1、JavaScript历史
- 布兰登*艾奇(Brendan Eich,1961年~)
- 神奇的大哥在1995年利用10天完成JavaScript设计。
- 网景公司最初命名为LiveScript,后来在与Sun公司合作之后将其改名为JavaScript
2、JavaScript是什么
- JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言
- 脚本语言: 不需要编译,运行过程中由js解释器(js 引擎)逐行来进行解释并执行
- 现在也可以基于Node.js技术进行服务器端编程
3、JavaScript的作用
- 表单动态效验(密码强度检测)(JS产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- APP(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2D-js)
4、浏览器执行JS简介
浏览器分成两部分 渲染引擎和JS引擎
- 渲染引擎: 用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
- JS引擎: 也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome 浏览器的v8
浏览器本身不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机械语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。
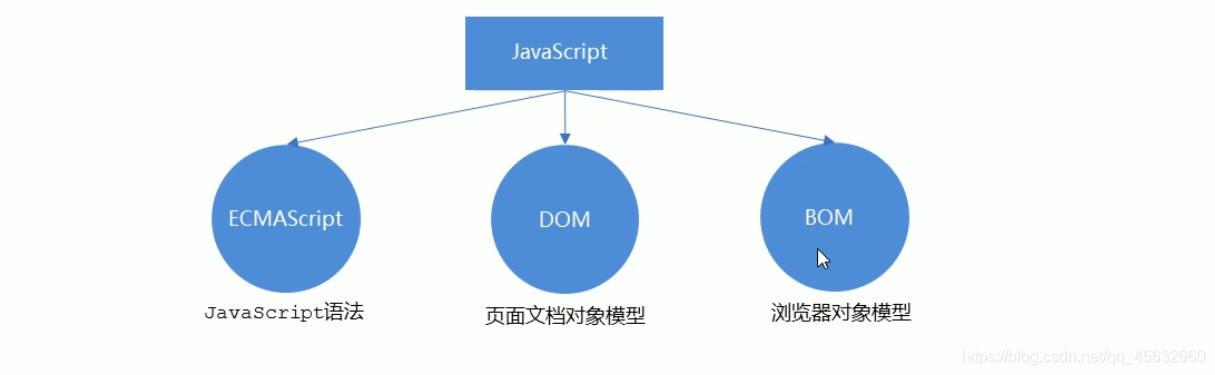
5、JS的组成

5.1、ECMAScript
ECMAScript 是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展。
ECMAScript:ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
5.2、DOM
文档对象模型( Document Object Model,简称DOM),是W3C组织推荐的处理可扩展的标记语言标准编程接口,通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
5.3、BOM
BOM(Browser Object Model,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以和浏览器窗口进行,互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
6、JS三种书写位置
JS有3种书写位置,分别为行内、内嵌和外部。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS三种书写方式</title>
<!-- 内嵌式的js -->
<script>
alert('多云')
</script>
<!-- 外部js引入 -->
<script src="1.js"></script>
</head>
<body>
<!-- 行内式js 直接写在元素的内部 -->
<!-- <input type="button" value="今天天气怎么样" οnclick="alert('大暴雨')"> -->
</body>
</html>
7、JS输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |