学习原因
之前呢我们也基本了解了React的基础和安装,以及一些使用方法,但是,我们却不知道它的竞争优势是什么,又为什么有这个竞争优势,下面就来讲解一下
介绍
react就是一个框架 他相对于mvc来说只是其中的v 他适用于开发数据不断变化的大型应用程序
react相对其他框架优势: 高性能高效率 实现了前端界面的高性能高效率开发,所以说react很擅长处理组件化的页面
流程:
React快的原因就是使用了虚拟DOM和diff算法,那么什么时diff算法呢?
虚拟DOM
什么是虚拟DOM
1 var element = {
2 element: 'ul',
3 props: {
4 id:"ulist"
5 },
6 children: [
7 { element: 'li', props: { id:"first" }, children: ['这是第一个List元素'] },
8 { element: 'li', props: { id:"second" }, children: ['这是第二个List元素'] }
9 ]
10 }
为什么使用虚拟DOM
在传统的 Web 应用中,我们往往会把数据的变化实时地更新到用户界面中,于是每次数据的微小变动都会引起 DOM 树的重新渲染。
虚拟DOM的目的是将所有操作累加起来,统计计算出所有的变化后,统一更新一次DOM。
虚拟DOM的原理
当Node节点的更新,虚拟DOM会比较两棵DOM树的区别,保证最小化的DOM操作,使得执行效率得到保证。
计算两棵树的常规算法是O(n^3)级别,所以需要优化深度遍历的算法。React diff算法的时间复杂度为O(n)
React 分别对 tree diff、component diff 以及 element diff 进行算法优化。
1、tree diff
DOM 节点跨层级的移动操作少到可以忽略不计,针对这一现象,
React 通过 updateDepth 对 Virtual DOM 树进行层级控制,
只会对相同颜色方框内的 DOM 节点进行比较,即同一个父节点下的所有子节点。
当发现节点已经不存在,则该节点及其子节点会被完全删除掉,不会用于进一步的比较。
这样只需要对树进行一次遍历,便能完成整个 DOM 树的比较。
2、component diff
如果是同一类型的组件,按照原策略继续比较 virtual DOM tree。
如果不是,则将该组件判断为 dirty component,从而替换整个组件下的所有子节点。
对于同一类型的组件,有可能其 Virtual DOM 没有任何变化,如果能够确切的知道这点那可以节省大量的 diff 运算时间,因此 React 允许用户通过 shouldComponentUpdate() 来判断该组件是否需要进行 diff。
当 component D 改变为 component G 时,即使这两个 component 结构相似,
一旦 React 判断 D 和 G 是不同类型的组件,就不会比较二者的结构,
而是直接删除 component D,重新创建 component G 以及其子节点。
3、element diff
节点处于同一层级时,React diff 提供了三种节点操作,分别为:INSERT_MARKUP(插入)、MOVE_EXISTING(移动)和 REMOVE_NODE(删除)。
新老集合所包含的节点,如下图所示,新老集合进行 diff 差异化对比,
通过 key 发现新老集合中的节点都是相同的节点,因此无需进行节点删除和创建,
只需要将老集合中节点的位置进行移动,更新为新集合中节点的位置,
此时 React 给出的 diff 结果为:B、D 不做任何操作,A、C 进行移动操作,即可。
Diff
传统Diff:
diff算法即差异查找算法;对于Html DOM结构即为tree的差异查找算法;而对于计算两颗树的差异时间复杂度为O(n^3),显然成本太高,React不可能采用这种传统算法;
React Diff:
之前说过,React采用虚拟DOM技术实现对真实DOM的映射,即React Diff算法的差异查找实质是对两个JavaScript对象的差异查找;
基于三个策略:
Web UI 中 DOM 节点跨层级的移动操作特别少,可以忽略不计。(tree diff)
拥有相同类的两个组件将会生成相似的树形结构,拥有不同类的两个组件将会生成不同的树形结(component diff)
对于同一层级的一组子节点,它们可以通过唯一 id 进行区分。(element diff)
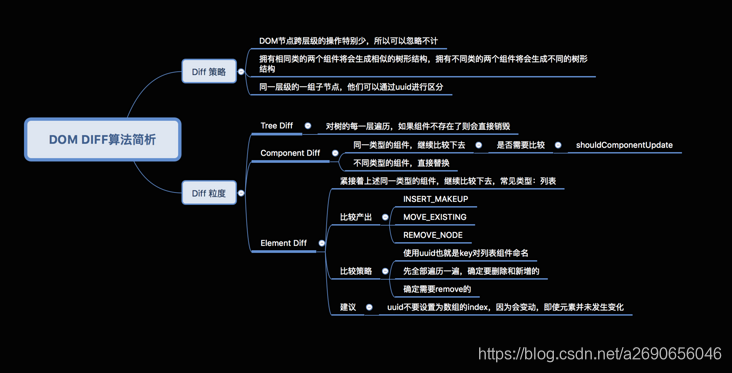
React Diff算法解读
首先需要明确,只有在React更新阶段才会有Diff算法的运用;

React Diff算法优化策略图:

React更新阶段会对ReactElement类型判断而进行不同的操作;ReactElement类型包含三种即:文本、Dom、组件;
每个类型的元素更新处理方式:
自定义元素的更新,主要是更新render出的节点,做甩手掌柜交给render出的节点的对应component去管理更新。
text节点的更新很简单,直接更新文案。
浏览器基本元素的更新,分为两块:
更新属性,对比出前后属性的不同,局部更新。并且处理特殊属性,比如事件绑定。
子节点的更新,子节点更新主要是找出差异对象,找差异对象的时候也会使用上面的shouldUpdateReactComponent来判断,如果是可以直接更新的就会递归调用子节点的更新,这样也会递归查找差异对象。不可直接更新的删除之前的对象或添加新的对象。之后根据差异对象操作dom元素(位置变动,删除,添加等)。
React与Vue对比
相似点:
1.使用 Virtual DOM
提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件。
2.将注意力集中保持在核心库,而将其他功能如路由3.和全局状态管理交给相关的库。
区别:
1.在 React 应用中,当某个组件的状态发生变化时,它会以该组件为根,重新渲染整个组件子树。如要避免不必要的子组件的重渲染,你需要手动实现;在 Vue 应用中,组件的依赖是在渲染过程中自动追踪的,所以系统能精确知晓哪个组件确实需要被重渲染,开发者不需要考虑组件是否需要重新渲染之类的优化。
2.在React中,一切都是JavaScript,所有的组件的渲染功能都依靠 JSX。JSX 是使用 XML 语法编写 JavaScript 的一种语法糖。你可以使用完整的编程语言 JavaScript 功能来构建你的视图页面;在Vue中有自带的渲染函数,Vue也支持JSX,Vue官方推荐使用模板渲染视图。组件分为逻辑类组件和表现类组件。
3.组件作用域内的CSS。CSS 作用域在 React 中是通过 CSS-in-JS 的方案实现的;在Vue中是通过给style标签加scoped标记实现的。
4.Vue 的路由库和状态管理库都是由官方维护支持且与核心库同步更新的。React 则是选择把这些问题交给社区维护,因此创建了一个更分散的生态系统.
总结
React 通过制定大胆的 diff 策略,将 O(n3) 复杂度的问题转换成 O(n) 复杂度的问题;
React 通过分层求异的策略,对 tree diff 进行算法优化;
React 通过相同类生成相似树形结构,不同类生成不同树形结构的策略,对 component diff 进行算法优化;
React 通过设置唯一 key的策略,对 element diff 进行算法优化;
总的来说,react在节省内存,和提高开发效率这方面确实很强,而且队友组件的使用非常方便,但是不适合单独做一个完整的框架,
今天就到这里了,我们下期再见,喜欢的话三连哦