<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box">
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p id="fpara">我是段落fpara</p>
我是文本
<!-- 我是注释 -->
<p id="para">
我是段落para
<span>1</span>
<span>2</span>
<span>3</span>
</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
</div>
<script>
var box = document.getElementById('box');
var para = document.getElementById('para');
var fpara = document.getElementById('fpara');
function getChildren(node) {
var children = [];
for (var i = 0; i < node.childNodes.length; i++) {
if (node.childNodes[i].nodeType == 1) {
children.push(node.childNodes[i]);
}
}
return children;
}
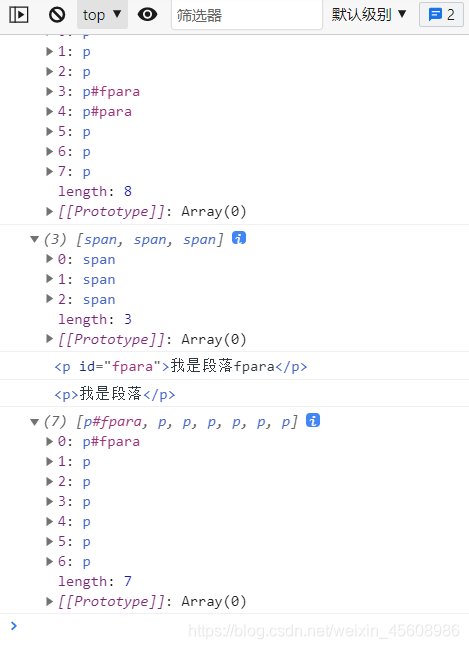
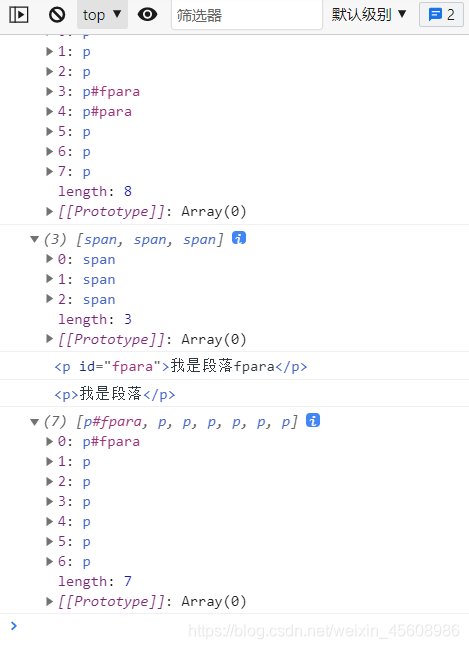
console.log(getChildren(box));
console.log(getChildren(para));
function getElementPrevSibling(node) {
var o = node;
while (o.previousSibling != null) {
if (o.previousSibling.nodeType == 1) {
return o.previousSibling;
}
o = o.previousSibling;
}
return null;
}
console.log(getElementPrevSibling(para));
console.log(getElementPrevSibling(fpara));
function getAllElementSibling(node) {
var prevs = [];
var nexts = [];
var o = node;
while(o.previousSibling != null) {
if(o.previousSibling.nodeType == 1){
prevs.unshift(o.previousSibling);
}
o = o.previousSibling;
}
o = node;
while(o.nextSibling != null) {
if(o.nextSibling.nodeType == 1){
nexts.push(o.nextSibling);
}
o = o.nextSibling;
}
return prevs.concat(nexts);
}
console.log(getAllElementSibling(para));
</script>
</body>
</html>

|