前言
这篇文章就讲讲详细讲讲React的脚手架还有一些关于虚拟DOM和Diff算法的知识。提示:以下是本篇文章正文内容,下面案例可供参考
一、React脚手架
1-1. 理解
首先咱们先来讲讲什么是脚手架:
- 脚手架是为了保证施工过程顺利进行而搭设的工作平台。
上面这句话是脚手架的概念,那么下面就说说咱们React脚手架是什么?
基本概念:
React脚手架是React开发团队自己打包封装好的目录模板,目的就是为了提升开发人员的开发效率和开发的舒适性。
1-2. 安装、创建并启动
安装步骤在基础篇写过,下面带着大家回顾一下:
全局安装React脚手架命令:
npm install -g create-react-app
创建一个React脚手架项目:
create-react-app demo
创建项目的注意点:
- 首先命令后面的
demo是你生成项目的名字- 其次项目的名字必须是为小写字母,大写字母是无法创建成功的,这是因为命令中是严格区分大小写的。
启动你创建好的项目:
cd demo
npm start || yarn start
使用npm或者yarn都可以。
最后命令行窗口会自动启动你的默认浏览器:

1-3. React脚手架目录介绍
整个项目的目录结构:

node_modules:这个文件夹里面都是React脚手架中的依赖public:这个文件夹中放的是静态资源,下面会介绍这个目录中的文件分别是干什么的src:这个文件夹中放的是源码,下面具体介绍目录中的文件package.json:这个文件是整个脚手架的配置文件README.md:这个文件是说明文档yarn.lock:这个文件时yarn命令的缓存文件,有了这个文件,加快下载依赖的速度
public文件夹:

favicon.ico:网站页签图标index.html:主页面logo192.png:logo图logo512.png:logo图manifest.json:应用加壳的配置文件robots.txt:爬虫协议文件
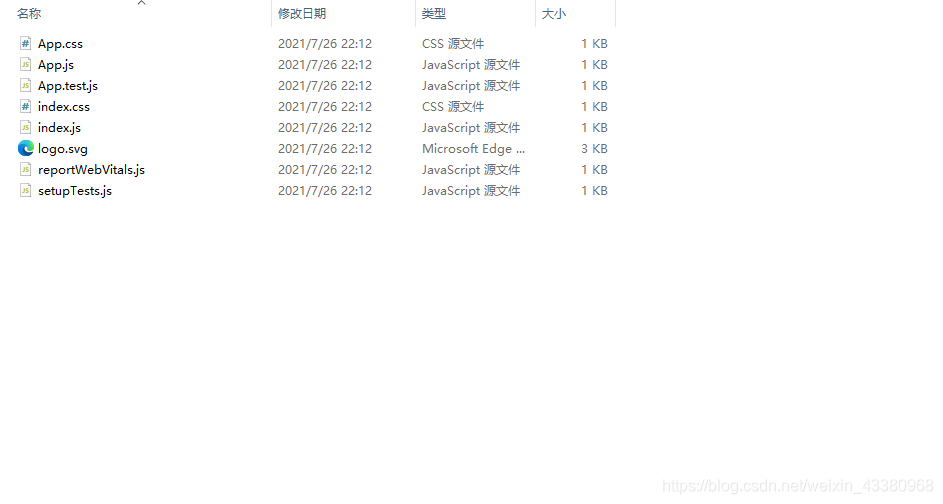
src文件夹:

App.css:App组件的样式App.js:App组件App.test.js:用于给App做测试index.css:样式index.js:入口文件logo.svg:logo图reportWebVitals.js:页面性能分析文件(需要web-vitals库的支持)setupTests.js:组件单元测试的文件(需要jest-dom库的支持)
1-4. 功能界面的组件化编码流程(通用)
- 拆分组件: 拆分界面,抽取组件
- 实现静态组件: 使用组件实现静态页面效果
- 实现动态组件
3-1. 动态显示初始化数据
- 数据类型
- 数据名称
- 保存在哪个组件?
3-2. 交互(从绑定事件监听开始)
二、React的虚拟DOM
2-1. 什么是虚拟DOM?
虚拟DOM可以看做一棵模拟了DOM树的JavaScript对象树。比如:
var element = {
element: 'ul',
props: {
id:"ulist"
},
children: [
{ element: 'li', props: { id:"first" }, children: ['这是第一个List元素'] },
{ element: 'li', props: { id:"second" }, children: ['这是第二个List元素'] }
]
}
2-2. 为什么使用虚拟DOM?
在传统的 Web 应用中,我们往往会把数据的变化实时地更新到用户界面中,于是每次数据的微小变动都会引起 DOM 树的重新渲染。
虚拟DOM的目的是将所有操作累加起来,统计计算出所有的变化后,统一更新一次DOM。
2-3. 虚拟DOM的原理
当Node节点的更新,虚拟DOM会比较两棵DOM树的区别,保证最小化的DOM操作,使得执行效率得到保证。
三、React diff算法
计算两棵树的常规算法是O(n^3)级别,所以需要优化深度遍历的算法。React diff算法的时间复杂度为O(n)。
React 分别对 tree diff、component diff 以及 element diff 进行算法优化。
3-1. tree diff

- DOM 节点跨层级的移动操作少到可以忽略不计,针对这一现象,
- React 通过 updateDepth 对 Virtual DOM 树进行层级控制,
- 只会对相同颜色方框内的 DOM 节点进行比较,即同一个父节点下的所有子节点。
- 当发现节点已经不存在,则该节点及其子节点会被完全删除掉,不会用于进一步的比较。
- 这样只需要对树进行一次遍历,便能完成整个 DOM 树的比较。
3-2. component diff
-
如果是同一类型的组件,按照原策略继续比较 virtual DOM tree。
-
如果不是,则将该组件判断为 dirty component,从而替换整个组件下的所有子节点。
-
对于同一类型的组件,有可能其 Virtual DOM 没有任何变化,如果能够确切的知道这点那可以节省大量的 diff 运算时间,因此 React 允许用户通过 shouldComponentUpdate() 来判断该组件是否需要进行 diff。

- 当 component D 改变为 component G 时,即使这两个 component 结构相似,
- 一旦 React 判断 D 和 G 是不同类型的组件,就不会比较二者的结构,
- 而是直接删除 component D,重新创建 component G 以及其子节点。
3-3. element diff
节点处于同一层级时,React diff 提供了三种节点操作,分别为:INSERT_MARKUP(插入)、MOVE_EXISTING(移动)和 REMOVE_NODE(删除)。

- 新老集合所包含的节点,如下图所示,新老集合进行 diff 差异化对比,
- 通过 key 发现新老集合中的节点都是相同的节点,因此无需进行节点删除和创建,
- 只需要将老集合中节点的位置进行移动,更新为新集合中节点的位置,
- 此时 React 给出的 diff 结果为:B、D 不做任何操作,A、C 进行移动操作,即可。
总结
- React 通过制定大胆的 diff 策略,将 O(n3) 复杂度的问题转换成 O(n) 复杂度的问题;
- React 通过分层求异的策略,对 tree diff 进行算法优化;
- React 通过相同类生成相似树形结构,不同类生成不同树形结构的策略,对 component diff 进行算法优化;
- React 通过设置唯一 key的策略,对 element diff 进行算法优化;
- 以上内容就时整篇文章要讲述的内容,希望会对你有帮助。