1 初识








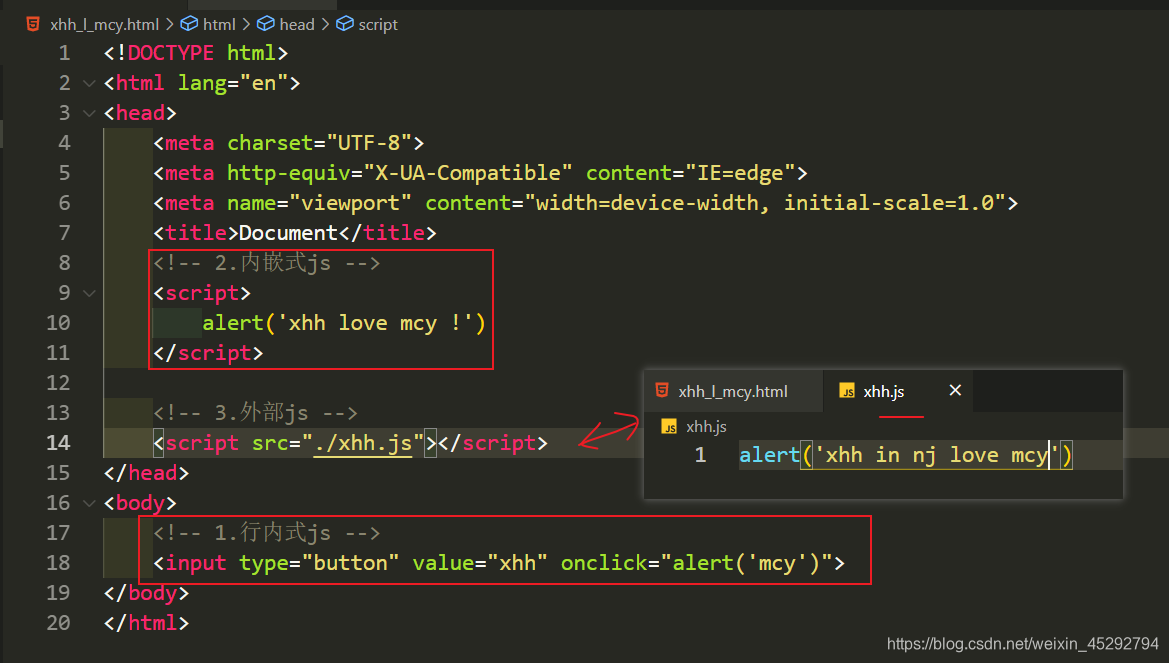
三种写法

注释

输入输出

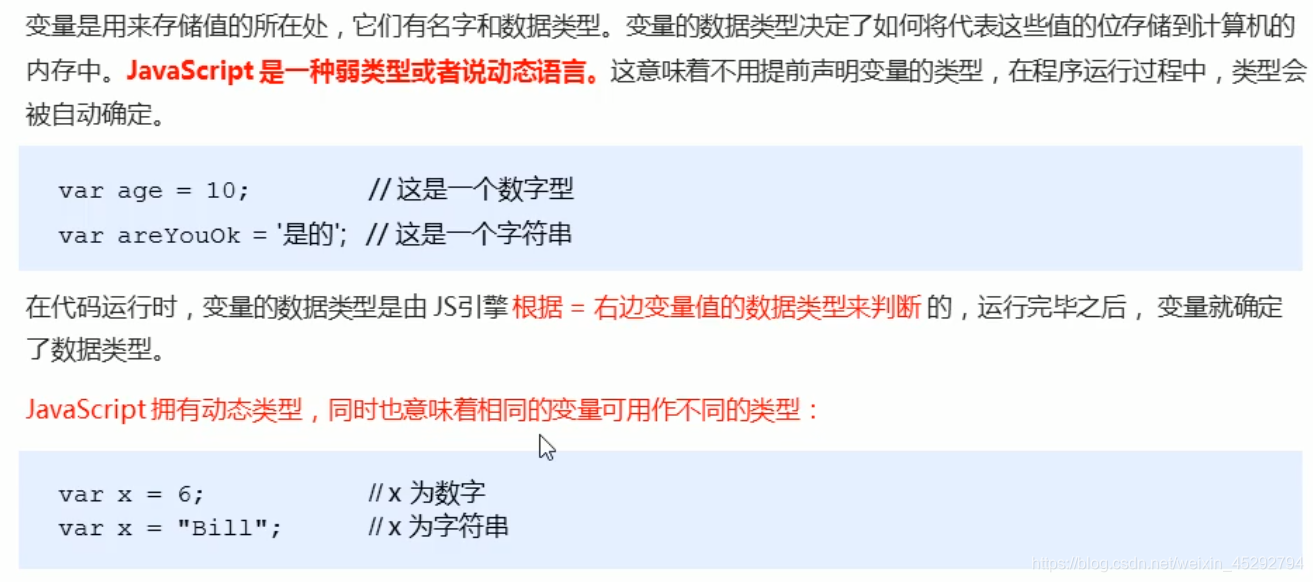
2 变量和数据类型
2.1 声明和初始化
<script>
// 1.声明变量
var age;
// 2.赋值
age = 18;
// 3.打印
console.log(age);
// 4.变量初始化
var name = 'mcy';
console.log(name)
// 5.输入及存储
var name = prompt('输入姓名:');
alert(name);
</script>
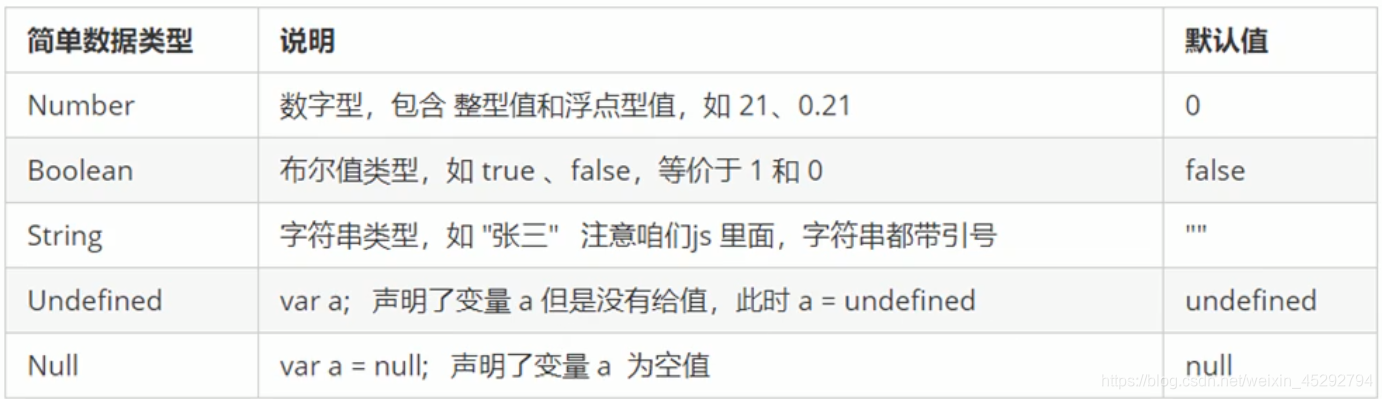
2.2 数据类型简介


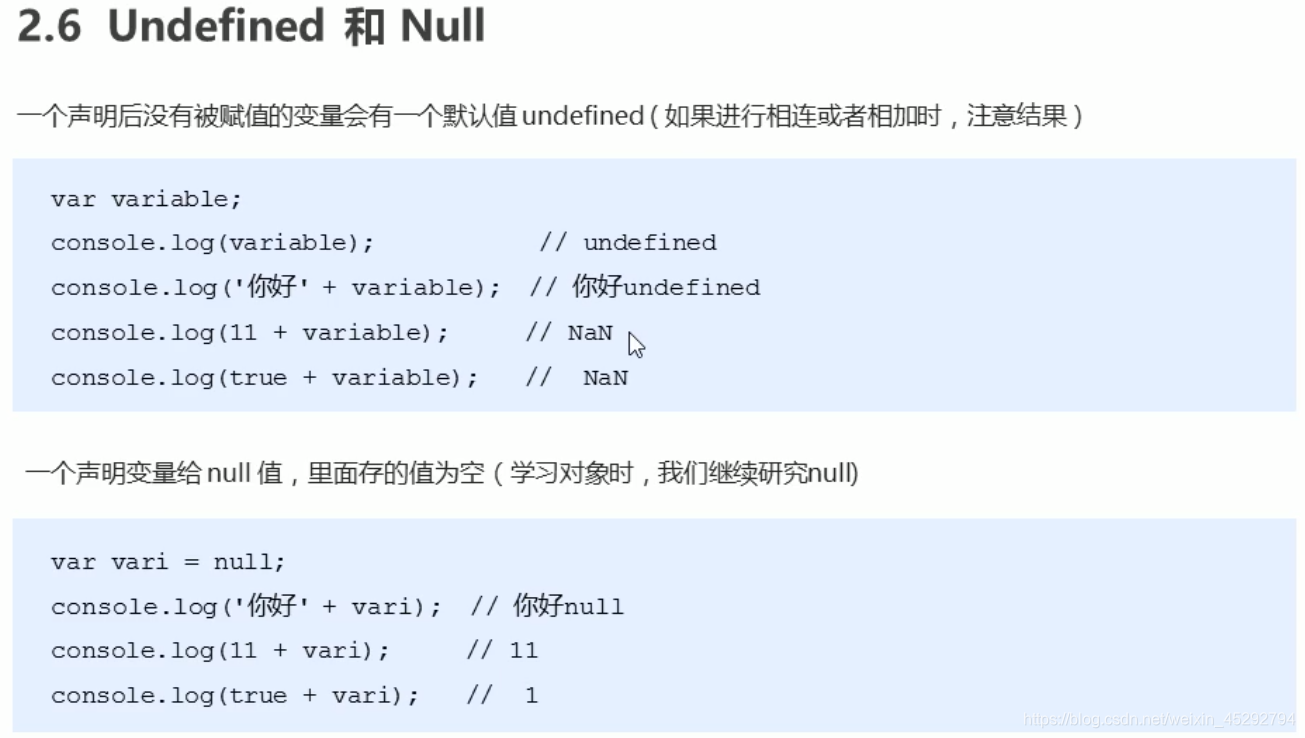
2.3 基本数据类型

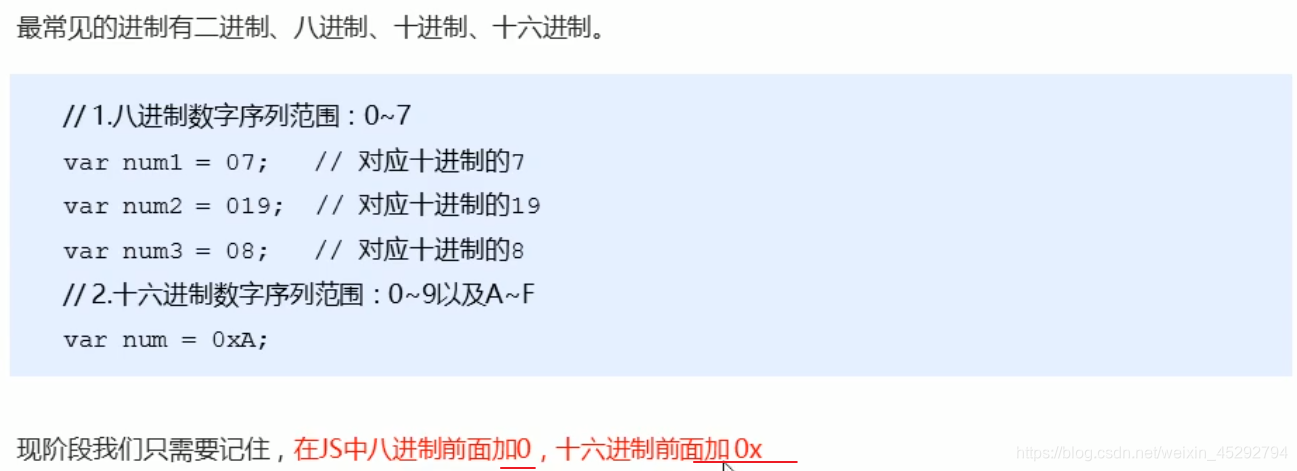
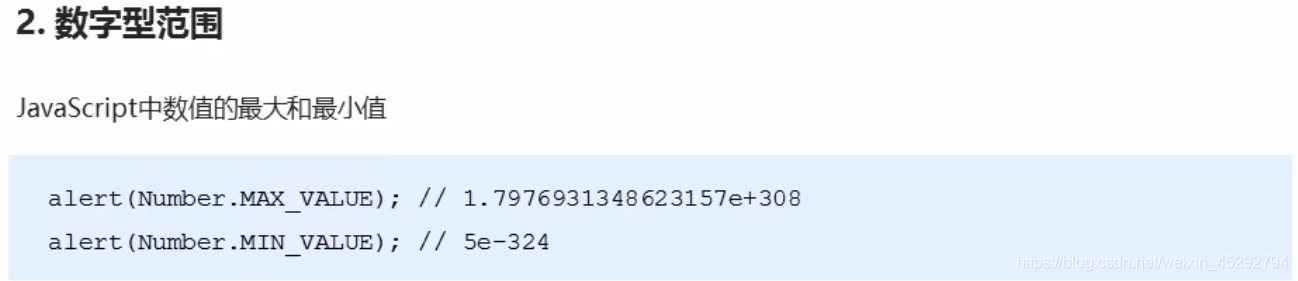
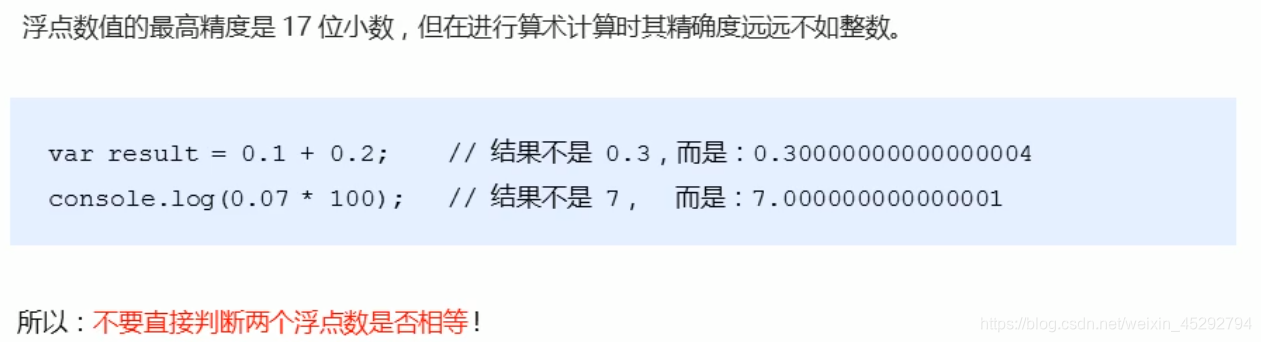
1 Number



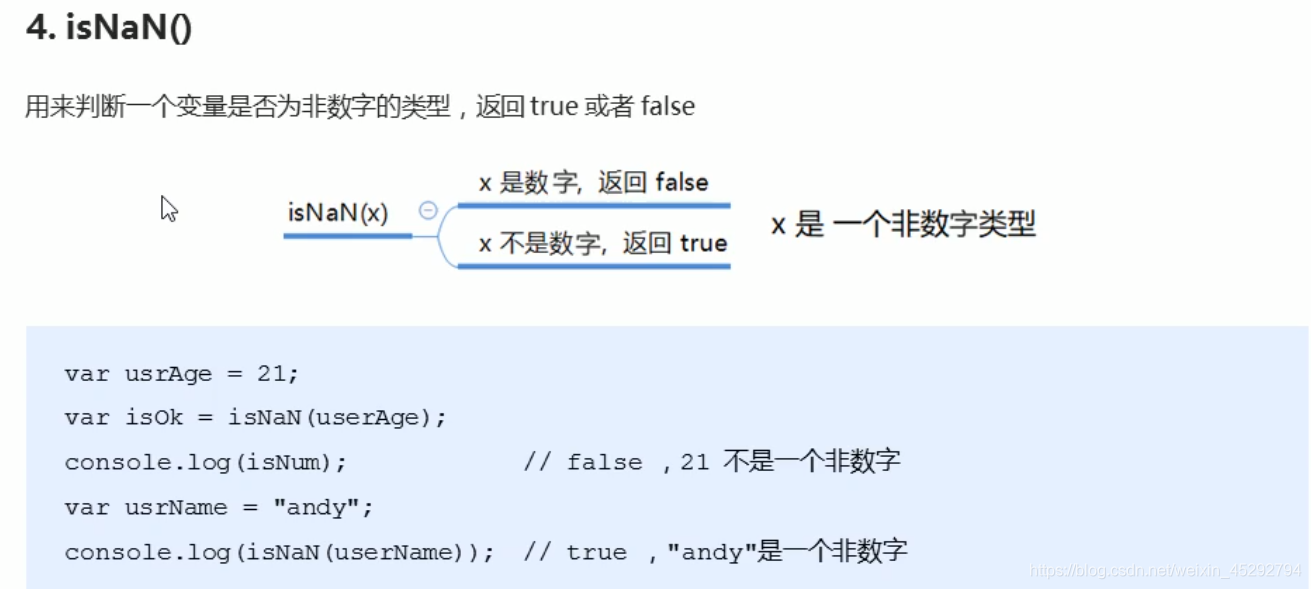
isNaN
判断是否是数字

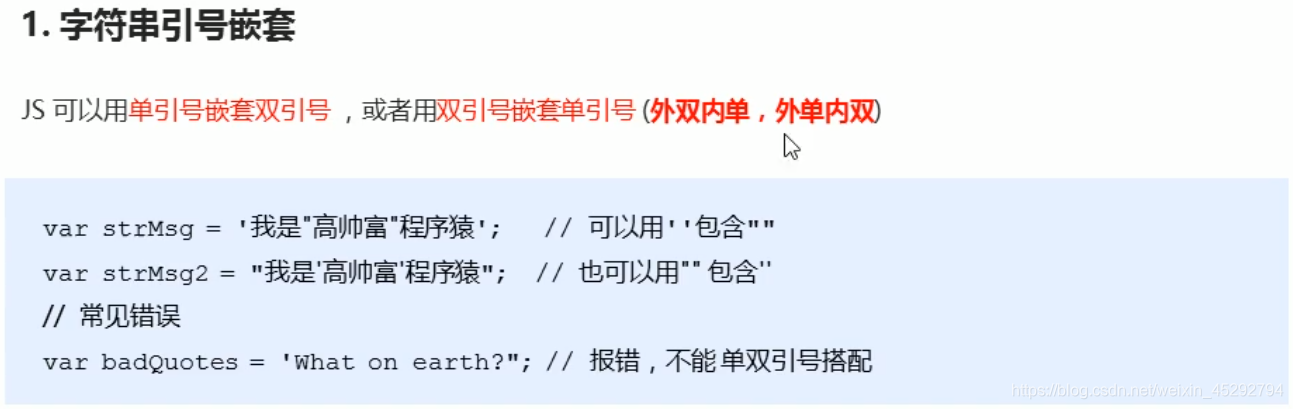
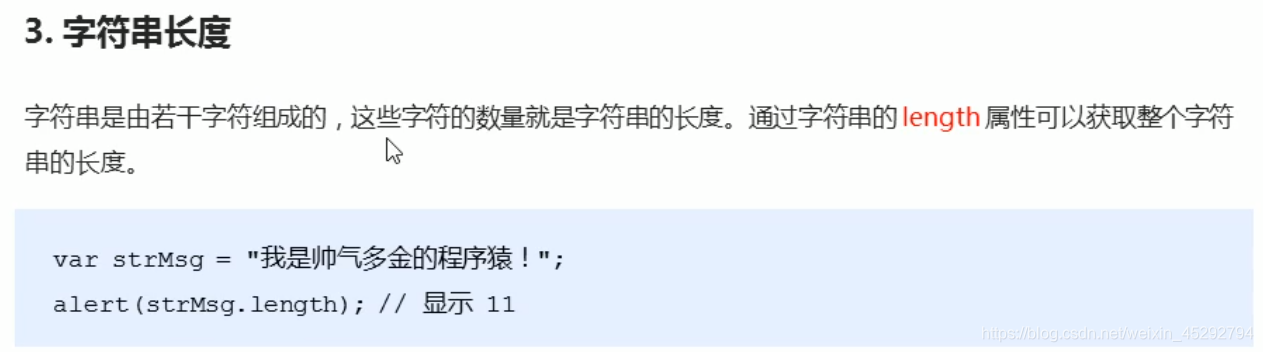
2 String




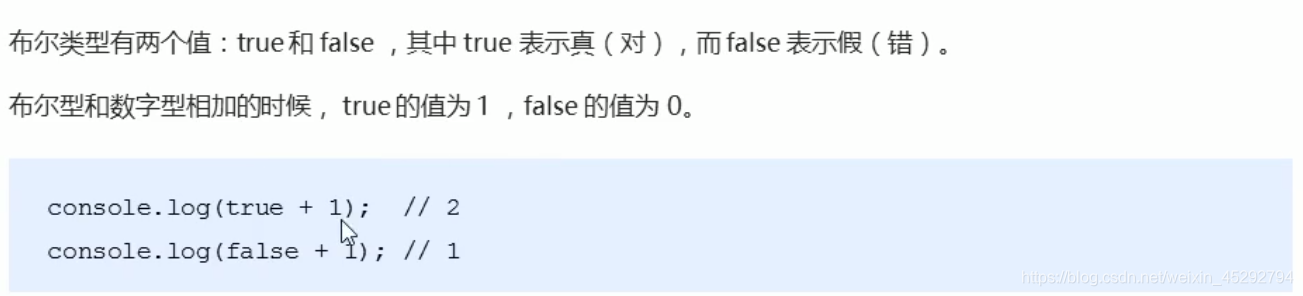
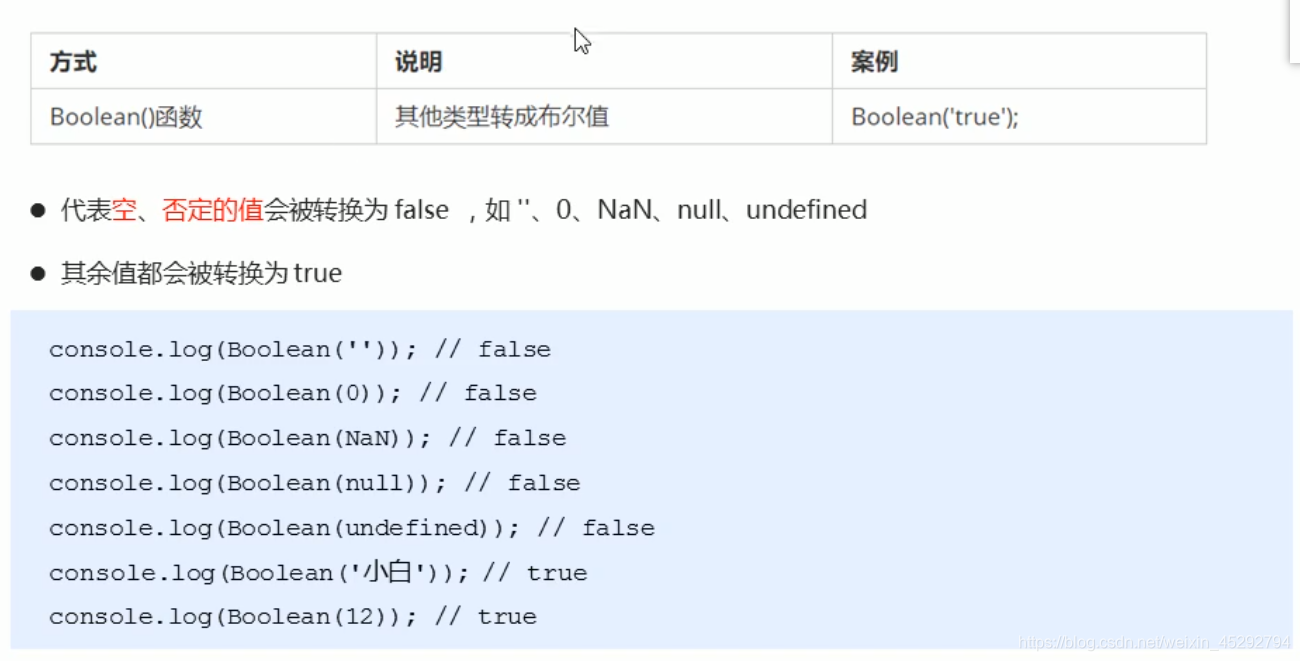
3 Boolean


4 获取变量数据类型
var num = 11;
typeof num; // number
5 数据类型转换
转换为字符串

var num = 11;
console.log(num.toString());
转换为数字型


2.4 运算符
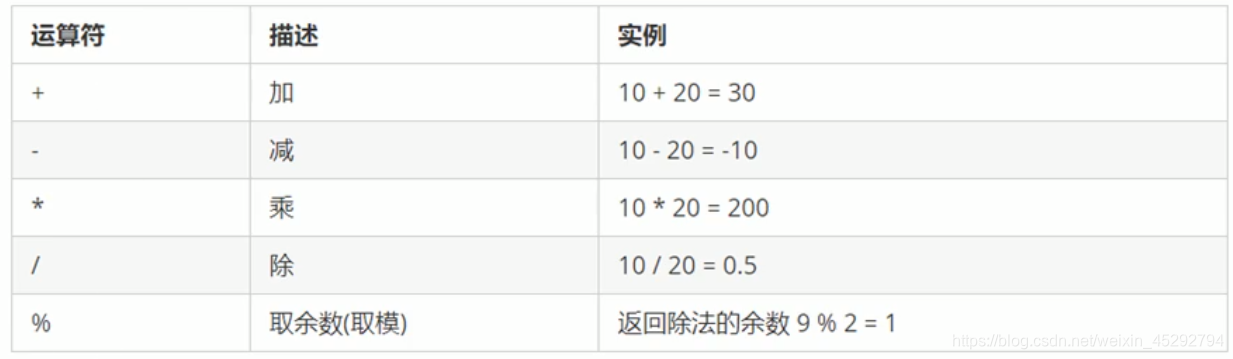
1 加减乘除


2 递增和递减

3 比较运算符

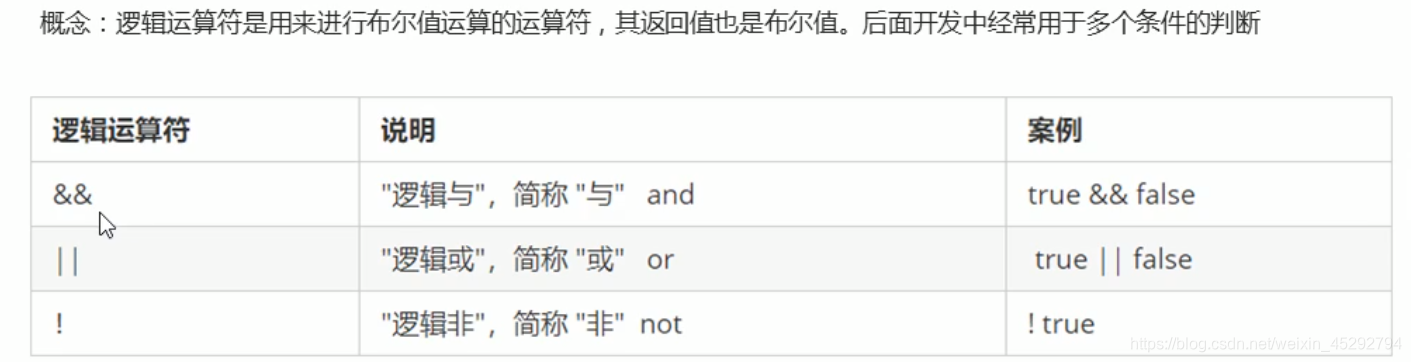
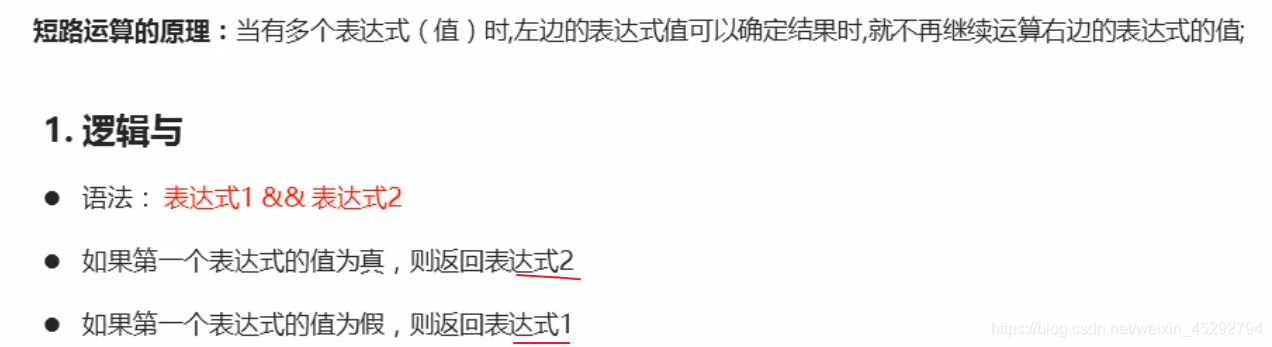
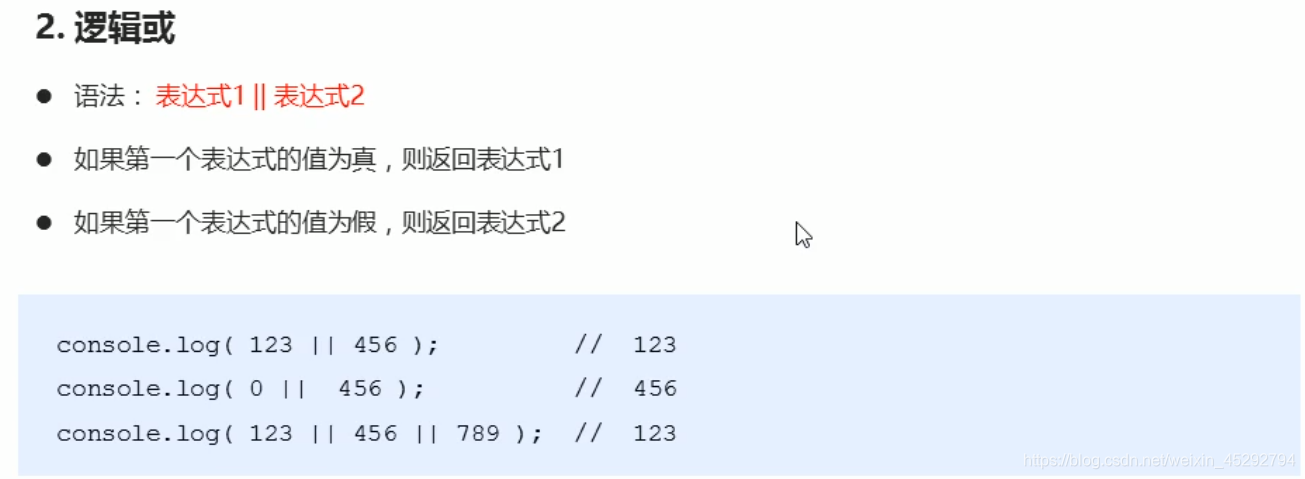
4 逻辑运算符



5 赋值运算符

3 流程控制
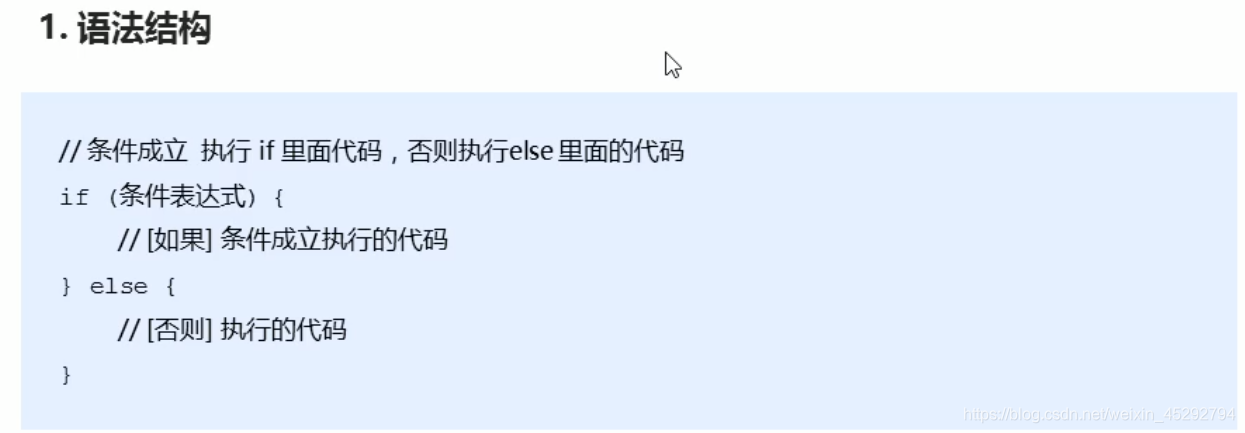
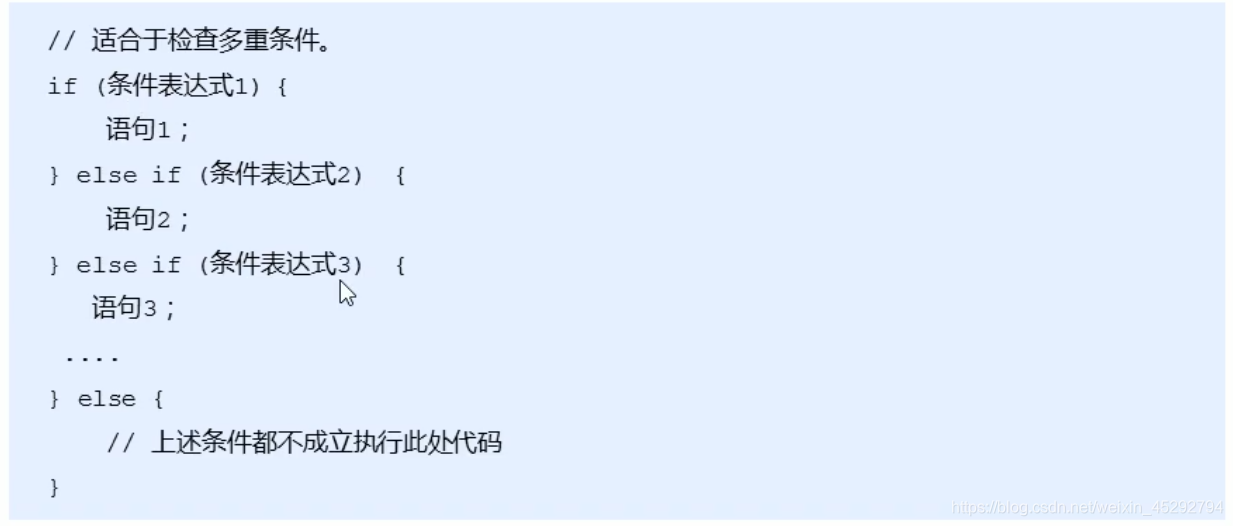
3.1 if-else语句


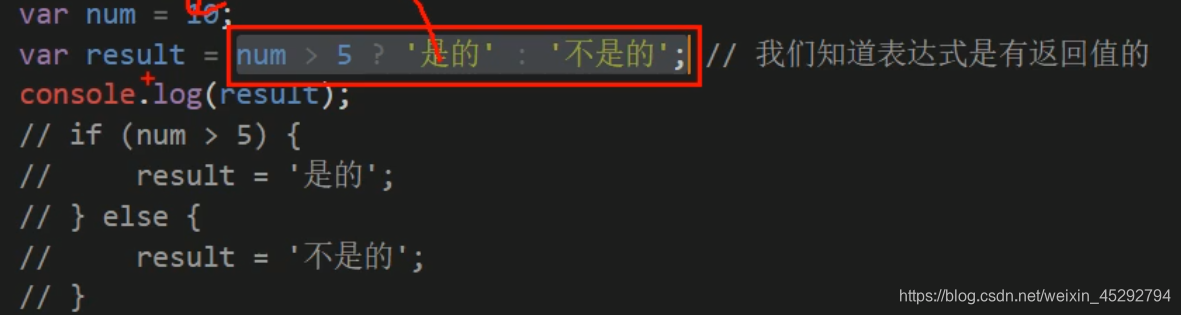
3.2 三元表达式

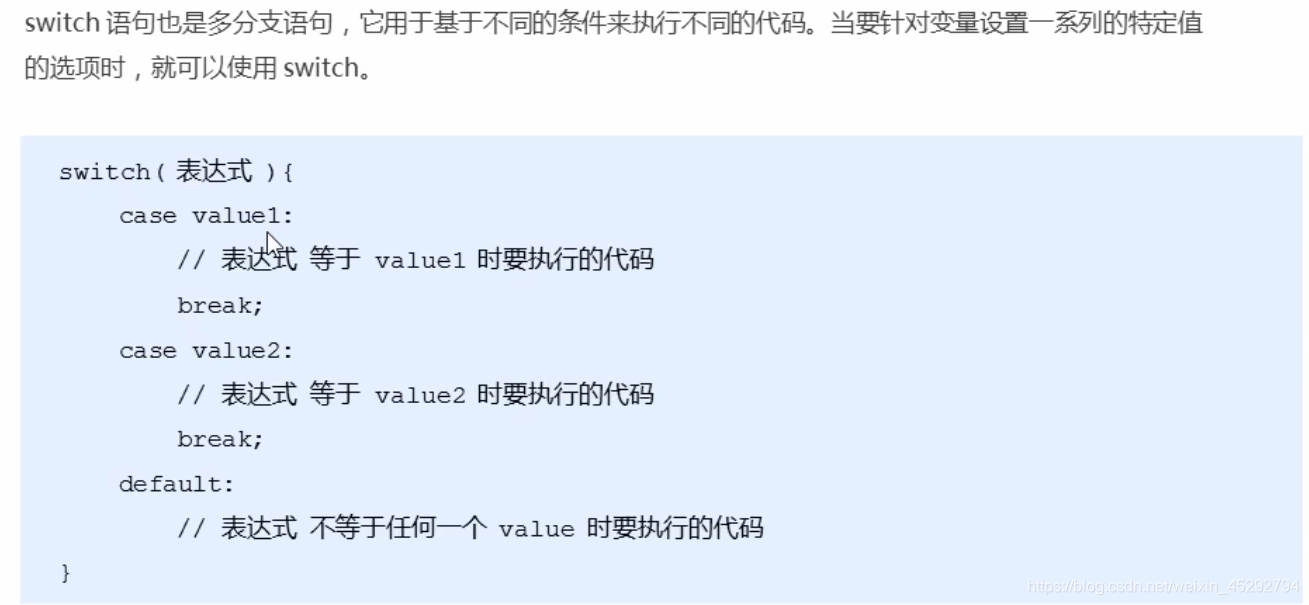
3.3 switch-case

3.4 for 循环
关键词 continue break
for(var i = 0; i < 10; i++){
console.log(i);
}
3.5 while 循环
var num = 5;
while(num){
console.log(num);
num--;
}
3.6 do-while
var num = 5;
do{
console.log(num);
num--;
}while(num)
4 数组
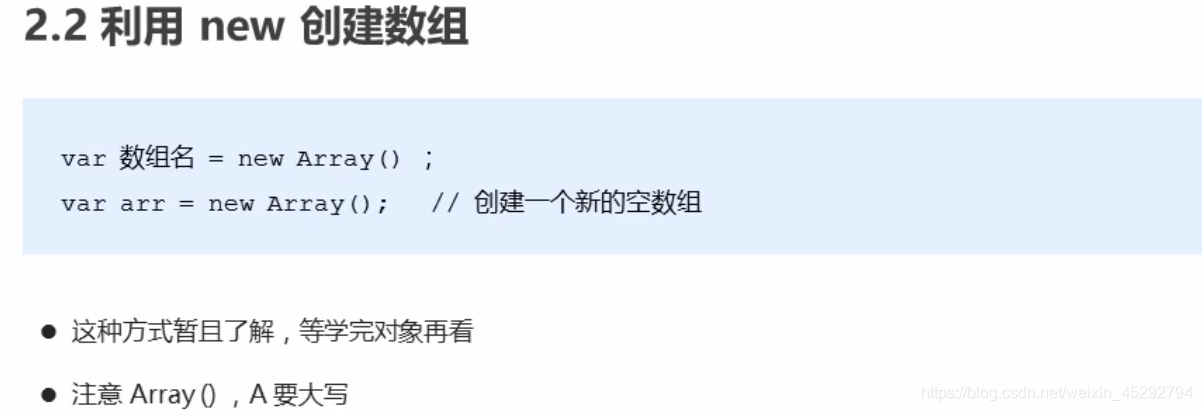
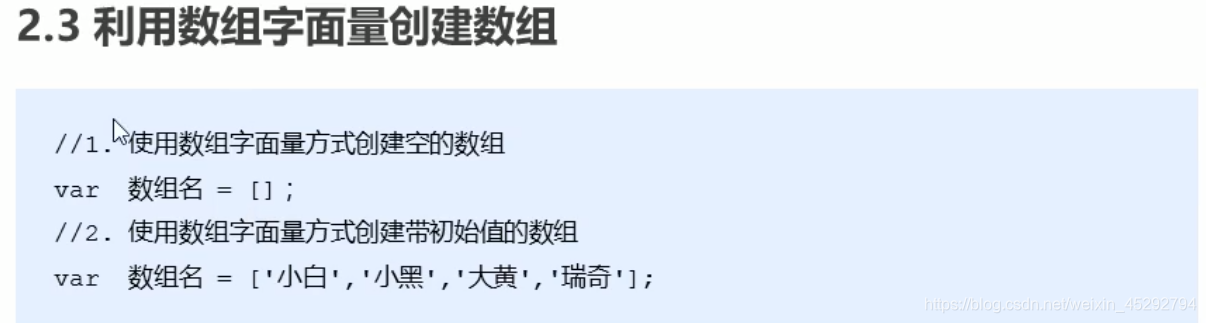
4.1 创建数组


4.2 遍历数组元素
var arr = [11, 33, 66];
for(var i = 0; i < arr.length; i++){
console.log(arr[i]);
}
4.3 数组添加元素
var arr = [11, 33, 66];
arr.length = 5; // 通过修改长度扩容
arr[5] = 99; // 通过索引扩容
5 函数
5.1 基本使用
function getSum(x, y){
console.log("x + y = " + String(x+y));
return x+y;
}
getSum(11, 12);
var ret = getSum(55, 66);
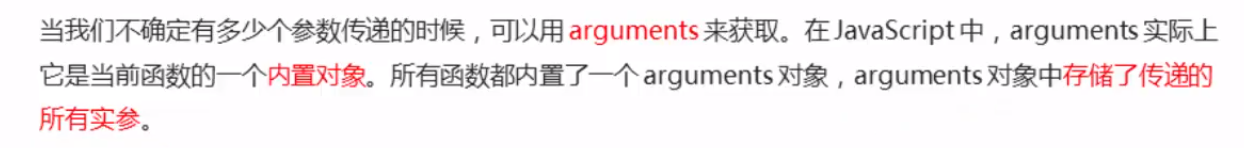
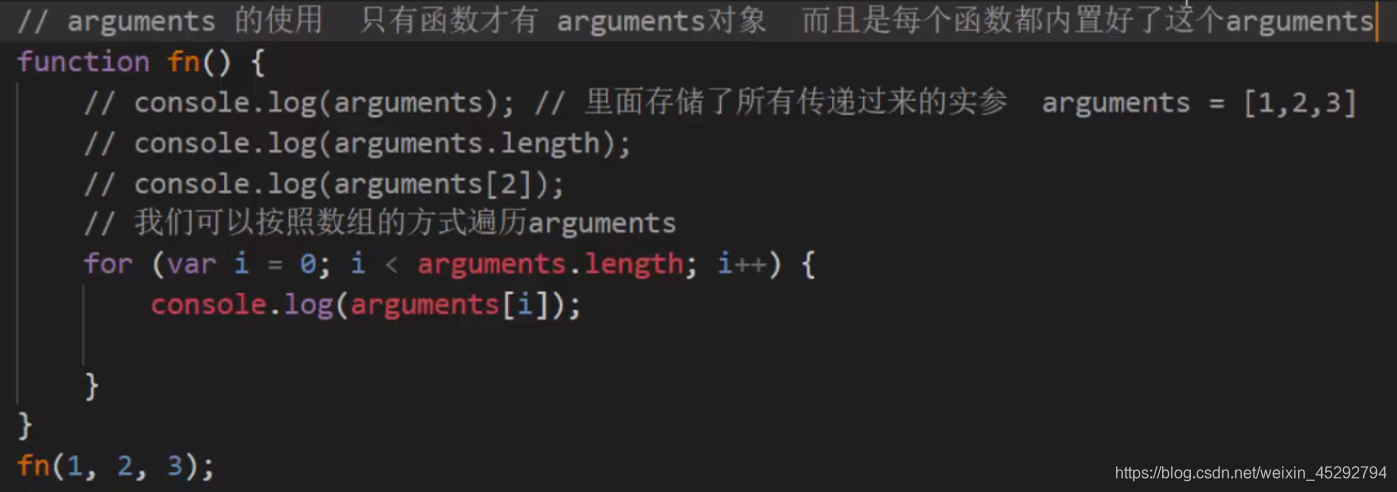
5.2 arguments


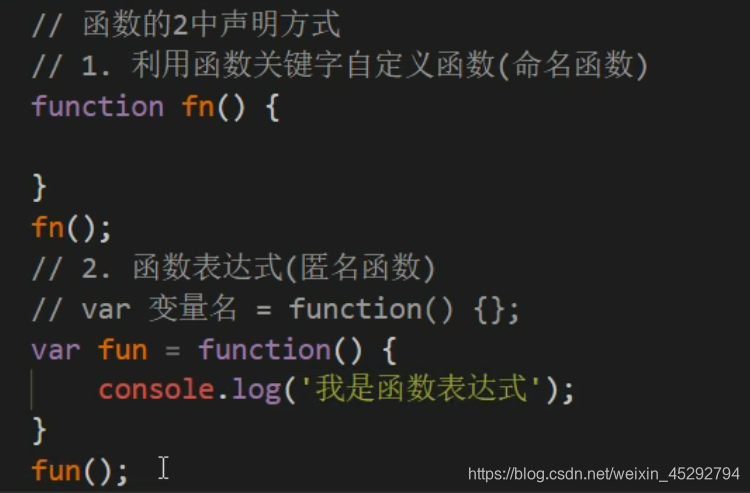
声明方式

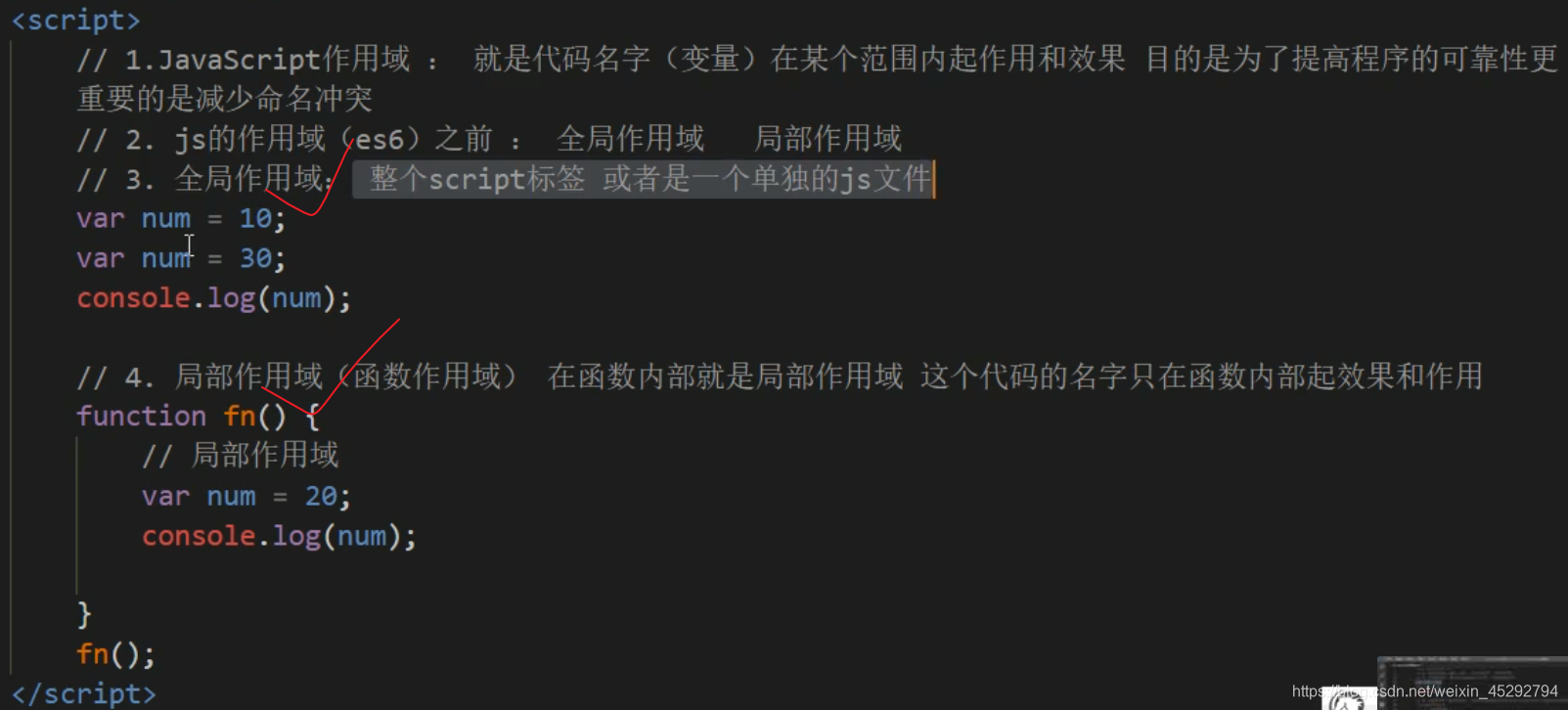
5.3 作用域

6 JS对象
6.1 创建对象
方法一
// 1.利用字面量创建对象
var obj = {
uname: 'xhh',
age: 18,
sayHi: function(){
console.log('hello xhh ~');
}
}
// 2.使用对象
console.log(obj.uname); // obj['uname']
obj.sayHi();
方法二 new obj
// 2. new
// 创建对象
var objt = new Object();
// 添加参数
objt.uname = 'mcy';
objt.sex = 'm';
objt.sayHi = function (){
console.log('mcy say hi to xhh ~');
}
console.log(objt.uname);
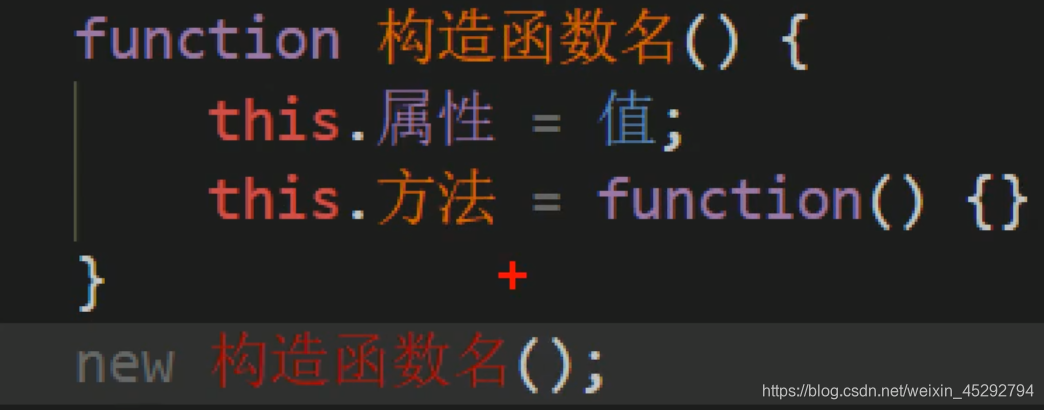
方法三 构造函数

// 3.利用构造函数
function Star(uname, age, sex){
this.uname = uname;
this.age = age;
this.sex = sex;
this.sing = function() {
console.log(this.uname + ' sing ~');
}
}
var mcy = new Star('mcy', 18, '女');
// mcy.sing();
// 遍历对象
for(var k in mcy){
console.log(k); //属性名
console.log(mcy[k]); //属性值
}
6.2 内置对象
1 内置对象

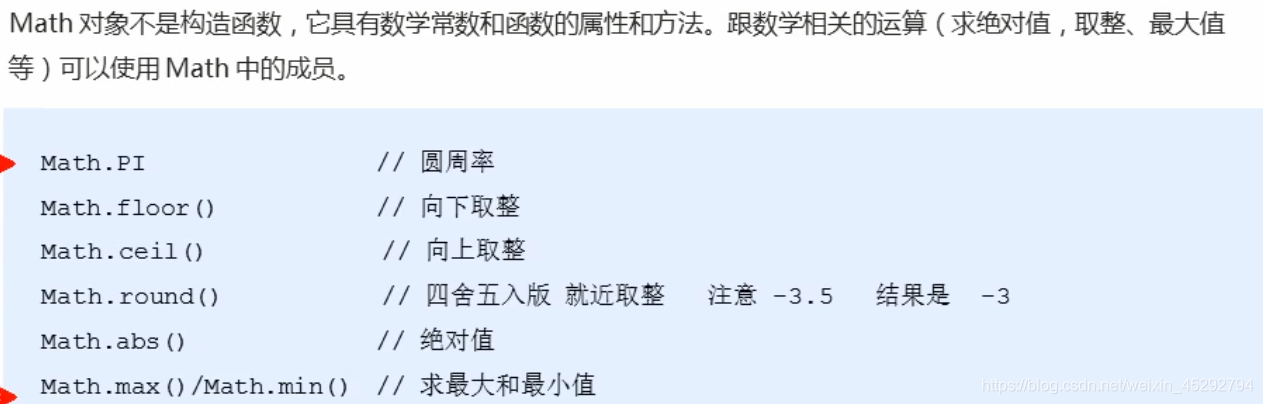
2 Math 静态
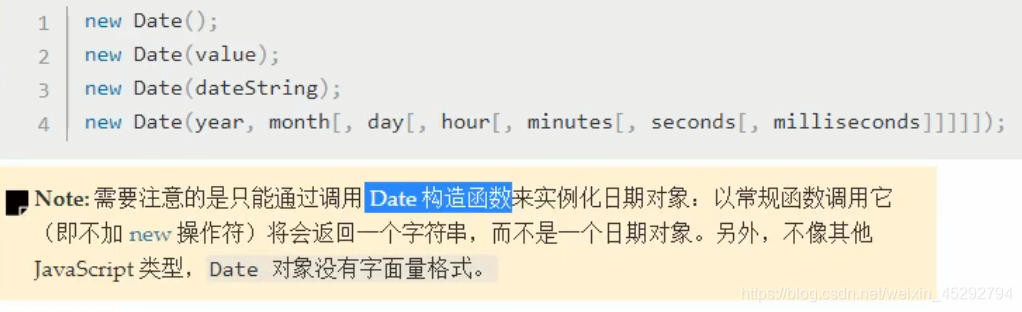
3 Data 构造函数

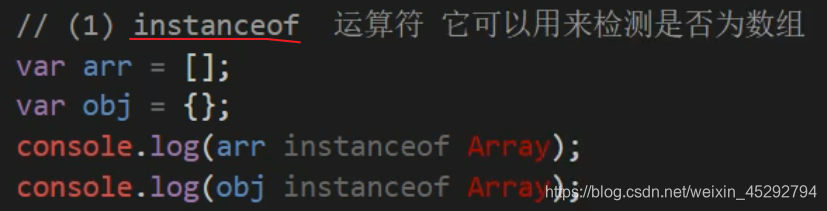
4 Array 数组








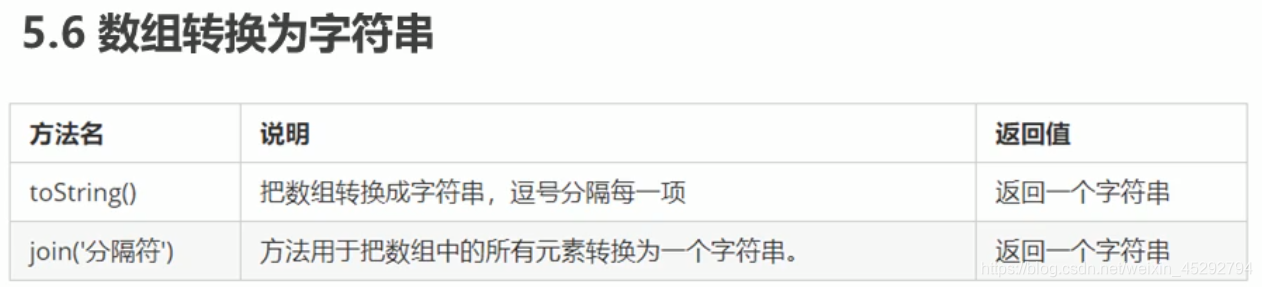
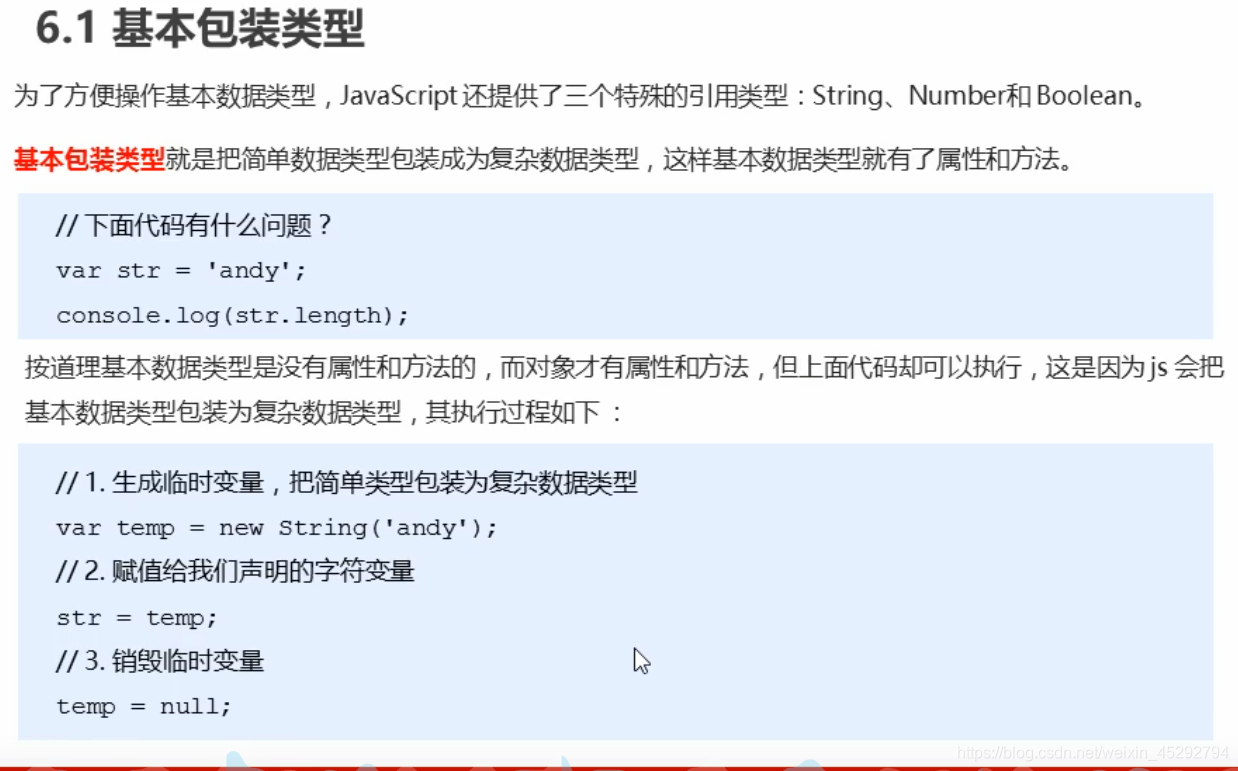
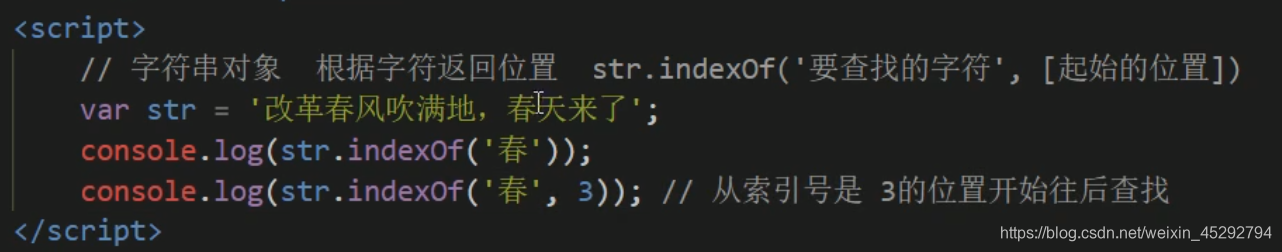
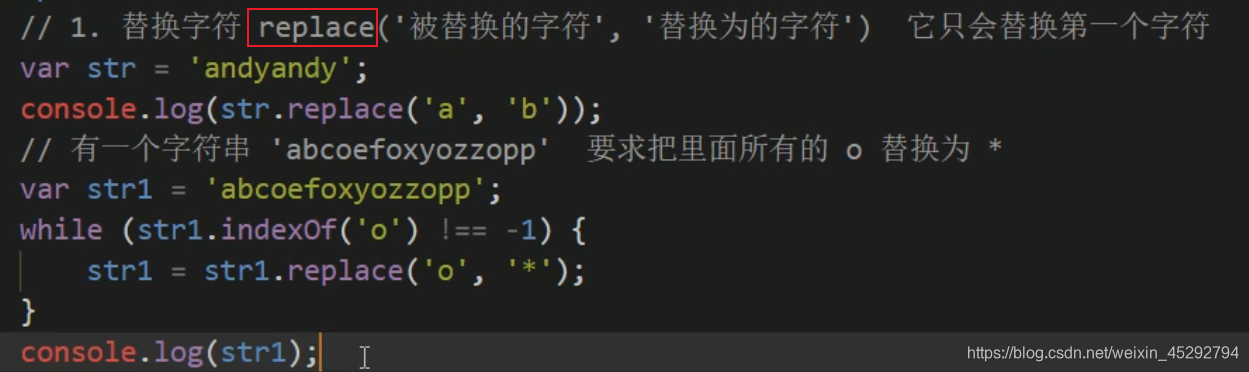
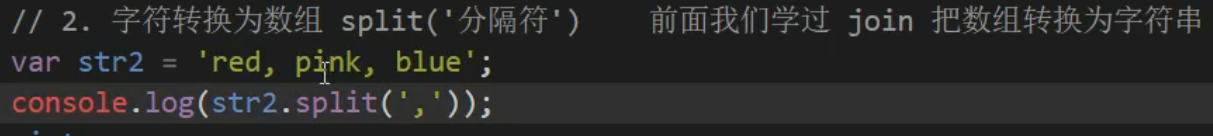
5 String 字符串








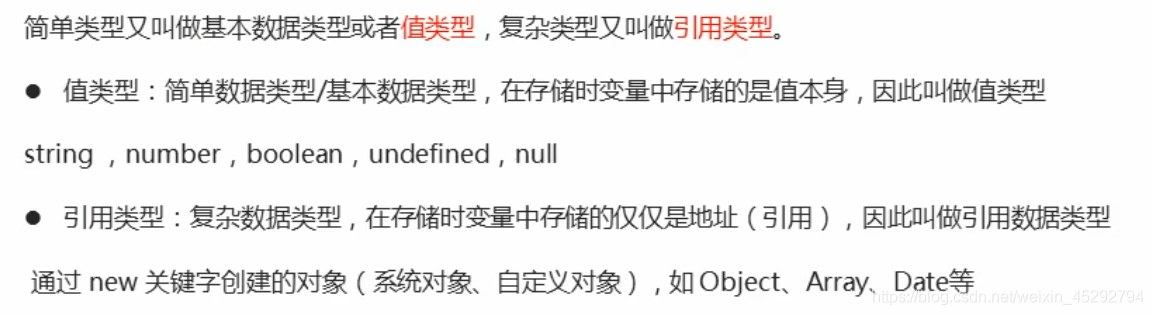
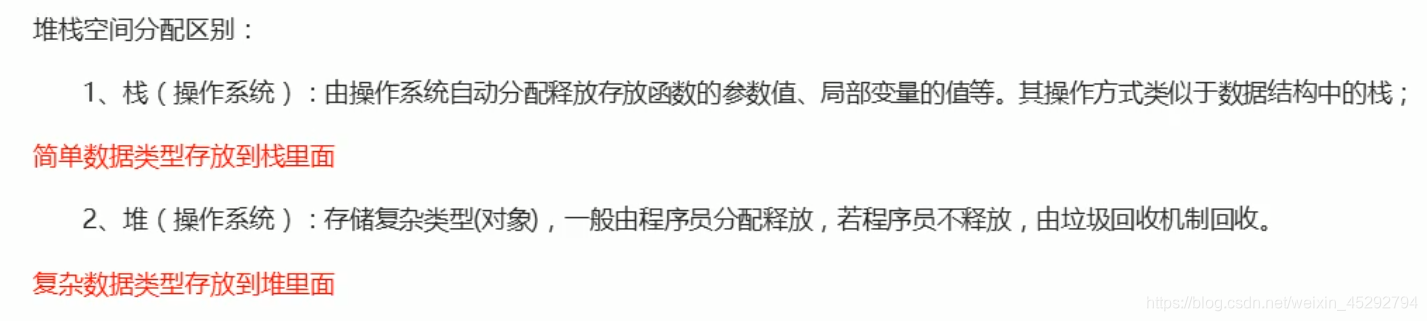
6.3 简单类型和复杂类型