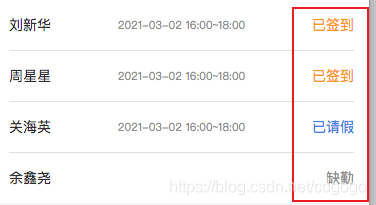
效果图:

<view class="list">
<view class="item flex justify-between align-items-center" v-for="(item, index) in list" :key="index">
<view class="name">{{ item.name }}</view>
<view class="time">{{ item.time }}</view>
<view class="status" :class="{qiandao:item.status==0,qingjia:item.status==1,queqing:item.status==2}">{{ status[item.status] }}</view>
</view>
</view>
data数据
status: ['已签到', '已请假', '缺勤'],
list:[
{
name:'刘新华',
time:'2021-03-02 16:00~18:00',
status:0
},
{
name:'周星星',
time:'2021-03-02 16:00~18:00',
status:0 //已签到
},
{
name:'关海英',
time:'2021-03-02 16:00~18:00',
status:1 //已请假
},
{
name:'余鑫尧',
time:'',
status:2 //缺勤
}
]
说明:class对象语法的用法
