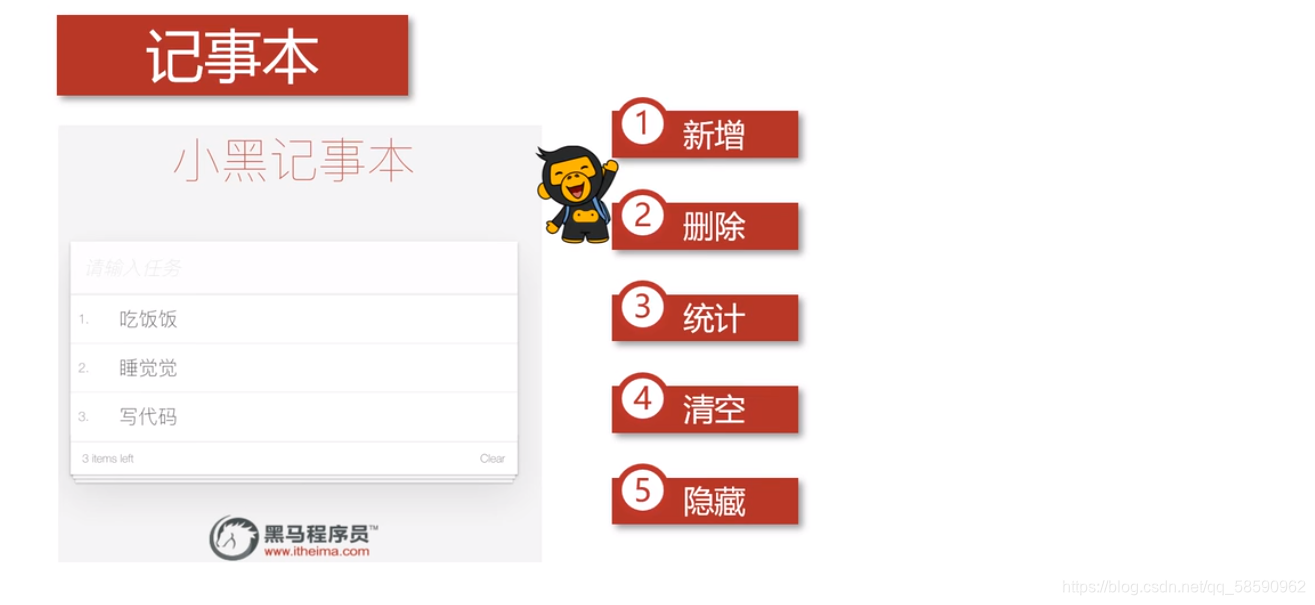
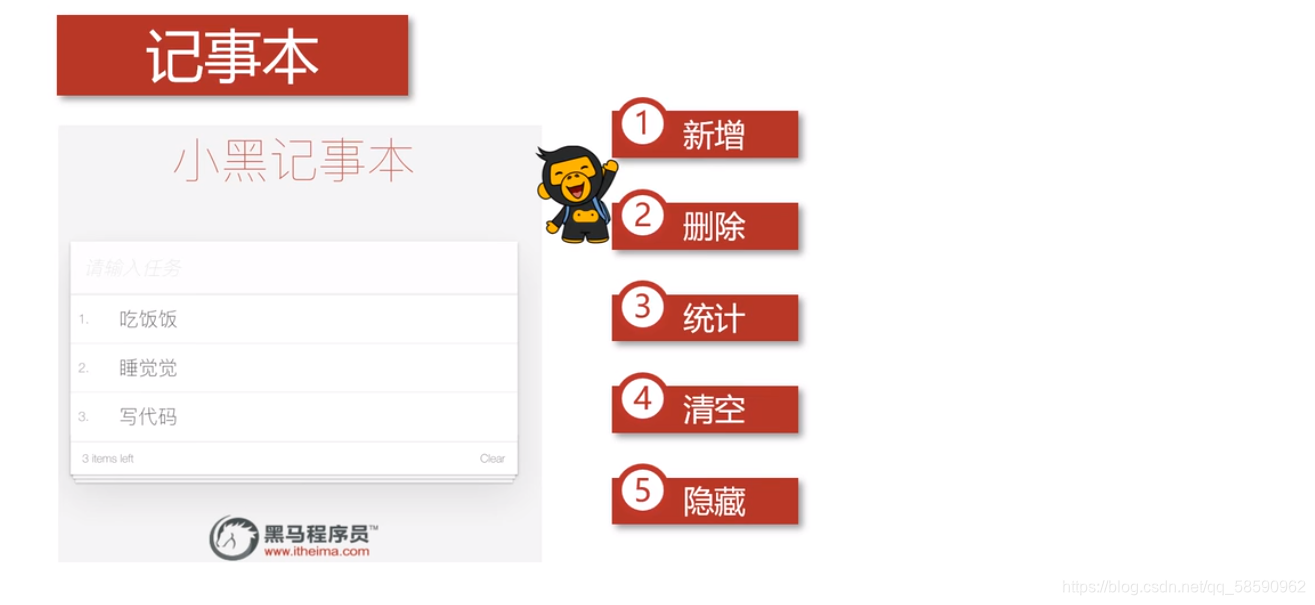
记事本


<body>
<!-- 主体区域 -->
<section id="todoapp">
<!-- 输入框 -->
<header class="header">
<h1>记事本</h1>
<input v-model="inputValue" @keyup.enter="add" autofocus="autofocus" autocomplete="off" placeholder="请输入任务"
class="new-todo">
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list">
<div class="view">
<span class="index">{{index+1}}</span>
<label>{{item}}</label>
<button class="destroy" @click="remove(index)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer">
<span class="todo-count" v-if="list.length!=0"><strong>{{list.length}}</strong>items left</span>
<button class="clear-completed" @click="clear" v-show="list.length!=0">clear</button>
</footer>
</section>
</body>
<script>
new Vue({
el: "#todoapp",
data: {
list: ["写代码", "吃饭饭", "睡觉觉"],
inputValue: "好好学习,天天向上"
},
methods: {
add() {
this.list.push(this.inputValue)
},
remove(index) {
this.list.splice(index, 1)
},
clear() {
this.list = []
}
}
})
</script>
|