1. 属性绑定
-1.href中的属性动态赋值
语法:v-bind:href="Vue中的属性
简化写法 :href=“url”
<body>
<div id="app">
语法:v-bind:href="Vue中的属性"-->
<a v-bind:href="url">baidu</a>
<!-- 简化写法 :href="url" -->
<a :href="url">百度</a>
</div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key:value
url: "http://www.baidu.com",
}
})
</script>
</body>
-2.class类型绑定
class中可以定义多个样式
需求:需要动态的为class赋值,
规则: :class是属性的绑定,绑定之后查找对应的属性
colorClass: “blue” 之后根据value值 blue 查找对应的CSS样式
<head>
<meta charset="utf-8">
<title></title>
<style>
.red{
background-color: red;
width: 90px;
height: 23px;
}
.blue{
background-color: blue;
width: 90px;
height: 23px;
}
</style>
</head>
<body>
<div id="app">
<div :class="colorClass">红色class</div>
</div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key:value
url: "http://www.baidu.com",
colorClass: "red",
}
})
</script>
</body>
-3.class 属性切换
-需求:通过按钮控制样式展现
-语法:class={class类型的名称: false/true}
默认为true展现,若为false关闭展现
<head>
<meta charset="utf-8">
<title></title>
<style>
.red{
background-color: red;
width: 90px;
height: 23px;
}
.blue{
background-color: blue;
width: 90px;
height: 23px;
}
</style>
</head>
<body>
<div id="app">
<div :class="{red: flag}">红色切换 </div>
<button @click="flag=!flag">切换</button> </div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key:value
url: "http://www.baidu.com",
colorClass: "red",
flag: true
}
})
</script>
</body>
2. 分支结构语法
分支结构
语法:
1.v-if 如果为真则展现标签
2.v-else-if 必须与v-if连用
3.v-else 必须与v-if连用 取反
案例:
要求: 按照用户的考试成绩 评级
>=90分 优秀
>=80分 良好
>=70分 中等
>=60分 及格
否则 不及格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分支结构</title>
</head>
<body>
<div id="app">
<!-- 分支结构
语法:
1.v-if 如果为真则展现数据
2.v-else-if 必须与v-if连用
3.v-else 必须与v-if连用
需求:成绩评定
优秀/良好/中等/及格/不及格
-->
<h3>评级</h3>
请录入分数: <input type="number" v-model="score"/>
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80">良好</div>
<div v-else-if="score>=70">中等</div>
<div v-else-if="score>=60">及格</div>
<div v-else>不及格</div>
</div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key:value
score: 70
}
})
</script>
</body>
</html>
3 .循环结构
多次重复的执行同一个操作
1.数组 v-for((value,index) in array)
2.对象 v-for((value,key,index) in obj)
3.数组里套对象(集合) v-for(user in userList) 后续通过user.属性取值
需求:
1.将数组中的数据在页面中展现
2.获取下标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分支结构</title>
</head>
<body>
<div id="app">
<p v-for="item in array" v-text="item">
<!-- {{item}} -->
</p>
<!-- 2.获取下标
语法: v-for="(遍历元素,遍历的下标) in array"
-->
<p v-for="(item,index) in array">
下标:{{item}}--- 数据值: {{index}}
</p>
<!-- 2.遍历对象 -->
<p v-for="(value,key,index) in user">
{{key}}----{{value}}---{{index}}
</p>
<!-- 3.遍历"集合" -->
<p v-for="user in userList">
ID: {{user.id}}
|name: {{user.name}}
|age: {{user.age}}
</p>
<!-- 总结:
1.如果遍历数组 参数(value,index)
2.如果遍历对象 参数(value,key,index)
特点:遍历数据在页面中展现
-->
</div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key:value
array: ["郭晶晶","马龙","刘培霞"],
user: {
id:10,
name:"kl",
age:18
},
userList: [{
id:10,
name:"kl",
age:18
},
{
id:11,
name:"k4",
age:19
}
]
}
})
</script>
</body>
</html>
4. 表单操作
一般数据进行提交时都会使用表单.
每个表单几乎都写action. action现在几乎不用(同步操作)
一般通过 阻止默认行为的方式 禁用action,之后手写点击事件触发后续操作(Ajax)
用户录入标签体
1.文本框
2.单选 radio <!- 单选框: name属性必须一致 -> ,想要点击单选框所属的文字触发 可使用
3.多选 checkbox v-model= hobbies 双向数据绑定 //多个数据定义时 hobbies应该使用数组
4.下拉框 select <option选项
5.文本域 <textarea
6.form提交 submit v-on:click.prevent=“方法名” 阻止默认提交事件
掌握各个标签的双向数据绑定的写法. 值有多个 使用数组.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用表单属性</title>
</head>
<body>
<h1>本案例练习 表单提交数据时 数据如何与vue进行数据绑定</h1>
<div id="app">
<form id="userForm"action="http://www.baidu.com">
<div>
<span>
姓名:
</span>
<span>
<input type="text" name="name" v-model="name"/>
</span>
</div>
<div>
<span>性别:</span>
<span>
<!-- 单选框: name属性必须一致 -->
<input type="radio" name="gender" value="男" id="man" v-model="gender"/>
<label for="man">男</label>
<input type="radio" name="gender" value="女" id="women" v-model="gender"/>
<label for="women">女</label>
</span>
</div>
<div>
<span>爱好:</span>
<input type="checkbox" name="hobbies" value="吃" v-model="hobbies"/>吃
<input type="checkbox" name="hobbies" value="喝" v-model="hobbies"/>喝
<input type="checkbox" name="hobbies" value="玩" v-model="hobbies"/>玩
</div>
<div>
<span>职业</span>
<!-- 如果需要设置为多选 则添加属性 -->
<select name="occupation" v-model="occupation" multiple="true">
<option value="工人">工人</option>
<option value="教师">教师</option>
<option value="工程师">工程师</option>
</select>
</div>
<div>
<span>个人简介</span>
<textarea name="userInfo" style="width: 200px;height: 50px;" v-model="userInfo"></textarea>
</div>
<div>
<!-- 阻止默认提交事件 -->
<input type="submit" value="提交" v-on:click.prevent="submitForm"/>
</div>
</form>
</div>
<!-- 引入JS文件 -->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
name: '输入名称',
gender: '女',
//多个数据定义时 应该使用数组
hobbies: ['吃','','玩'],
occupation: ['工人'],
userInfo: ''
},
methods: {
submitForm(){
//数据提交
console.log("姓名:"+this.name)
console.log("性别:"+this.gender)
console.log('爱好:'+this.hobbies)
console.log('职业:'+this.occupation)
console.log('用户详情:'+this.userInfo)
console.log('封装好数据之后,可以使用ajax方式实现数据提交')
}
}
})
</script>
</body>
</html>
表单修饰符
v-model.number 只能输入数值类型
v-model.trim 去除左右空格
.v-modellazy 离焦事件 不实时动态,确定输入完毕变更
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单修饰符</title>
</head>
<body>
<div id="app">
<!-- 语法:
.number 只能输入数值类型
.trim 去除左右空格
.lazy 离焦事件 -->
<h3>数据展现: {{age}}</h3>
年龄:<input type="text" v-model.number="age"/>
<button @click="addNum">增加</button>
<br />
用户名输入的长度:{{name.length}}<br />
用户名:<input type="text" v-model.trim="name"/>
<br />
展现数据:{{msg}}<br />
msg:<input type="text" v-model.lazy="msg"/>
</div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
name: '',
age: 15,
msg: 1234
},
methods: {
addNum(){
this.age+=1
}
}
})
</script>
</body>
</html>
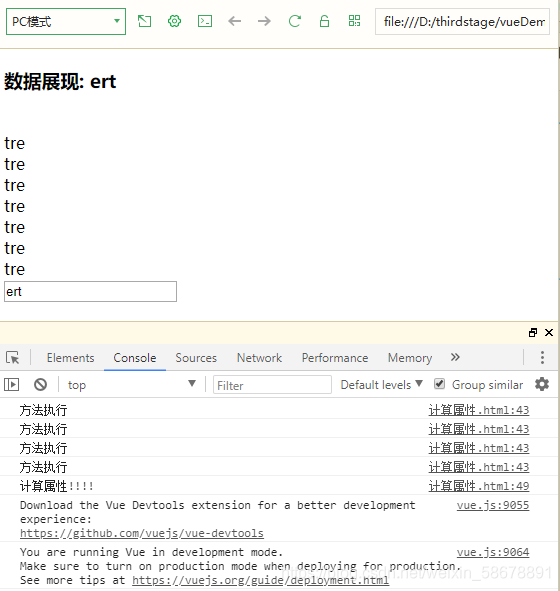
5.计算属性
1复杂的操作如果通过{{ }} 插值表达式封装 比较冗余.
2如果将复杂的操作封装为方法 调用一次执行一次 效率低.
3*计算属性:
1.可以封装复杂操作
2.内部有缓存机制,只需要计算一次.多次调用 效率高
需求:
将用户的输入内容反转回去
API:
1.字符串转化为数组 拆串 split(’’)
2.将数组倒序 reverse()
3.将数组转化为字符串 join(’’)
计算属性功能用法:
1.插值表达式中应该写简单的算数计算,如果复杂应该封装
2.如果数据操作相同则应该简化过程.
总结: 计算属性相对于方法 效率高(从虚拟DOM中直接获取结果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性</title>
</head>
<body>
<div id="app">
<h3>数据展现: {{msg}} </h3>
<br>
{{reverse()}}<br>
{{reverse()}}<br>
{{reverse()}}<br>
{{reverse()}}<br>
{{reverseCom}}<br> <!-- 计算属性只执行一次-->
{{reverseCom}}<br>
{{reverseCom}}<br>
<input type="text" v-model="msg"/>
</div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key:value
msg: 'abc'
},
methods: {
reverse(){
console.log("方法执行")
return this.msg.split('').reverse().join('')
}
},
computed: {
reverseCom(){
console.log("计算属性!!!!")
return this.msg.split('').reverse().join('')
}
}
})
</script>
</body>
</html>

7.数组操作
数组的方法
java中的叫法push:入栈 pop弹栈
push() 在结尾追加数据
pop() 删除最后第一个元素
shift() 删除第一个元素
unshift() 在开头追加元素
splice() 替换数组中的数据
sort() 数据排序
reverse() 数组反转
splice() 替换数组中的数据
arg1: 操作数据的起始位置 从0开始
arg2: 操作的数量 阿拉伯数字
arg3: 替换后的数据.可以有多个(可变参数类型)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数组操作</title>
</head>
<body>
<div id="app">
输入框: <input type="text" v-model="msg"/>
<span v-for="(value) in array">{{value}}</span><br>
<button @click="push">push</button>
<button @click="pop">pop</button>
<button @click="shift">shift</button>
<button @click="unshift">unshift</button>
<button @click="splice">替换第一个</button>
</div>
<!-- -->
<script src = "../js/vue.js"></script>
<script>
const APP = new Vue({
el: "#app",
data: {
//key:value
array: ["a","b","c"],
msg: ''
},
methods: {
push(){
this.array.push(this.msg)
},
pop(){
this.array.pop()
},
shift(){
this.array.shift()
},
unshift(){
this.array.unshift(this.msg)
},
splice(){
/*
1.将第一个元素替换为msg
this.array.splice(0,1,this.msg)
2.将前二个元素替换为msg,
this.array.splice(0,2,this.msg)
3.将前二个元素替换分别为msg和msg
this.array.splice(0,2,this.msg,this.msg)
4.将最后一个替换为msg
this.array.splice(this.array.length-1,1,this.msg)
5.删除第二个元素
this.array.splice(1,1)
*/
this.array.splice(0,2,this.msg)
},
},
})
</script>
</body>
</html>
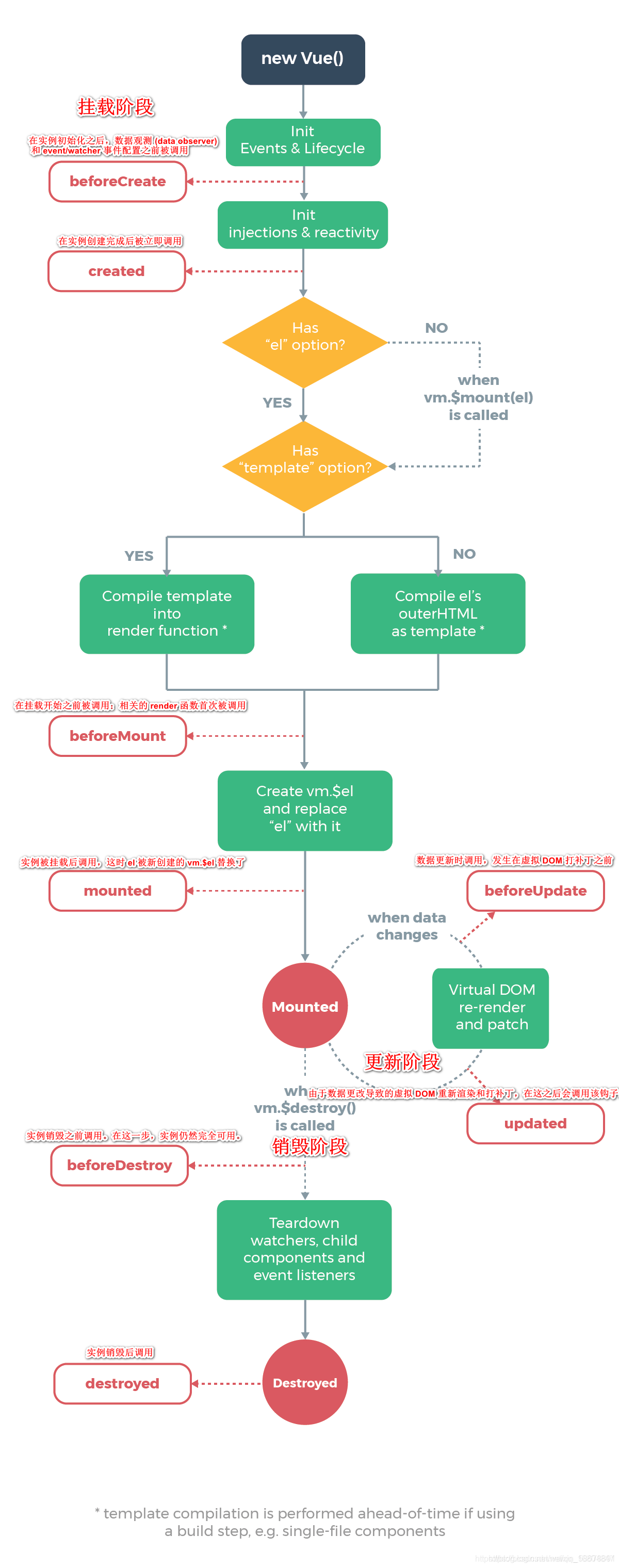
8 VUE生命周期(难点!!)
周期:
1.初始化周期
1.beforeCreate vue对象实例化之前(刚开始)
2. created
3. beforeMount
4. Mounted 说明VUE对象实例化成功(DIV渲染完成)
2.修改周期
- beforeUpdate 用户修改数据之前
- updated 用户修改数据之后
3.销毁周期 - beforeDestroy VUE对象销毁前
- destroyed VUE对象销毁后(最后一步)
** 生命周期函数的作用:
如果需要对VUE对象中的数据进行额外的操作.则使用生命周期函数.
目的: 框架的扩展性更好.(实现定制化) **