1.父组件与子组件传值props
1.1定义父组件,父组件传递?msg这个数值给子组件(子组件接收到为msgVal):

1.2定义子组件,子组件通过 props方法获取父组件传递过来的值。props中可以定义能接收的数据类型,如果不符合会报错。?

注意:父子组件传值,数据是异步请求,有可能数据渲染时报错
- 原因:异步请求时,数据还没有获取到但是此时已经渲染节点了
- 解决方案:可以在父组件需要传递数据的节点加上 v-if = isReady(isReady默认为false),异步请求获取数据后(isReady赋值为true),v-if =?isReady
?2.子组件向父组件传递数据
子组件通过$emit方法用来触发事件
子组件:

父组件:

3.子组件向子组件传递数据?
Vue 没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件。如果一定需要子对子传参,可以先从传到父组件,再传到子组件。
或者通过eventBus或vuex(小项目少页面用eventBus,大项目多页面使用 vuex)传值:
3.1通过eventBus(即通过on监听、emit触发的方式)
3.1.1定义一个新的vue实例专门用于传递数据,并导出

3.1.2定义传递的方法名和传输内容,点击事件或钩子函数触发eventBus.emit事件

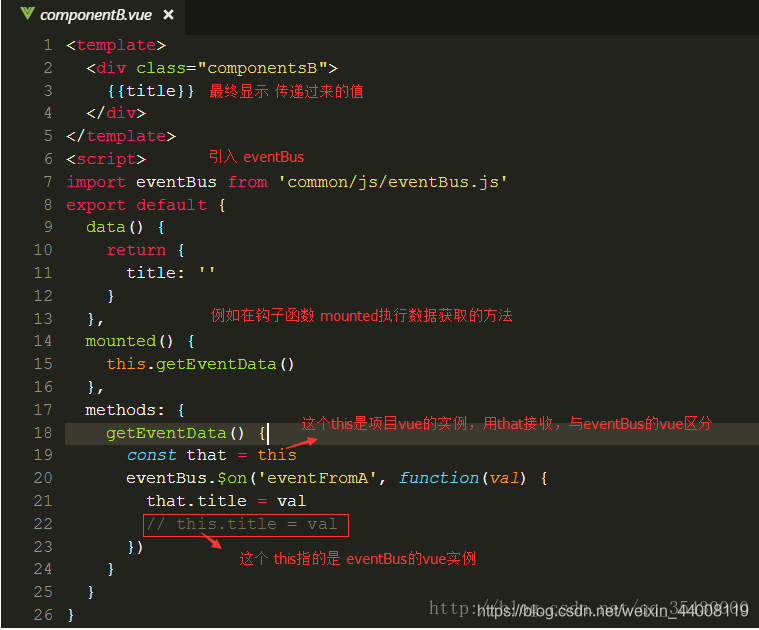
3.1.3接收传递过来的数据
注意:enentBus是一个另一个新的Vue实例,区分两个this所代表得vue实例
?
?

?3.2vuex进行传值
?
?
?