useEffect
集合了组件中的 componentDidMount,componentDidUpdate以及componentWillUnmount到一个方法中,杜绝了频繁定义的繁琐。
直接上代码
import React,{useState,useEffect} from 'react'
export default function App() {
let [data,setData] = useState({count:1})
useEffect(()=>{
console.log("useEffect...")
},[])
let handlerCount = ()=>{
setData((data)=>{
return ({count:data.count+1})
})
}
return (
<div>
<span>{data.count}</span>
<br />
<button onClick={handlerCount}>add</button>
</div>
)
}
如果直接看useEffect的话,大多数人是看不明白的,如果您没有接触过useState,可以先去看我上一篇useState的文章了解一下
好,下面我们进入正题
其中我在useState底下添加了一个useEffect,(注意:要在代码顶部将useState和useEffect解构出来),而其他代码还是跟上篇文章一样,是一个简单的自增小案例,我们可以观察一下我在useEffect中打印的内容打印在了什么地方


我们可以观察到,不管我点击多少次,Effect都只是触发了一次,这是因为我在Effect回调中加了一个[],这个空数组的意思是监控在useState中储存的内容的变化,而[]内什么都没有,所以它只能在页面渲染时打印一次,下面我将data加入到[]中,我们观察一下


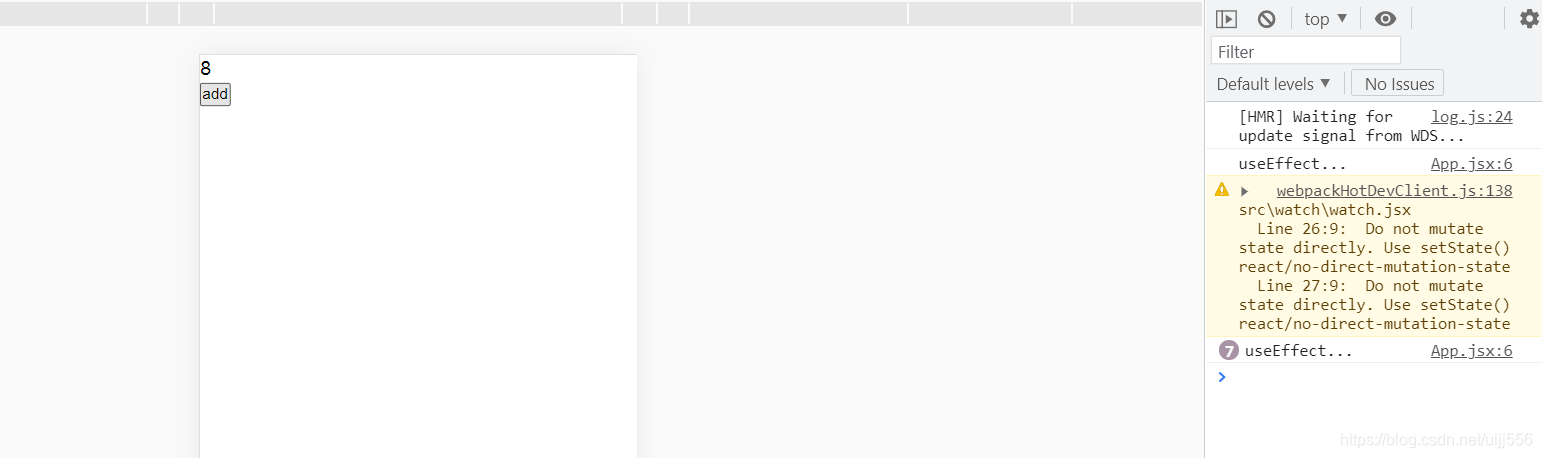
而当我们去掉[data]后,打印结果

因为data是在我们点击时+1的,所以data变化多少次,Effect就会打印多少次,这是为什么呢? 我们可以回想一下在class组件中生命周期函数componentDidMount和componentDidUpdate的作用,前者是组件渲染之后调用,只调用一次,后者是组件加载时不调用,组件更新完成后调用,所以这里就好理解了,任何时刻useEffect都会起到componentDidMount的作用,因为每次页面渲染都会首先打印一次useEffect里面的内容,当加的[]内有数值时,监听的就是里面数值的componentDidUpdate
最后一个生命周期不太常用,所以暂时就不介绍了