💬前言
学习了一些Vue的知识,总要着手做些小项目巩固一下。现有的绝大多数练手项目要么是电商网站、要么是后台管理系统,我想能不能做个更具趣味性的,正好我写代码的时候喜欢听歌,于是我想到了去实现一款在线音乐播放器。
由于想不到什么好听的名字,暂时就叫小陈音乐吧😃!它是用Vue2全家桶编写,部分UI风格参考网易云音乐,常用功能普遍支持,但目前暂未做移动端适配。
请使用PC访问 在线演示 (最好使用Chrome)
需要源码的朋友戳这 GitHub源码
路过的朋友们麻烦给小陈点个免费的 “?Star” ~
💪网易云音乐NodeJS版API
注:高质量API真的是开发的动力!!!
👉技术栈
- Vue
- Vue Cli
- Vue Router
- Vuex
- ElementUI
- Axios
- Vue Lazyload
🚩运行项目
后端
# 克隆项目到本地
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
# 进入项目文件夹
cd NeteaseCloudMusicApi
# 安装依赖
npm install
# 启动项目(默认3000端口)
node app.js
本项目
# 克隆项目到本地
git clone https://github.com/MrRainbowYoo/Music_Player.git
# 进入项目文件夹
cd Music_Player
# 安装依赖
npm install
# 启动项目
npm run serve
🚀功能列表
- 音乐播放/暂停/下一首/上一首
- 进度条控制
- 音量调节
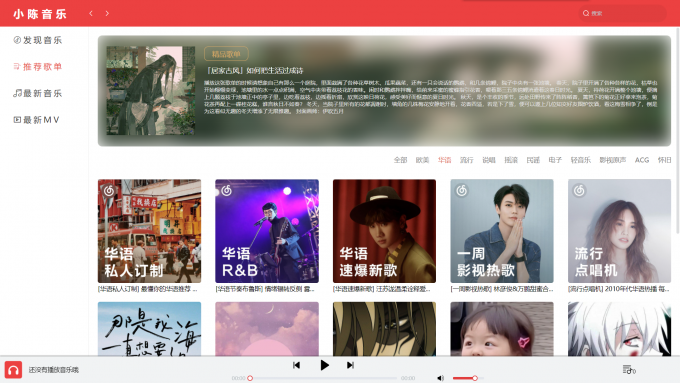
- 推荐歌单
- 最新音乐
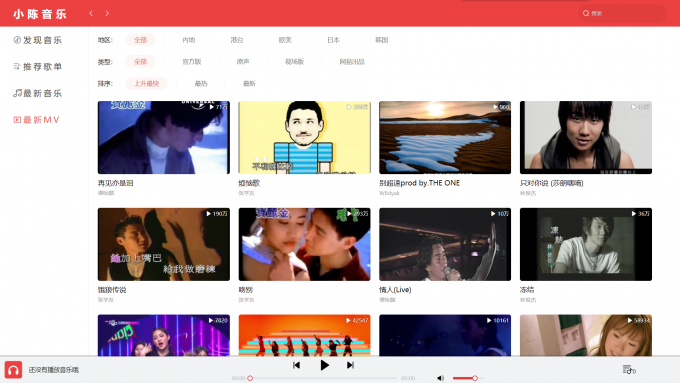
- 推荐MV
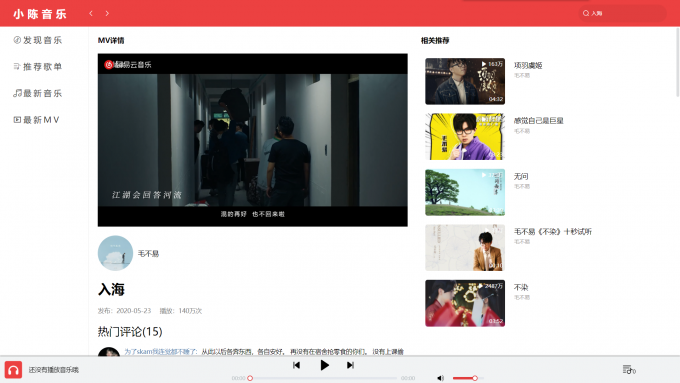
- MV播放
- 自动切换下一首
- 列表循环播放
- 播放列表
- 模糊搜索
- 热搜榜
- 搜索历史
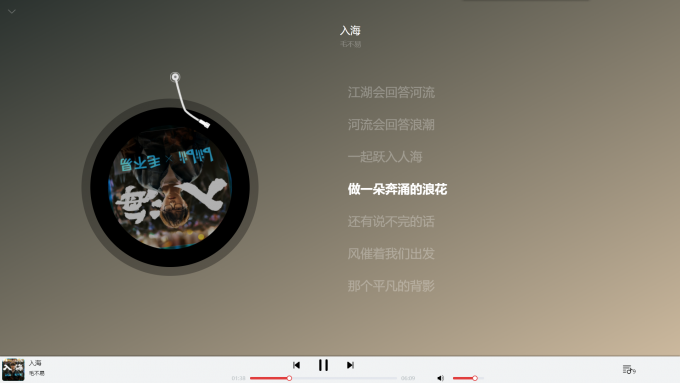
- 歌词滚动
- 歌单/专辑/歌手详情
- 查看评论
- 快捷键操作
- 用户登录
- 收藏歌单
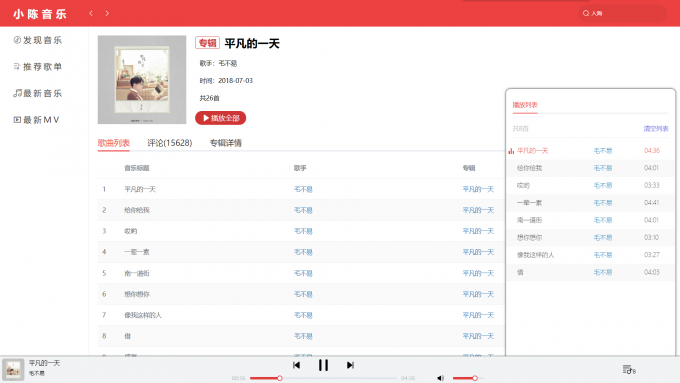
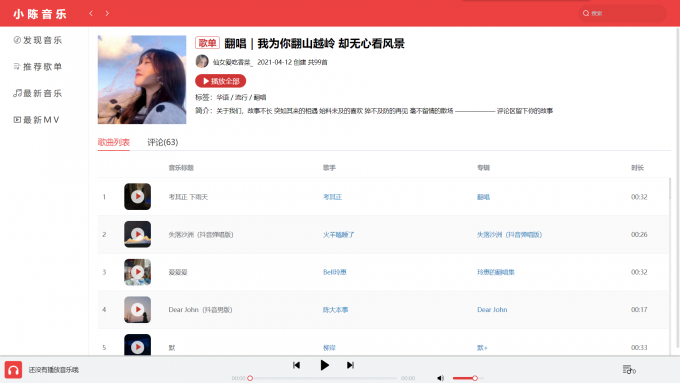
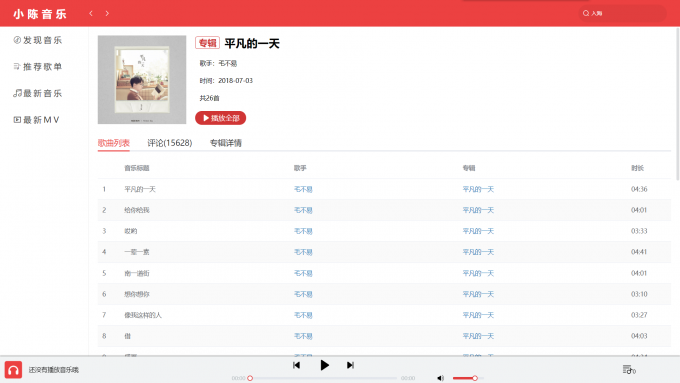
💻部分页面截图
其他界面
| 歌单详情 | 专辑详情 |
|---|---|
 |  |
📣结语
本项目音视频文件来自各网站接口,不会修改任何音视频文件。
本项目仅为个人前端练手项目。本站音频版权来自各网站,只提供数据查询服务,不提供任何音频存储和贩卖服务。
请勿用作商业用途,请勿通过本项目下载盗版歌曲资源,否则后果自负!
正常使用请选择网易云音乐官方客户端 😃