问题:uniapp 项目基本用的是vue, 混用nvue时1.页面中的进度条不显示。2.Picker 选择器点击没反应。3.Map地图中的轨迹没显示。
解决:相较不好使所做的改动
1.页面中一次添加了两个页面vue和nvue

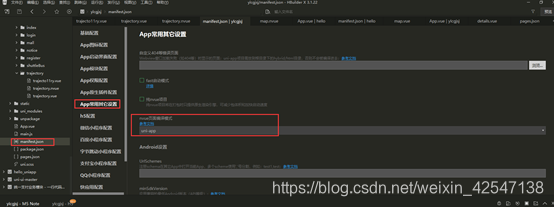
2.manifest 中使用用uni-app 而不是weex

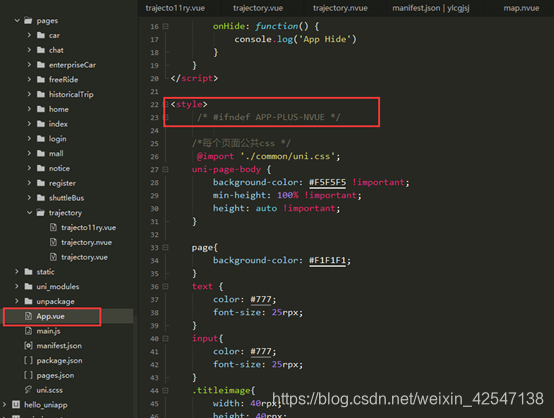
3.将App.vue 中的样式添加 /* #ifndef APP-PLUS-NVUE / …… / #endif*/

4.调整了代码格式
第一处 进度条不显示,picker选择器没反应。 改动前
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-flex uni-row ">
<view class="" v-if="start">
<image style="width: 20px; height: 20px;" src="../../static/images/trajectory/ks.png" mode="" @tap="startTrip"></image>
</view>
<view class="" v-else>
<image style="width: 20px; height: 20px;" src="../../static/images/trajectory/zt.png" mode="" @tap="stopTrip"></image>
</view>
<view class="progress-box" style="width: 80%;" >
<progress :percent="percent" show-info stroke-width="3" backgroundColor="#C0C0C0" activeColor="#10AEFF" />
</view>
<picker @change="bindPickerChange" :value="checkindex" :range="speedData" range-key="label">
<view class="uni-input" style=" border-radius: 12rpx; color: #000000;">
<view v-if="speedData[checkindex]!=null">
{{speedData[checkindex].label}}
</view>
</view>
</picker>
</view>
</view>
第一处 改动后
<view class="uni-padding-wrap uni-common-mt" style="flex-direction: row;">
<view class="" v-if="start">
<image style="width: 20px; height: 20px;" src="../../static/images/trajectory/ks.png" mode="" @tap="startTrip"></image>
</view>
<view class="" v-else>
<image style="width: 20px; height: 20px;" src="../../static/images/trajectory/zt.png" mode="" @tap="stopTrip"></image>
</view>
<view class="uni-flex uni-row " >
<view class="progress-box" style="width: 250px;" >
<progress :percent="percent" show-info stroke-width="3" backgroundColor="#C0C0C0" activeColor="#10AEFF" />
</view>
</view>
<view class="">
<picker @change="bindPickerChange" :value="checkindex" :range="speedData" range-key="label">
<view class="uni-input" style=" border-radius: 12rpx; color: #000000;">
<view v-if="speedData[checkindex]!=null">
{{speedData[checkindex].label}}
</view>
</view>
</picker>
</view>
</view>
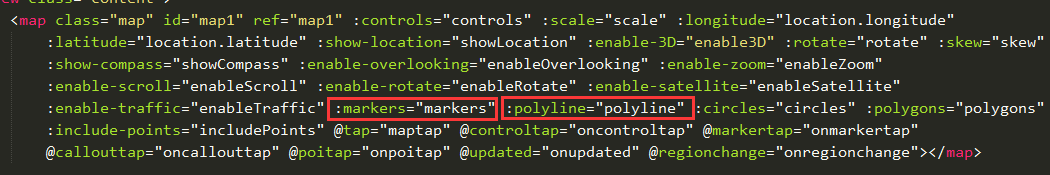
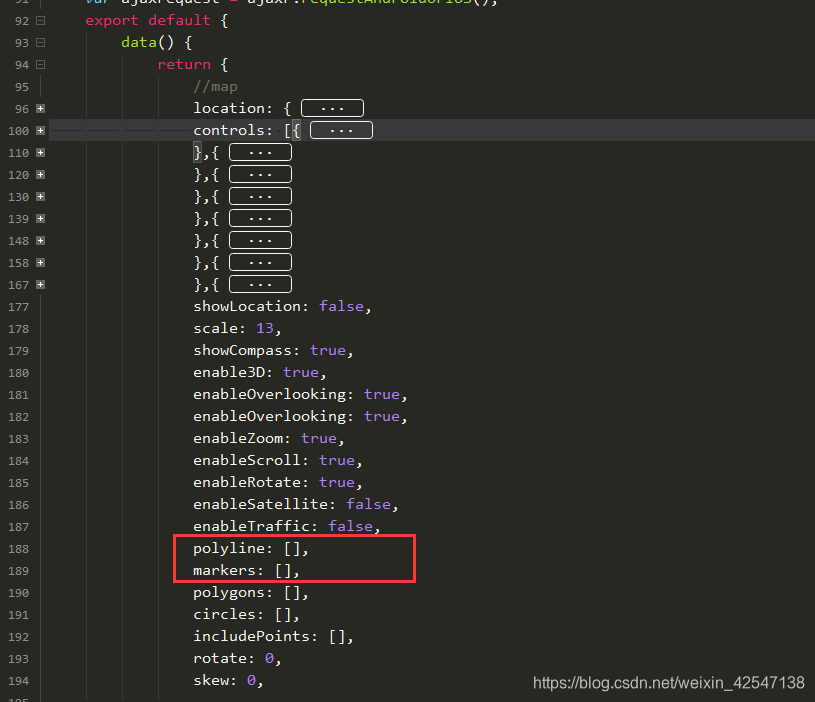
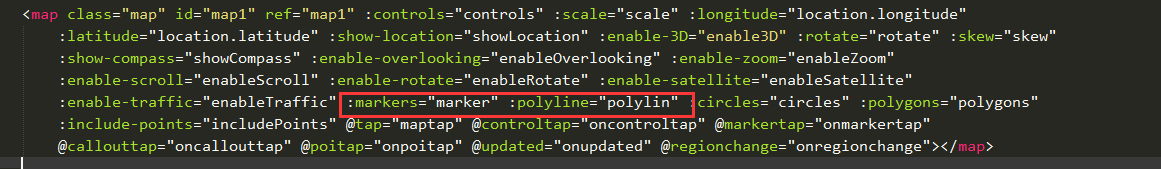
第二处 map 相关改动前


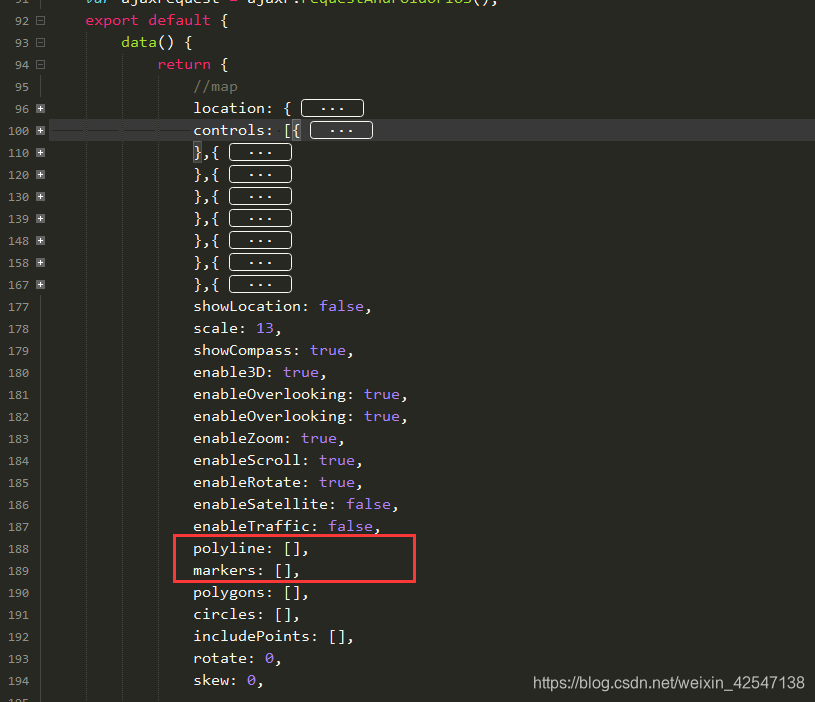
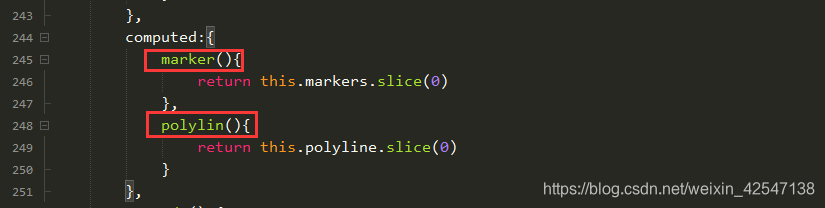
第二处 改动后 说明:markers 和 polyline 都是直接在data中的,现在是需要在计算属性中返回。参考:https://blog.csdn.net/qq_44599055/article/details/105521405



终于好使了