1.项目准备
安装之前请确保安装了nodejs和npm,在命令行输入node -v查看是否安装node
在vscode终端里面这是npm的镜像仓库,会提高下面下载的速度
# 配置仓库地址
npm config set registry https://registry.npm.taobao.org
# 验证是否成功命令
npm config ls
当验证命令结果如下图,则表示成功了

2.初始化项目
创建空文件夹"webpackVue",然后用vscode打开,然后打开vscode终端
# 将项目初始化成npm的项目
# -y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json
npm init -y
这时候我们看见根目录下多了一个package.json的文件夹

3.安装依赖
由于需要安装的依赖太多了,我就直接在package.json的devDependencies和dependencies里面写入需要安装的依赖了,然后直接npm install
package.json代码如下:
{
"name": "webpackVue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"serve": "webpack-dev-server --config webpack.config.js --port 3000",
"build": "webpack --progress --config webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.6.12",
"core-js": "^3.4.0"
},
"devDependencies": {
"@babel/core": "^7.7.2",
"@babel/plugin-transform-runtime": "^7.6.2",
"@babel/preset-env": "^7.7.1",
"autoprefixer": "^9.7.1",
"babel-loader": "^8.0.6",
"babel-plugin-import": "^1.12.2",
"css-loader": "^3.2.0",
"file-loader": "^4.2.0",
"html-webpack-plugin": "^3.2.0",
"postcss-loader": "^3.0.0",
"style-loader": "^1.0.0",
"terser-webpack-plugin": "^2.2.1",
"url-loader": "^2.2.0",
"vue-loader": "^15.7.2",
"vue-template-compiler": "^2.6.10",
"webpack": "^4.44.2",
"webpack-cli": "^3.3.10",
"webpack-dev-server": "^3.9.0"
}
}
然后执行:
npm install
可能是我之前安装过,如果有报错的话,百度解决报错
这里简单的说明一下这些依赖有什么用
1、core-js:用来兼容es6的语法,我安装的是3.x的版本,可以安装指定的版本,在@后面指定版本号就行npm install core-js@3 --save
2、plugin-transform-runtime:可以减小项目文件的大小,先安装npm install --save-dev babel-plugin-transform-runtime 然后再安装npm install --save babel-runtime
3、preset-env:按需转码用的,npm install --save-dev babel-preset-env
4、autoprefixer:根据你需要兼容的浏览器版本来自动增加前缀的工具
5、babel-loader:转换es6代码,npm i babel-loader -D
6、babel-plugin-import:会在编译过程中将 import 的写法自动转换为按需引入的方式,npm i babel-plugin-import -D
7、css-loader、style-loader:使用webpack打包时对于css类文件不能直接打包,需要安装对应的loader,npm install css-loader style-loader --save-dev
8、file-loader:由于webpack只能处理js类型的文件,无法打包其他类型的,不安装相应的loader打包图片就会报错,比如图片,安装这个就可以对图片等类型进行打包,npm install --save-dev file-loader
9、html-webpack-plugin:打包的dist 目录属于构建目录,是我们源码的输出目录,我们希望里面的一切都是可以自动化的,包括 index.html 文件也能自动创建,js 文件也能自动引入到页面,所以我们需要用到插件 html-webpack-plugin,使用之前应该新建一个html模板,好让插件在执行命令时,知道参照谁来生成对应的 html 文件,npm install html-webpack-plugin --save-dev
10、terser-webpack-plugin: 打包时自动去除console.log,npm install terser-webpack-plugin --save-dev
11、urlurl-loader:访问简单的图片,将文件转换为base64URL,配合file-loader使用,npm install url-loader --save-dev
12、vue-loader:打包vue类型的文件(一定要先安装vue),npm install vue-loader --save-dev
13、vue-template-compiler:将 Vue 2.0 模板预编译为渲染函数(template => ast => render),以避免运行时编译开销和 CSP。配合vue-loader使用,npm install vue-template-compiler
14、安装webpack相关:npm install – save-dev webpack webpack-cli webpack-dev-server
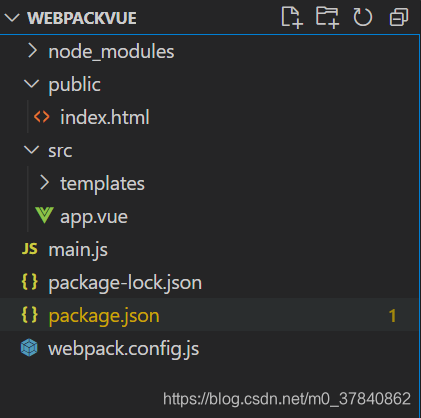
4.新建项目相关文件
在根目录下新建public文件夹,并在里面新建index.html(首页入口文件)
新建src文件夹,并新建templates文件夹存放vue文件和app.vue(项目入口文件)
新建main.js (核心js文件,全局的配置写在这里)
新建webpack.config.js(配置文件)

index.html代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>xxxxxxxx</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
main.js代码
import Vue from 'vue'
// ./src/app就是./src/app.vue
import App from './src/app'
// 把app.vue挂在到index.html中id为app的节点下
new Vue({
render: h => h(App)
}).$mount('#app')
app.vue里面随便写点东西,一会运行项目的时候展示,相当于运行后的首页
<template>
<div id="test">hello zhanghj!</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {},
};
</script>
<style scoped>
#test {
color: red;
}
</style>
webpack.json.js代码:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const autoprefixer = require('autoprefixer');
const TerserPlugin = require('terser-webpack-plugin')
module.exports = {
//入口文件
entry: {
main: './main.js',
},
//打包之后输出的文件位置和文件名,,注意__dirname代表当前路径,是两个下划线
output: {
path: path.resolve(__dirname, 'dist'),
filename: "[name].[chunkhash:8].bundle.js"
},
//环境,development:开发环境
mode: 'development',
resolve: {
//配置目录别名
alias: {
vue$: 'vue/dist/vue.esm.js',
'@assets': path.resolve('./src/assets'),
'@templates': path.resolve('./src/templates'),
'@utils': path.resolve('./src/utils'),
'@components': path.resolve('./src/components'),
},
//配置文件扩展名,这样引入的时候后面就不用加.vue、.js等后缀名了
extensions: ['*', '.js', '.vue', '.json']
},
module: {
// 验证规则:比如.js结尾的文件用‘babel-loader’去进行加载
// test后面的是正则表达式,/\.js$/指的是以.js结尾的文件
rules: [{
test: /\.js$/,
exclude: /node_modules/,
use: 'babel-loader'
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: {
plugins: [autoprefixer(['last 2 version', '> 1%', 'not ie < 11'])]
}
}
]
},
{
test: /\.(png|svg|jpg|gif)$/,
use: {
loader: 'url-loader',
options: {
// 当小于3k的时候,会直接将图片转换成base64,减少请求
limit: 3 * 1024,
// 比如原来图片叫bg.jpg,打包后就会在dist文件夹下面生成bg-aaa.jpg
name: '[name]-aaa.[ext]'
}
}
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
//引用的模板文件路径
template: './public/index.html',
filename: 'index.html'
})
],
optimization: {
minimizer: [
new TerserPlugin({
//是否缓存
cache: true,
//是否定位源文件的代码
sourceMap: true,
terserOptions: {
comments: false,
//打包的时候不打包用不到的、console.log的、debug调试的、死代码等代码
compress: {
unused: true,
drop_console: true,
drop_debugger: true,
dead_code: true
}
},
//是否多进程并行压缩代码
parallel: true,
})
]
}
}
5.打包、运行、测试
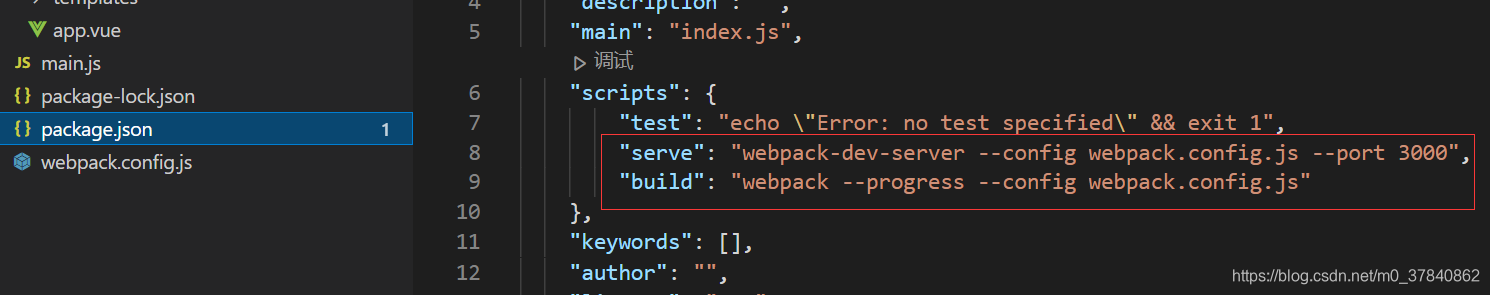
在package.json里面已经配置过打包和运行的命令

打包:
npm run build
打包后会生成之前配置的bundle.js

运行:
npm run serve

测试:
上面配置的是3000端口,所以浏览器访问localhost:3000,就能看到app.vue里面的内容了

6.配置路由
第一步我们先npm安装vue-router:
npm i vue-router --save
在和main.js同级的目录下新建router.js,并写入代码,在templates目录下新建首页home.vue来作为刚进入展示的第一个页面
home.vue代码:
<template>
<div>我是home.vue</div>
</template>
<script>
export default {
data(){
return {
}
}
}
</script>
<style>
</style>
router.js代码:
// 引入vue、vue路由和相关vue文件
import Vue from 'vue'
import VueRouter from 'vue-router'
// @templates之前在webpack.config.js里面配置过,代表./src/components这个路径的简写
// @templates/home 就是home.vue
import Home from '@templates/home'
Vue.use(VueRouter)
// 防止路由跳转报错
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
// 导出路由
export default new VueRouter({
routes: [
{
path: '/',
component: Home
},
// 重定向 所以是访问/home的时候重定向到上面的/路径去
{
path: '/home',
redirect: '/'
}
]
})
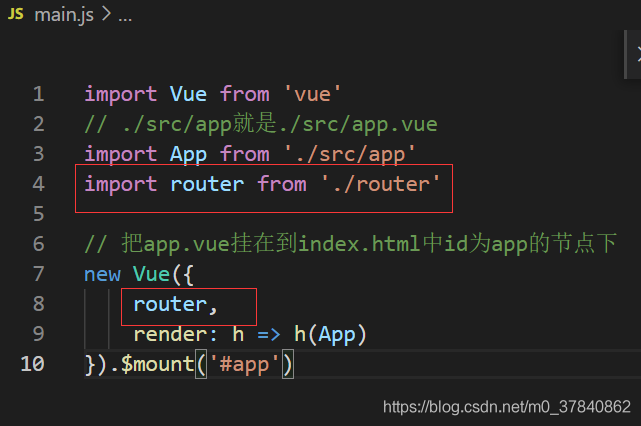
然后在main.js中引入路由

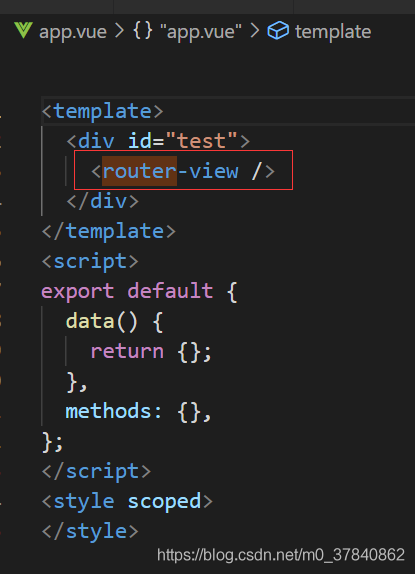
然后在app.vue中增加路由

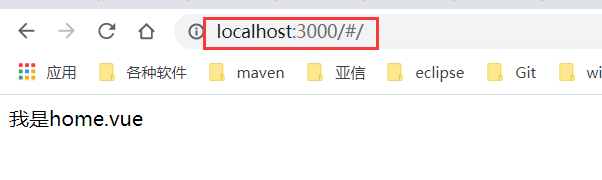
最后重启服务,用浏览器访问 localhost:3000,它会自动跳转到localhost:3000/#/这个路径,/这个路径就是首页

还配置了重定向,访问localhost:3000/#/home试试,果然,还是跳转到localhost:3000/#/了,所以重定向也成功了!
7.一些报错
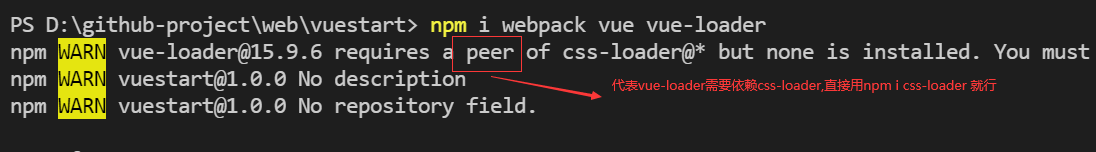
1.出现 peer 关键字,下面的报错意思就是 vue-loader需要依赖 css-loader这个包,只要安装css-loader包就行了

8.参考
https://blog.csdn.net/weixin_43090018/article/details/109570260