Vue环境搭建
NPM 环境安装-Node.js安装
#检查node是否安装成功
node -v
npm -v
配置npm的全局模块的存放路径以及缓存的路径
默认会将模块安装到C:\Users\用户名\AppData\Roaming\npm路径中。所以可以修改路径
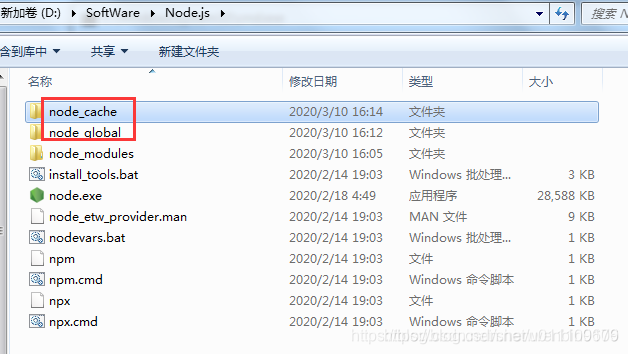
在node.js的安装目录下新建两个文件夹node-cache和node_global

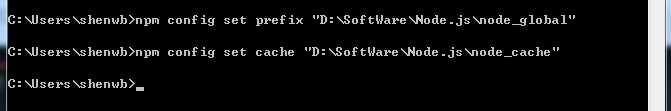
CMD 中执行以下配置:
npm config set prefix "C:\software\Nodejs\node_global"
npm config set cache "C:\software\Nodejs\node_cache"

之后用npm install XXX -g安装以后模块就在这两个文件夹里。
安装CNPM,国内淘宝下载比较快,只后可以用CNPM代替NPM命令了
npm install -g cnpm --registry=http://registry.npm.taobao.org
如需安装yarn,npm和yarn功能一样,可不安装
npm i -g yarn
任意目录下都可以使用cnpm、vue等命令,环境变量配置
#环境变量path 添加 node全局目录
C:\software\Nodejs\node_global
#设置node目录
NODE_PATH=C:\software\Nodejs\node_modules
#node 目录添加path中
Path=;%NODE_PATH%;
Vue及Vue-cli 脚手架安装
#Vue安装
npm install -g @vue
#vue-cli安装
yarn global add @vue/cli
#or
npm install -g @vue/cli
#or
cnpm install -g @vue/cli
#检查vue 是否安装成功
vue -V
安装webpack 模板
cnpm install -g webpack
#查看vue还有哪些模板
vue list
通过vue-cli创建项目
#vue-cli3.x 方式创建
vue create myVueDemo
#or vue-cli2.x 方式创建
vue init webpack myVueDemo
通过Vite 脚手架快速创建项目
使用npm创建
npm init vite-app <project-name>
cd <project-name>
#初始化组件,启动项目
npm install
npm run dev
使用yarn创建
yarn create vite-app <project-name>
cd <project-name>
#初始化组件,启动项目
yarn
yarn dev