Web APIs
1 Web APIs
1.1 APIs 和JS基础关联性
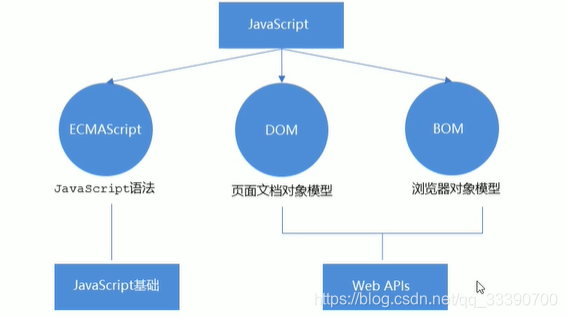
1.1.1 JS 的组成

1.1.2 JS 基础阶段以及 Web APIs 阶段
JS基础阶段
- 我们学习的是ECMAscript标准规定的基本语法
- 要求同学们掌握Js 基础语法
- 只学习基本语法,做不了常用的网页交互效果
- 目的是为了Js 后面的课程打基础、做铺垫
Web APIs阶段
- web APIs 是w3c组织的标准
- web APIs 我们主要学习DOM和 BOM
- web APIs 是我们Js 所独有的部分
- 我们主要学习页面交互功能
- 需要使用Js 基础的课程内容做基础
Js基础学习ECMAScript 基础语法为后面作铺垫,web APIs 是 Js 的应用,大量使用 as 基础语法做交互效果
1.2 API 和 Web API
1.2.1 API
官方定义:**API (Application Programming Interface,应用程序编程接口)**是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
简单理解︰API是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。
1.2.2 Web API
Web API是浏览器提供的一套操作浏览器功能和页面元素的APl( BOM和DOM)。
现阶段我们主要针对于浏览器讲解常用的API,主要针对浏览器做交互效果。
比如我们想要浏览器弹出一个警示框,直接使用alert(‘弹出’)
MDN详细API: https://developer.mozilla.org/zh-CN/docs/Web/API
因为Web API很多,所以我们将这个阶段称为Web APls
1.2.3 API和Web API总结
1.API是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部如何实现2.Web API主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。
3. Web API一般都有输入和输出(函数的传参和返回值),Web API很多都是方法(函数)
4.学习Web API可以结合前面学习内置对象方法的思路学习
2.DOM
2.1 DOM简介
2.1.1 什么是DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
w3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
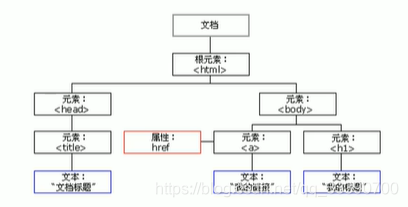
2.1.2 DOM 树
对于HTML,DOM使得HTML形成一棵 DOM 树,包含文档、元素、节点。

- 文档:一个页面就是一个文档,DOM中使用document表示
- 元素:页面中的所有标签都是元素,DOM中使用element表示
- 节点︰网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
获取的DOM元素是一个对象,故称为 文档对象模型
2.2 获取元素
DOM在我们实际开发中主要用来操作元素。
我们如何来获取页面中的元素呢?
获取页面中的元素可以使用以下几种方式:
- 根据ID获取
- 根据标签名获取
- 通过HTML5新增的方法获取
- 特殊元素获取
2.2.1 根据ID获取
使用getElementByld()方法可以获取带有ID的元素对象。
语法:
var element = document.getElementById(id);
参数:
- element是一个Element 对象。如果当前文档中拥有特定ID的元素不存在则返回null.
- id是大小写敏感的字符串,代表了所要查找的元素的唯一ID.
返回值:
返回一个匹配到ID的DOM Element对象。若在当前 Document下没有找到,则返回null.
<body>
<div id="time">2019-9-9</div>
<script>
// 1.因为我们文档页面从上往下加载,所以先得有标签。所以我们script写到标签的下面(有解决方案,以后再说)
// 2. get获得element元素by 通过驼峰命名法
// 3.参数id是大小写敏感的字符串
// 4.返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
//5.console.dir 打印我们返回的元素对象,更好的查看里面的属性和方法
console.dir(timer);
< /script>
</body>
2.2.2 根据标签名获取
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合。
获取方式1:
// 会把页面中所有该标签名的元素都获取过来
document.getElementsByTagName('标签名');
注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 得到元素对象是动态的
- 如果页面中只有一个li,返回的还是伪数组的形式
- 如果页面中没有这个元素,返回的空的伪数组的形式
<body>
<ul>
<li>知否知否,应是等你好久1</li>
<li>知否知否,应是等你好久2</li>
<li>知否知否,应是等你好久3</li>
<li>知否知否,应是等你好久4</li>
<li>知否知否,应是等你好久5</li>
</ul>
<script>
// 返回的是,获取过来元素对象的集合,以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
</ script>
</ body>
获取方式2:
// 获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagName ('标签名');
注意∶父元素必须是单个对象(必须指明是哪一个元素对象)。获取的时候不包括父元素自己,只是把子元素获取过来。
2.2.3 通过HTML5 新增的方法获取
ie9版本以上才能使用
// 1.根据类名返回元素对象集合
document.getElementsByClassName('类名');
// 2. 根据指定选择器返回第一个元素对象,里面的选择器需要加符号
document.querySelector('选择器');
// 类选择器
document.querySelector('.box');
// id 选择器
document.querySelector('#box');
// 返回页面中的第一个li标签
document.querySelector('li');
// 3. 根据指定选择器返回所有元素集合
document.querySelectorAl1('选择器");
2.2.5 获取特殊元素(body、html)
获取 body 元素
document.body //返回body元素对象
获取 html 元素
document.documentElement // 返回html元素对象
DOM 重点核心
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
2.3 创建
- document.write
- innerHTML
- createElement
2.4 增
1.appendChild
2.insertBefore
6.3删
1.removeChild
6.4改
主要修改dom的元素属性,dom元素的内容、属性,表单的值等
1.修改元素属性: src、href、title等
2.修改普通元素内容:innerHTML、innerText
3. 修改表单元素: value、type、disabled等
4.修改元素样式: style、className
6.5查
主要获取查询dom的元素
- DOM提供的API方法: getElementByld、getElementsByTagName 古老用法不太推荐
- H5提供的新方法: querySelector、querySelectorAll提倡
3.利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling,
nextElementSibling)提倡
2.3 事件基础
2.3.1 事件概述
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。
简单理解∶触发—响应机制。
网页中的每个元素都可以产生某些可以触发JavaScript的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
<body>
<button id="btn">唐伯虎</button>
<script>
// 点击一个按钮,弹出对话框
// 1.事件是有三部分组成:事件源、事件类型、事件处理程序―我们也称为事件三要素
// (1)事件源事件被触发的对象 谁 按钮
var btn = document.getElementById( ' btn');
// (2)事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
// (3)事件处理程序 通过一个函数赋值的方式完成
btn.onclick = function() {
alert('点秋香');
}
</script>
</ body>
2.3.2 执行事件的步骤
1.获取事件源
2.注册事件(绑定事件)
3.添加事件处理程序(采取函数赋值形式)
<body>
<div>123</div>
<script>
// 执行事件步骤
// 点击div控制台输出我被选中了
// 1.获取事件源
var div = document.queryselector( 'div ');
// 2.绑定事件注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
</script>
</body>
2.3.3 常见的鼠标事件

2.3.4 分析事件三要素
下拉菜单三要素:
- 事件源:下拉菜单按钮;
- 事件:鼠标点击
- 事件处理程序:下拉菜单的显示
关闭广告三要素:
- 事件源:关闭按钮;
- 事件:鼠标点击
- 事件处理程序:广告盒子的隐藏
2.4 操作元素
JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。注意以下都是属性。
2.4.1改变元素内容
innerText 和 innerHTML 方法
区别在于:
- innerText 不识别htm1标签,非标准
- innerHTML 识别htm1标签,W3C标准
<body>
<div></div>
<script>
// innerText 和innerHTML的区别
var div = document.querySelector('div');
// 1. innerText 不识别htm1标签,非标准
// 会原样输出单引号内的内容
div.innerText = '<strong>今天是:</strong> 2019';
// 2. innerHTML 识别htm1标签,W3C标准
// “今天是”会被html标签<strong></strong>加粗
div.innerHTML = '<strong>今天是:</strong> 2019';
</script>
</body>
这两个属性是可读写的,可以获取元素里面的内容。
1.从起始位置到终止位置的内容,但它去除 html 标签,同时空格和换行也会去掉
element.innerText
2.起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
element.innerHTML
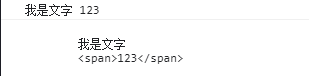
代码如下:
<body>
<p>
我是文字
<span>123</span>
</p>
<script>
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
运行结果如下:

2.4.2 常用元素的属性操作
- innerText、 innerHTML,改变元素内容
- src、 href
- id、alt、title
案例:点击按钮,修改图片的url
<body>
<div>
<button class="btn1">丽娘</button>
<button class="btn2">镜玄</button>
</div>
<img src="" alt="">
<script>
// 获取元素
var btn1 = document.querySelector('.btn1');
var btn2 = document.querySelector('.btn2');
var img = document.querySelector('img');
// 注册事件 处理程序
btn1.onclick = function() {
img.src = 'images/liniang.jpg';
img.title = '丽娘';
}
btn2.onclick = function() {
img.src = 'images/jingxuan.jfif';
img.title = '镜玄';
}
</script>
</body>
案例:分时显示不同图片,显示不同问候语 --206集
根据不同时间,页面显示不同图片,同时显示不同的问候语。
如果上午时间打开页面,显示上午好,显示上午的图片。
如果下午时间打开页面,显示下午好,显示下午的图片。
如果晚上时间打开页面,显示晚上好,显示晚上的图片。
在这里插入代码片
事件高级