前言
ES6 中的一个内容 Promise,鉴于内容有点长就另开一篇。
正文
Promise的构造:
const pr = new Promise((resolve, reject) => {});
/*Promise是一个类;它接收一个函数作为参数;而接收的这个函数需要接收
两个参数;resolve和reject;同样的这两个参数也都是函数;
Promise的三种状态:
const pr = new Promise((resolve, reject) => {});
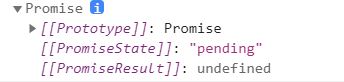
console.dir(pr);//用来显示对象的所有属性和方法
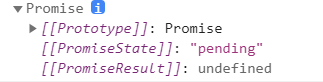
/*对象的第二个属性就是表示Promise的状态;
Promise有三种状态:pending,fulfilled,rejected;
也可以理解为准备状态,成功状态,失败状态;
由于pr只是被创建并没有使用所以处于pending状态;

Promise状态的改变:
const pr = new Promise((resolve, reject) => {
resolve("成功");
});
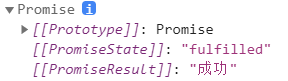
console.dir(pr);
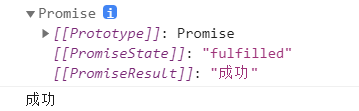
//通过调用resolve函数,可以改变状态为fulfilled,并将resolve的参数值保存到对象中;

const pr = new Promise((resolve, reject) => {
reject("失败");
});
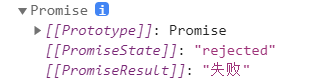
console.dir(pr);
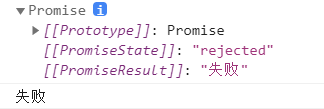
//通过调用reject函数,可以改变状态为rejected,并将reject的参数值保存到对象中;

const pr = new Promise((resolve, reject) => {
resolve("成功");
reject("失败");
});
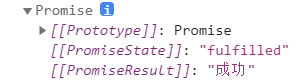
console.dir(pr);
//每个Promise的状态一经确定就无法改变;

Promise的then方法:
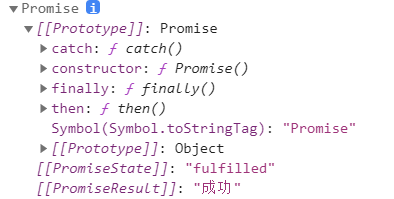
补充一点,每个对象在被创建的时候都是有一个原型的,并通过prototype属性与原型进行关联,可以看到上面控制台中每个Promise都有这样一个属性;
then方法就是其关联原型的一个方法;

const pr = new Promise((resolve, reject) => {
resolve("成功");
});
//then接受两个参数,这两个参数都是函数;
pr.then((value) =>{
console.log(value);
},(reason) =>{
console.log(reason);
});
console.dir(pr);
//下面可以看到控制台打印了成功,且Promise的状态为fulfilled;

const pr = new Promise((resolve, reject) => {
reject("失败");
});
pr.then((value) =>{
console.log(value);
},(reason) =>{
console.log(reason);
});
console.dir(pr);
//下面可以看到控制台打印了失败,且Promise的状态为rejected;

当Promise的状态为fulfilled时,将resolve的参数传递给then的第一个函数,并执行第一个函数;
当Promise的状态为rejected时,将reject的参数传递给then的第二个函数,并执行第二个函数;
const pr = new Promise((resolve, reject) => {
});
console.dir(pr.then((value) =>{},(reason) =>{}));
//可以看到then的返回值是Promise且状态为pending;

const pr = new Promise((resolve, reject) => {
resolve("成功");
});
const pr_1=pr.then((value) =>{
console.log(value);
return "成了";
},(reason) =>{
console.log(reason);
return "错了";
});
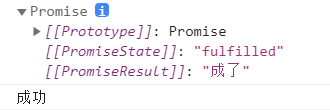
console.dir(pr_1);
//可以看到pr_1的状态为fulfilled且将return的结果保存到了对象里;
//状态改变的原因就我理解为then函数发生了调用;

const pr = new Promise((resolve, reject) => {
reject("成功");
});
const pr_1=pr.then((value) =>{
console.log(value);
return "成了";
},(reason) =>{
console.log(reason);
return "错了";
});
console.dir(pr_1);
//可以看到状态还是为fulfilled,并将then的第二个函数的返回值保存到了对象里;
//状态的改变还是因为then函数发生了调用;

then的链式结构:
//既然每个then的返回值都是Promise,所以他们也都具有then方法
const pr = new Promise((resolve, reject) => {
reject("成功");
});
const pr_1=pr.then((value) =>{
console.log(value);
return value;
},(reason) =>{
console.log(reason);
return reason;
});
const pr_2=pr_1.then((value) =>{
console.log(value);
return value;
},(reason) =>{
console.log(reason);
return reason;
});
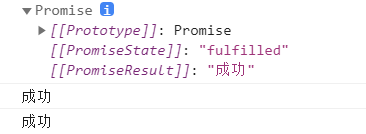
console.log(pr_2);

catch方法:
const pr = new Promise((resolve, reject) => {
reject("出错了");
});
pr.catch((reason) =>{
console.log(reason);
})
//catch接受一个函数作为参数,函数的参数是reject的参数;
//当Promise状态改为rejected的时候被执行;

const pr = new Promise((resolve, reject) => {
throw new Error("出错了");
});
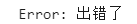
pr.catch((reason) =>{
console.log(reason);
})
//当Promise的函数体发生异常时执行,参数为异常参数;

const pr = new Promise((resolve, reject) => {
console.log(a);
});
pr.catch((reason) =>{
console.log(reason);
})
//当Promise的函数体发生错误时执行,参数为错误参数;

关于Promise就介绍到这里,想要了解更多方法可以搜索 Promise A+;