入柱所在的轴就会触发
// trigger: 'axis',
// none: 怎样都不触发
// trigger: 'none'
// triggerOn 提示框触发的条件
// 点击触发,默认时mousemove 鼠标滑过就会触发
triggerOn: 'mousemove',
// 提示框浮层内容格式器,支持字符串模板和回调函数两种形式
// 字符串模板
// formatter: '{b}的成绩是{c}'
// formatter: function (arg) { //借助回调函数中的参数
// console.log(arg);
// // return "hehe"
// return arg.name + '的成绩是:' + arg.data
// }
},
// toolbox 工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
toolbox: {
// 各工具配置项
feature: {
saveAsImage: {}, //保存图片
dataView: {}, // 数据视图
restore: {}, // 重置
dataZoom: {}, // 区域缩放
magicType: { // 动态类型切换
type: ['bar' , 'line']
}
}
},
// legend: 图例,用于筛选简历,需要和series配合使用
legend:{
data: ['语文','数学']
},
xAxis: {
type: 'category',
name: '姓名',
nameLocation: 'start',
data: xData
},
yAxis: {
name: '得分',
nameLocation: 'start',
type: 'value'
},
series: [{
name: '语文',
type: 'bar',
data: yData
},{
name: '数学',
type: 'bar',
data: yData2
}]
}
mCharts.setOption(option)
</script>
</body>
</html>
我讲了这么多,还是要重复一句,学习ECharts,最重要的还是看官网,看官网,看官网!!!
逛网抓紧时间点击配置项
你要是不会点,复制吧:https://echarts.apache.org/zh/option.html#title