HTML学习(干货)
Day01
一、 HTML介绍
-
HTML是什么?What?(推荐使用5w1H学习法)
叫做:超文本标记语言。最新版本:HTML5,简称H5.
HTML代码由谁执行? 浏览器。 主流的五大浏览:
Chrome、Firefox、Opera、Safari、Edge。
推荐使用以上浏览器。 -
为什么用它?Why?
要做Web项目,界面需求。 -
谁来用?Who?
后端开发人员需掌握、Web前端开发工程师、网页美工(UI) -
什么时候用?When?
做项目需要的时候用。 -
在哪里使用?Where?
用在网页上,搭建网页结构或元素。 -
怎么用?How?
按照教程来学,在项目中实践掌握。(必须多上手实操)
二、HTML标准
HTML是由W3c指定的国际标准。W3c:国际万维组织。
最新版:HTML5
三、HTML表单开发(*****)
- 表单
<form>
</form>
- 文本框
<input type="text">
- 单选按钮
<input type="radio">
- 下拉选择
<select>
<option></option>
</select>
- 复选框
<input type="Checkbox">
- 密码框
<input type="password">
- 文本域
<textarea></textarea>
- 文件上传
<input type="file">
- 提交按钮
<input type="submit" value="提交">
- 重置按钮
<input type="reset" value="重置">
- 跳转网页
<form action="*****.html">(所跳转网页)
在所在文件夹新建HTML文件
今日总结
1.HTMl只能做网页结构,不区分大小写,由浏览器执行。
2.开发重点:表单、表格、超链接、图片、列表、iframe
3.学到什么程度就达标了?能把第2“写出来”
4.对开发人员的用途:用来做项目的界面。
单选按钮默认选中 在其中加入checked
下拉选择中默认选中 其中加入selected
input 叫做标志 name type等叫做标记的属性
Day02
一、HTML表格
<table></table>表格标记
<tr></tr>表格行
<td></td>表格列
在<table>里放<tr>,在<tr>里放<td>
合并单元格使用:<td colspan="2"></td>
二、HTML的超链接
- 链接可以到自己的网页,也可以是外部网站。
- 语法
<a href=""></a>
三、HTML图片
- 语法
<img src="" width="" height="">
- 图片超链接
<a href=""><img src=""></a>
四、HTML列表
有序列表和无序列表
有序列表<ol></ol> 无序列表<ul></ul> 列表项 <li></li>
五、标题
HTML中共有6级标题:从h1-h6.
六、段落和DIV块
段落p:会自动换行
块div:会自动换行
标签label:不会自动换行
span:不会自动换行
七、HTML颜色
颜色表示俩种:用颜色名;颜色的值是16进制,以#开头
颜色由三种色调调配而成:RGB(red、green、bule)
所需颜色可以用取色器或者查看网页源码亦或在菜鸟教程上寻找。
- 做网页的在公司里是谁? 网页美工或UI工程师;我们开发人员是用他们做好的,我们不去做网页,更不会去做网站。我们需要能够看懂他们写的。
八、字符实体
具体字符实体可去菜鸟教程上查看,在此就不一一列举了。
面试题:HTML中的空格怎么表示?
- HTML是W3c的标准,但W3c不是强制标准,每个浏览器对他的支持程度都不尽相同,而且HTML语法比较宽松,浏览器是执行网页代码的。
九、HTML框架
<iframe></iframe>
高频面试题:post和get有什么区别?
- post方式提交表单,表单数据在地址栏不显示,比较安全;
get方式提交表单,数据会显示在地址栏上,不安全。 - post提交数据,数据量大小不限;get一般最大为2K;一般使用post。
CSS学习
Day01
一、CSS是什么?
- 层叠式样式表,简称为样式。(Cascading Style Sheets)
- 由W3C组织制定的标准,最新版为CSS3
- CSS是由浏览器执行
- 作用:美化网页(HTML不具备美化网页的功能)
二、CSS选择器(******)
- 标记选择器
- id选择器
- class选择器
三、CSS代码存放位置
-
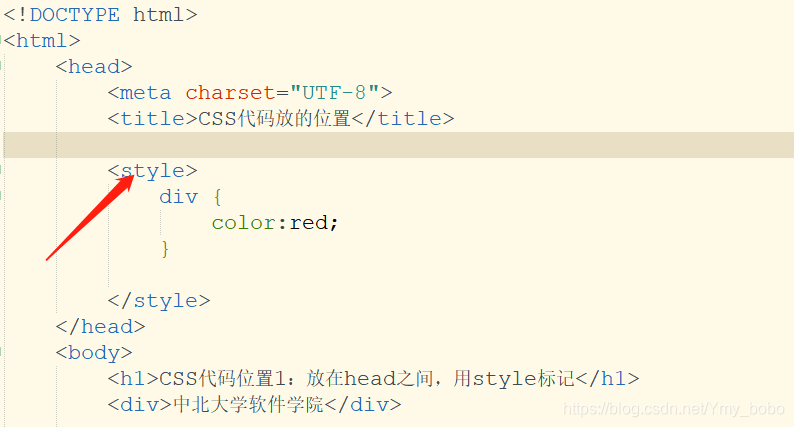
页内样式:放在head之间,用在style标记

-
行内样式:放在标记的style属性里。行内样式优先级最高

-
外部样式:放在独立的.css文件中,在网页上用link引入

四、开发常用样式
- 背景常用样式:background-color
- 文本样式:color \ text-decoration \ text-algin
- 字体样式: (font-family\font-size)
网页上的文字默认是16px;在工程上,网页上的文字一般是12px或14px。 - 链接样式:(a:hover)
- 表格样式(细线表格 border-collapse:collapse)
- 边框样式(边框变红 border:1px solid red;)
五、CSS盒子模型
- 与网页布局密切相关
- 美工必须精通
- 开发工程师理解并会用
- 重要:外边距margin和内边距padding;内外边距是相对的,看站在哪一方来说。边距有4个方向:上下左右。
六、登录网页
- 用到了盒子模型(内部外部边距)
- HTML表单元素(用户名,密码,登录按钮)
Day02
一、CSS显示
- dispaly:隐藏后,释放区域。
- visibility:隐藏后,不释放区域。
面试题:上面的俩个有何区别?
二、CSS浮动
- 网页美工必须精通。
- 主要用于:网页布局(CSS + DIV)
- CSS+DIV做网页布局离不开浮动,需理解浮动的意思;
看网页效果,返回来理解用意。
Bootstrap
1.Bootstrap介绍
- Twitter公司发明的技术
- 用Bootstrap做的网页,能够自动适应屏幕大小(自适应、响应式)
- 移动优先(Bootstrap伴随手机而来)
- Bootstrap本质:写好的CSS样式库(拿来就用-拿来主义)
- Bootstrap不是编程语言,是一种技术。
- Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
2.Bootstrap如何使用?
- 把Bootstrap文件从官网下载下来,复制到自己的项目里
- 直接使用CDN(内容分发网络,其实就是放在公网上的文件)
- 如何使用CDN方式,电脑必须联网。
3. 如何学Bootstrap?
看官方文档
4.Bootstrap工作原理
- 网格系统(屏幕分成12列,使用者可以按自己需要组合列)
- 使用Bootstrap后,CSS样式就不用我们自己写了。
一、JavaScript的重大作用?
1.对于Java研发工程师,JavaScript是必须的,要能熟练开发,
2. 对于Web前端开发工程师,JavaScript必须要深入、精通。这个岗位使用
开发语言就是JavaScript。
3. 大数据工程、爬虫工程师等;JavaScript也是需掌握。
二、JavaScript语言和c语言有关系吗?
- 没有任务关系。是俩种独立的语言。
- 不同的编程语言,他们语法有一定的相似度。相似不代表有关系。
三、不同的编程语言的应用场景(领域)
1.C语言(强调算法、数据结构)
面向过程的,主要用于:智能硬件设备上的软件开发(嵌入式)、操作系统底层开发、
算法。安卓手机的底层就是C开发的、Windows的底层也用C开发。偏底层应用。
2. C++语言
面向对象的。主要用于:图形界面软件开发(美图秀秀、PS、酷狗音乐等)、通信、
软件(QQ、钉钉)、游戏、控制软件(带有图形界面的控制软件)、STM32开发(嵌入式)
3.Java语言(** 不强调算法、数据结构,Java的数据结构是现成的)
面向对象的,主要用于:基于B/S结构的大型管理信息系统开发(12306、教务系统、)
大数据开发(Hadoop)、安卓手机应用开发、智能电子设备软件开发(数字电视机顶盒)
4.Python语言
Python2和Python3。胶水语言,什么都能够干,全能型选手。主要用于
信息安全编程、爬虫、大数据分析、AI等。
5.JavaScript语言
面向对象的,脚本语言,运行在浏览器上。主要:网页上的动态效果、网页和用户的交互
- 编程语言没有好坏之分,根据应用场景,选择不同的语言,各有各的优势。
- 在公司里,做啥就是做啥的。精细化分工。
- 算法:在公司里,有专门的“算法工程师岗位”,数学功底深厚。
四、JavaScript是什么?
脚本语言,运行在浏览器中,也就是运行在客户机中。各种浏览器都能执行JS,
但是不同的浏览器对JS的支撑程度不尽相同,进行浏览器的兼容性测试。
JavaScript不是W3C的标准,由欧洲计算机制造商协会。
HTMl、CSSS、JS都是由浏览器执行的。
五、上网的过程,前端代码的执行过程,
- B/S结构:Browser/Server,浏览器/服务结构。如:教务系统。 有浏览器就能用
- C/S结构:Client/Server,客户机/服务器结构。如:QQ,需要在自己的电脑上安装的。
- 单机软件:如:Word,在自己电脑上安,只能自己用。
- 上网过程分析:以12306为例:
- 输入网址,敲下回车;浏览器向12306的服务器发出请求
- 响应:服务器收到浏览器请求后,服务器会把保存在服务器上海的网页源码,
发回给浏览器。 - 浏览器在收到源码后,对源码执行,产生最终的效果。
六、JavaScript学习重要提醒
- JS程序的调试要利用Chrome或Firefox的控制台(JS调试比较麻烦)
- 写JS程序一定要细心,一旦写错排错真的比较难(对于初学者)
七、Chrome调试(Chrome的控制台console)
- 鼠标点击(不推荐,这样的打开方式不专业)
- F12
- 使用快捷键:Ctrl + Shift + I
- 打开控制台后,调试JS用Console;调试效果
八、JavaScript学习重点
- 语言(if、for等)
- 函数
- 事件
- 正则表达式与表单验证
- DOM
九、JS输出(便于调试JS代码)
- alert()
- console.log()
- 补充:JS代码放在什么地方?
网页内部和单独的.js文件
十、Js语法
- JS是弱类型语言(没有类型)
- JS中变量定义可以用var也可不用
- JS语言大小写敏感(严格区分大小写)
- 语句结尾分号可以写,也可以不写。
- JS函数用function,函数名程序员自定、函数的形参由程序员自定,JS中
的函数没有返回类型(因为JS是弱类型语言) - JS函数不可以嵌套使用