我们在使用layui表格对的时候,经常会有突出字段需要显示出来,比如书价、状态……
这时候我们就需要对layui表格进行设置了,代码如下:

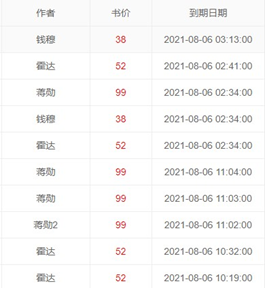
上面是对于书价进行设置样式,效果如下:

这个是最简单的设置,但是当我们遇到不同状态的时候,需要对不同的状态显示出不同的颜色,这里就需要准确到单元格的设置了,想要学会它,就需要自己动手去操作了,话不多说,请看例子:
注意:举例的状态在数据库中的类型为bit型,它只有两种状态——true 或 false
设置状态:首先要在layui表格中指定一列,用于设置状态,代码如下:

然后就在控制器中查询出状态,让数据显示在表格中,接着就在视图设置状态对应的样式,代码如下:

因为只是设置状态,而不是点击改变状态,所以这里就不需要在控制器中写代码,它的效果如下:

?