开发自己的脚手架在实际开发中可以帮助我们省去很多重复的代码编写,比如说创建一个组件时需要写入的template,data,methods,生命周期函数等,还有创建一个页面需要配置的路由等等,都是很多重复的操作,而我们自己定义一个脚手架就可以通过一些简单的指令来帮助我们快速开发,这也就为我们省去了很多的时间。
接下来进入正题
第一步
我们想要通过某些简单的指令来实现我们想要的功能
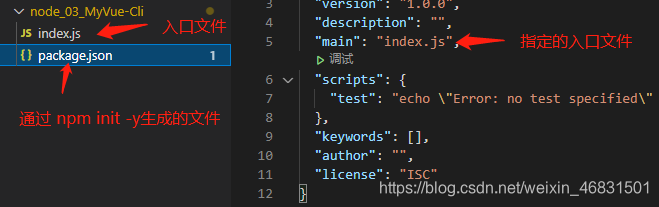
我们需要通过 npm init -y来生成一个package.json的文件,并且创建一个index.js 的入口文件

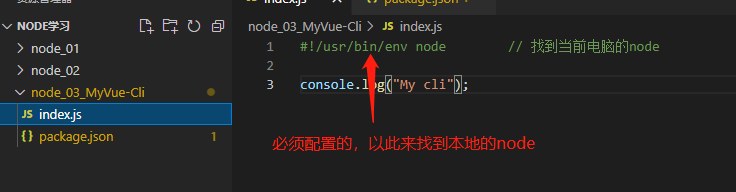
接下来在入口文件中写入 #!/usr/bin/env node 根据配置的环境来找到当前node这个可执行文件 通过node来帮助我们执行这个index.js这个文件下的代码

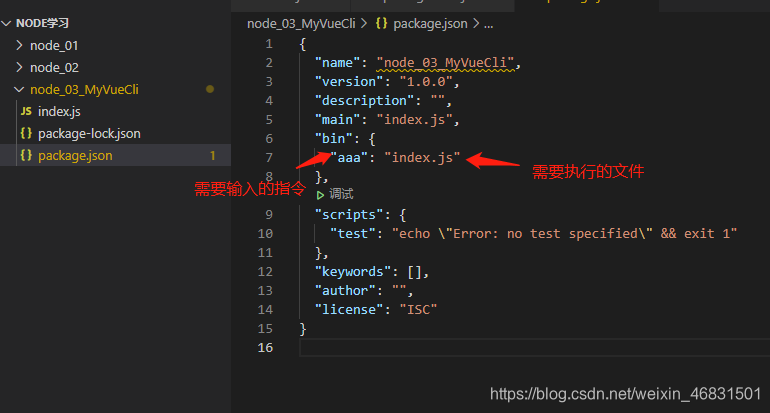
之后在package.json中配置指令以及要执行的代码文件

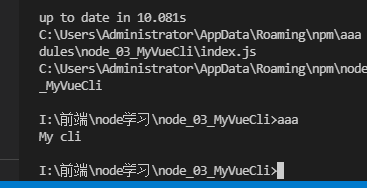
配置完成以后在终端中执行 npm link 指令 将 “bin” 和环境变量进行链接,将aaa作为环境变量配置到终端中,然后在终端输入输入 aaa 就可以执行index.js中的代码啦

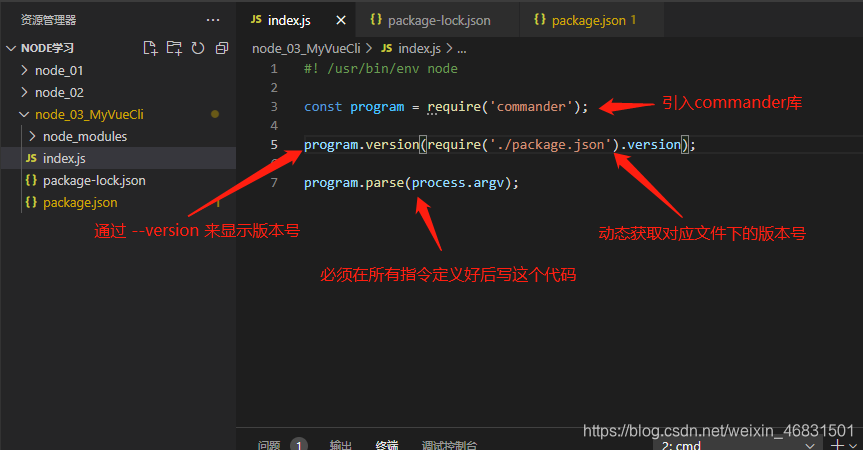
这一步完成以后,如果我们希望用别的指令来显示我们脚手架的版本号,就需要我们依赖一个叫 commander的库,通过 npm install commander来下载这个库。
将commander库引入以后就可以通过 program.version 来定义版本号,定义完成后必须在最后写入 program.parse(process.argv) 来解析(这个很重要)
配置完成以后就可以用 aaa --version 来显示对应的版本号。

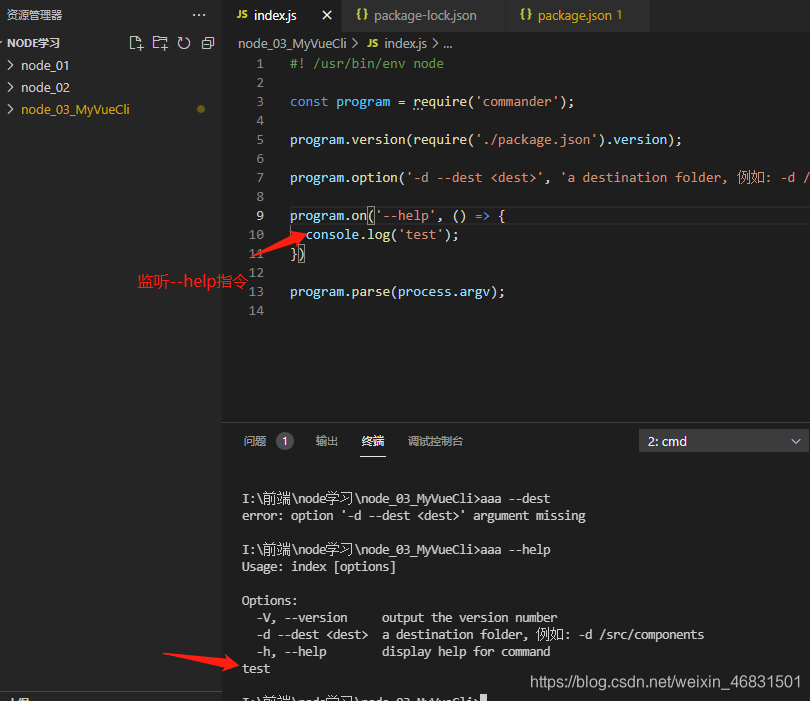
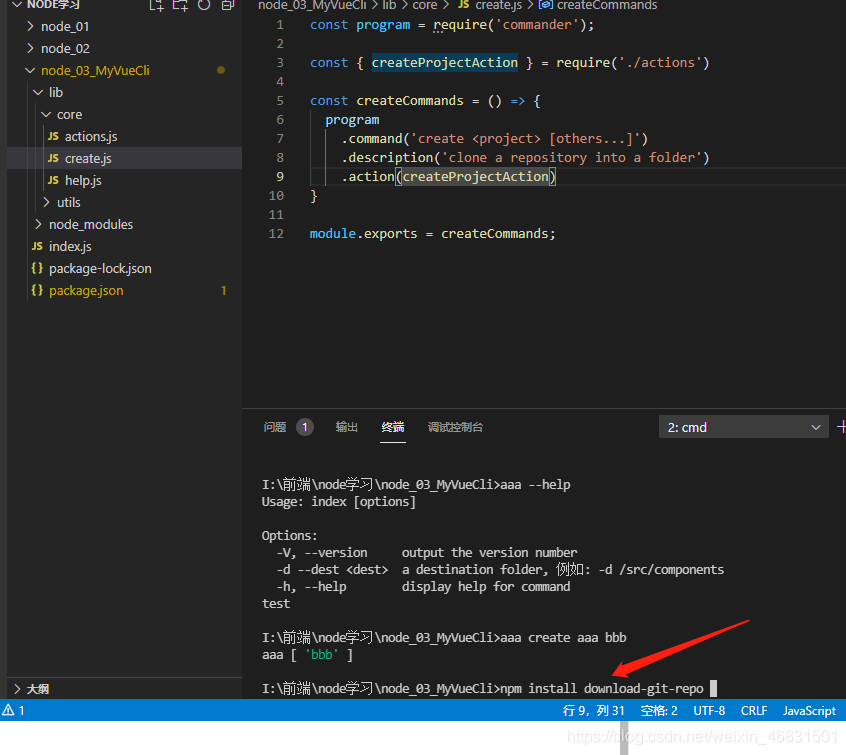
增加自己的options,也就是自己的可选参数,可以通过 aaa --help 来查看

通过program.on来监听指令

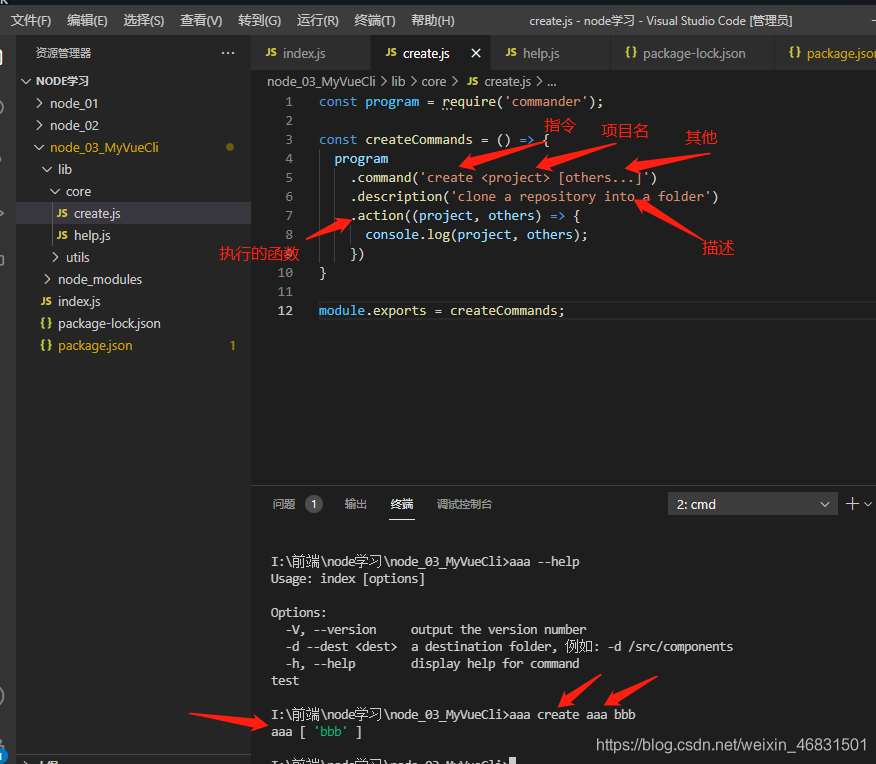
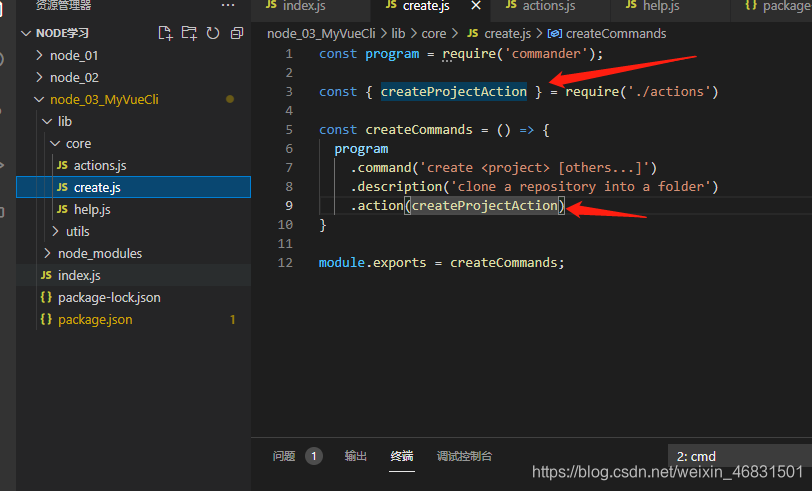
我们还需要创建一个create指令来创建我们的项目

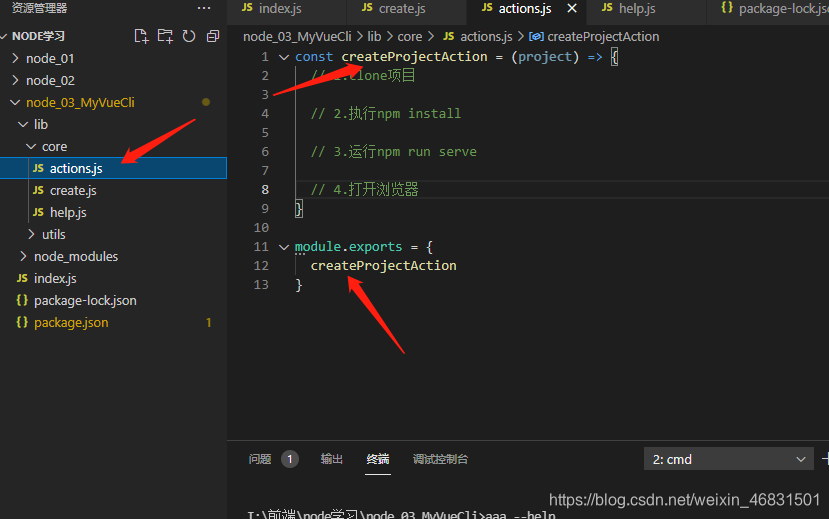
封装action函数,因为主要就是执行这个action函数,为了让项目具有更好的扩展性。


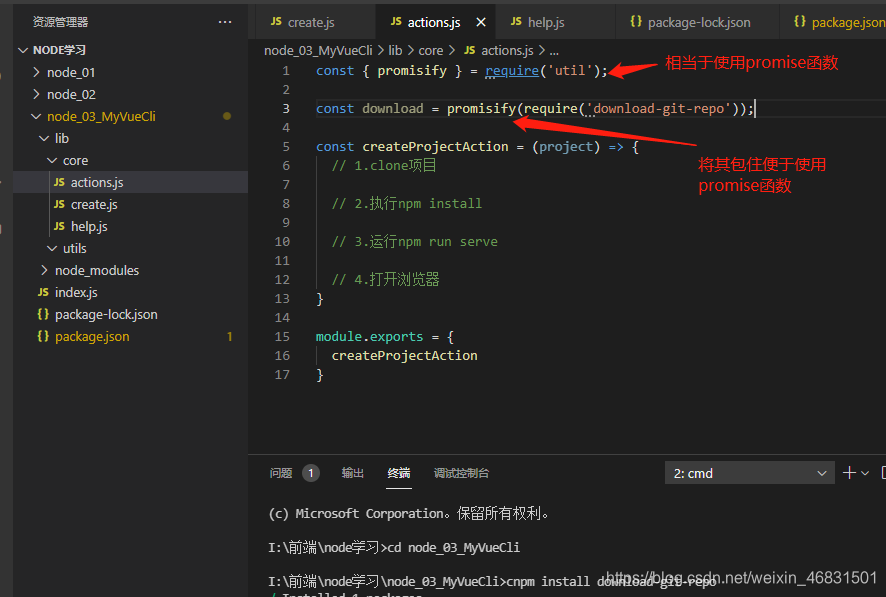
在action函数中首先就是要去将项目模板克隆下来,而我们就是用 download-git-repo 这个库

由于这里不支持promise函数的处理方式,因此我们可以这么做



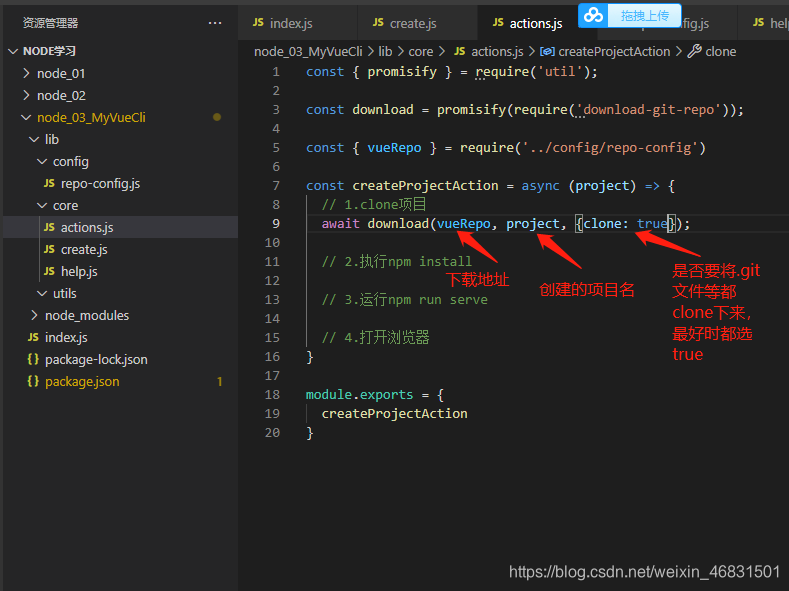
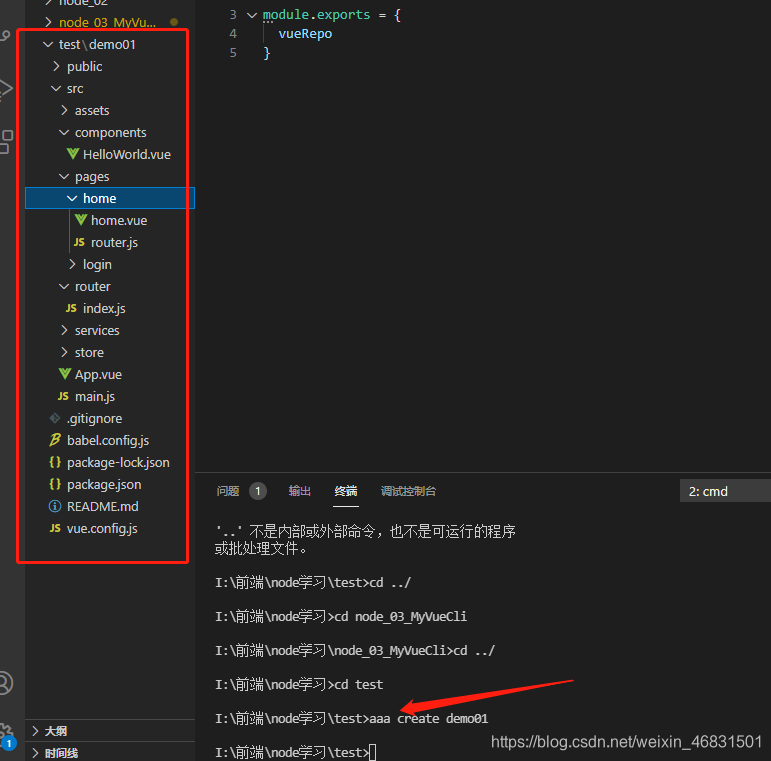
这样我们就可以下通过 aaa create 去指定项目地址上去拉取我们的项目了,这里我用的时王老师的模板

至此,我们自己的脚手架就大致完成了,我们就可以拉取自己想要的模板来开发了。