目录
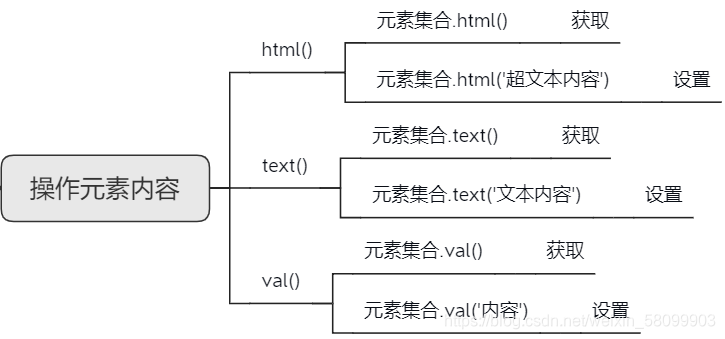
1 .?jQuery?操作元素内容 :
<div>
hello
<p>你好 世界</p>
world
</div>
<input type="text">
<script src="./jquery/jquery.min.js"></script>1.?html( )
+?等价于原生?js?的?innerHTML
??1-1.?html?获取 :
????=>?语法:?元素集合.html( )
????=>?返回值:?该元素内的所有?内容,?以字符串的形式返回给你
??1-2.?html?设置 :
????=>?语法:?元素集合.html('内容')
????=>?注意:?完全覆盖式的设置元素内的所有内容
// 1-1. html() 获取 console.log($('div').html()) // 1-2. html() 设置 $('div').html('<h1>你好 世界</h1>')
2.?text( )
+?等价于原生?js?的?innerText
??2-1.?text?获取 :
????=>?语法:?元素集合.text( )
????=>?返回值:?该元素内的所有?文本内容,?以字符串的形式返回给你
??2-2.?text?设置 :
????=>?语法:?元素集合.text('文本内容')
????=>?注意:?完全覆盖式的设置元素内的所有内容
// 2-1. text 获取 console.log($('div').text()) // 2-2. text 设置 $('div').text('<h1>你好 世界</h1>')
3.?val( )
+?等价于原生?js?的?value
??3-1.?val?获取 :
????=>?语法:?元素集合.val( )
????=>?返回值:?该表单元素的?value?值
??3-2.?val?设置 :
????=>?语法:?元素集合.val('内容')
????=>?注意:?完全覆盖式的设置元素内的?value?值
// 3-1. val 获取 console.log($('input').val()) // 3-2. val 设置 $('input').val('hello world') console.log($('input').val())

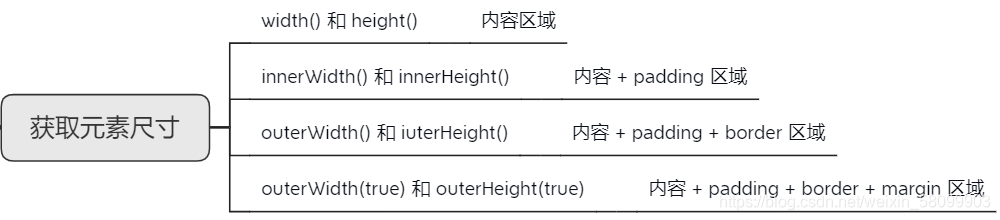
2 .?jQuery?获取元素尺寸?:
+ 获取元素占地面积
+ 原生 JS 如何获取元素尺寸
? => offsetWidth 和 offsetHeight: 内容 + padding + border
? => clientWidth 和 clientHeight: 内容 + padding
<div></div>
<script src="./jquery/jquery.min.js"></script>* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
padding: 20px;
border: 20px solid pink;
background-color: skyblue;
background-clip: content-box;
margin: 20px;
/* box-sizing: border-box; */
/* display: none; */
}1.?width(?)?和?height(?)
??+?语法:
????=>?元素集合.width(?)
????=>?元素集合.height(?)
??+?作用:?获取元素?内容?区域的尺寸
2.?innerWidth(?)?和?innerHeight(?)
??+?语法:
????=>?元素集合.innerWidth(?)
????=>?元素集合.innerHeight(?)
??+?作用:?获取元素?内容?+?padding?区域的尺寸
3.?outerWidth(?)?和?outerHeight(?)
??+?语法:
????=>?元素集合.outerWidth(?)
????=>?元素集合.outerHeight(?)
??+?作用:?获取元素?内容?+?padding?+?border?区域的尺寸
4.?outerWidth(true)?和?outerHeight(true)
??+?语法:
????=>?元素集合.outerWidth(true)
????=>?元素集合.outerHeight(true)
??+?作用:?获取元素?内容?+?padding?+?border?+?margin?区域的尺寸
// 1. width() 和 height() console.log('宽度 : ', $('div').width()) console.log('高度 : ', $('div').height()) console.log('----------------------------') // 2. innerWidth() 和 innerHeight() console.log('宽度 : ', $('div').innerWidth()) console.log('高度 : ', $('div').innerHeight()) console.log('----------------------------') // 3. outerWidth() 和 outerHeight() console.log('宽度 : ', $('div').outerWidth()) console.log('高度 : ', $('div').outerHeight()) console.log('----------------------------') // 4. outerWidth(true) 和 outerHeight(true) console.log('宽度 : ', $('div').outerWidth(true)) console.log('高度 : ', $('div').outerHeight(true))
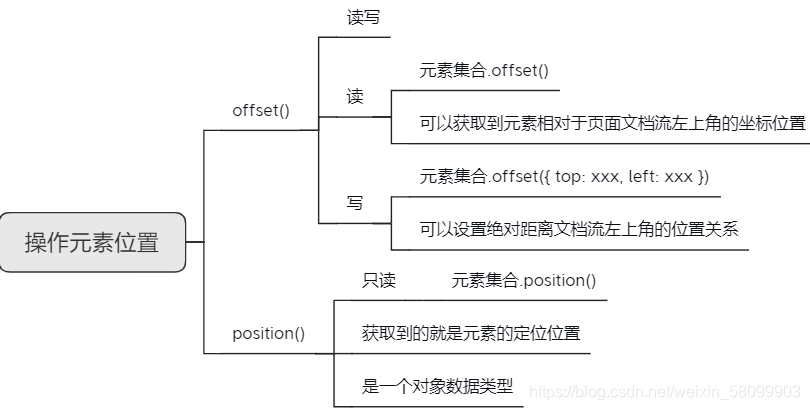
3 .?jQuery?获取元素偏移量 :
1.?offset( )
????????=>?语法:?元素集合.offset( )
????????=>?作用:?获取元素相对于文档流左上角的绝对坐标位置
????????=>?返回值:?是一个对象数据类型?{?top:?xxx,?left:?xxx?}
????????=>?注意:?参考位置就是页面左上角
????????=>?offset( )设置语法:?元素集合.offset({?top:?xxx,?left:?xxx?})
????????=>?注意:?设置元素相对于页面左上角的绝对位置
??????2.?position( )
????????=>?是一个只读的方法
????????=>?只能获取不能设置
????????=>?语法:?元素集合.position( )
????????=>?返回值:?就是获取元素的定位位置关系,?是一个对象数据结构?{?left:?xxx,?top:?xxx?}
????????=>?元素的?定位位置关系,?当你的定位书写的是?right?或者?bottom?的时候,?
会自动换算成?left?和?top
?console.log($('p').position( ))?
* {
margin: 0;
padding: 0;
}
div {
width: 500px;
height: 500px;
background-color: skyblue;
margin: 50px;
padding: 10px;
position: relative;
}
p {
width: 200px;
height: 200px;
background-color: pink;
margin: 30px;
position: absolute;
right: 30px;
bottom: 30px;
}<div>
<p></p>
</div>
<script src="./jquery/jquery.min.js"></script>// 1. offset()
console.log($('p').offset())
// 1-2. offset() 设置
// 不管你的 p 在什么位置, 不管是否有定位
// 绝对把 p 设置在距离页面左上角 10 10 的位置
$('p').offset({ top: 10, left: 10 })// 小练习
// 注意: 当你需要给父子级设置 offset 的时候, 考虑先移动谁
$('p').offset({ left: 10, top: 10 })
$('div').offset({ left: 300, top: 300 })
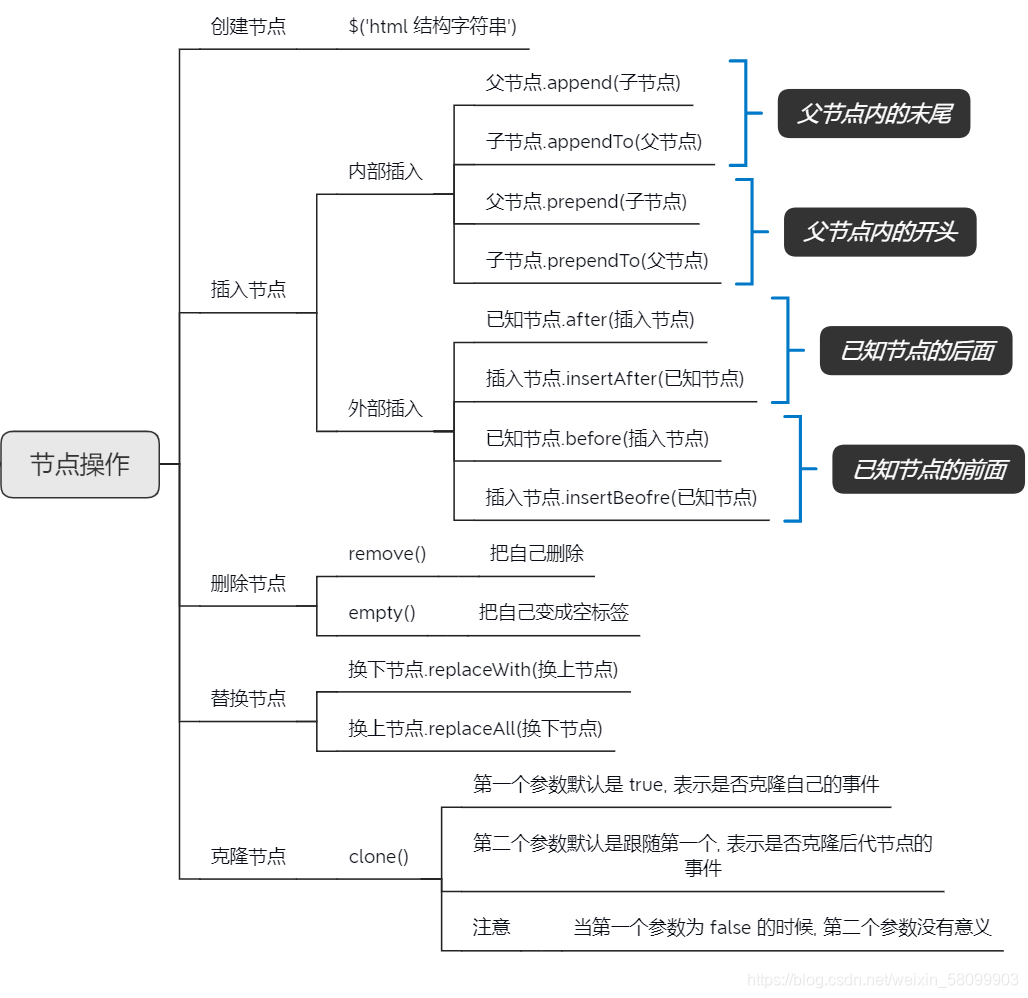
4 .?jQuery?操作元素节点?:?
<div>
<p>我是 div 内部本身的 p 标签</p>
<span>我是 div 内部的 span 标签</span>
</div>
<script src="./jquery/jquery.min.js"></script>4-1.创建节点
?语法?=>?$('html?结构字符串')
// 1. 创建一个 div 标签 console.log($('<div></div>'))4-2.插入节点
内部插入?-?父子级关系的插入
??1.?append(?)
????=>?语法:?父节点.append(子节点)
????=>?作用:?把该子节点插入到父节点内部,?并且排列在最后的位置
??2.?appendTo(?)
????=>?语法:?子节点.appendTo(父节点)
????=>?作用:?把该子节点插入到父节点内部,?并且排列在最后的位置
??3.?prepend(?)
????=>?语法:?父节点.prepend(子节点)
????=>?作用:?把该子节点插入到父节点内部,?并且排列在最前的位置
??4.?prependTo(?)
????=>?语法:?子节点.prependTo(父节点)
????=>?作用:?把该子节点插入到父节点内部,?并且排列在最前的位置
外部插入?-?兄弟级关系的插入
??5.?insertBefore(?)
????=>?语法:?插入节点.insertBefore(已知节点)
????=>?作用:?把?插入节点?放在?已知节点?的上一个兄弟元素的位置
??6.?before(?)
????=>?语法:?已知节点.before(插入节点)
????=>?作用:?把?插入节点?放在?已知节点?的上一个兄弟元素的位置
??7.?insertAfter(?)
????=>?语法:?插入节点.insertAfter(已知节点)
????=>?作用:?把?插入节点?放在?已知节点?的下一个兄弟元素的位置
??8.?after(?)
????=>?语法:?已知节点.after(插入节点)
????=>?作用:?把?插入节点?放在?已知节点?的下一个兄弟元素的位置
// 0. 创建一个节点 const box = $('<h1>我是创建的一个 h1 标签</h1>') // 1. append() $('div').append(box) // 2. appendTo() box.appendTo($('div')) // 3. prepend() $('div').prepend(box) // 4. prependTo() box.prependTo($('div')) // 5. insertBefore() box.insertBefore($('div')) // 6. before() $('div').before(box) // 7. insertAfter() box.insertAfter($('div')) // 8. after() $('div').after(box)4-3.删除节点
1.?remove( )
??=>?语法:?元素集合.remove( )
??=>?作用:?把自己删除
2.?empty( )
??=>?语法:?元素集合.empty( )
??=>?作用:?把自己变成空标签(删除所有后代元素)
// 1. remove() $('div').remove() // 2. empty() $('div').empty()4-4.替换节点??
1.?replaceAll( )
??+?语法:?换上节点.replaceAll(换下节点)
??+?作用:?把所有换下节点全部替换成换上节点
2.?replaceWith( )
??+?语法:?换下节点.replaceWith(换上节点)
??+?注意:?换下节点位置能获取到多少个元素就替换多少个
// 0. 准备一个节点 const box = $('<h1>我是一个创建出来的 h1 标签</h1>') // 1. replaceAll() box.replaceAll($('p')) // 2. replaceWith() $('p').replaceWith(box)4-5.克隆节点
+?语法:?元素集合.clone(?)
+?作用:?把该节点克隆一份一模一样的
????=>?参数1:?表示是否克隆该元素自己本身的?事件,?默认是?false
????=>?参数2:?表示是否克隆该元素的后代元素身上的事件,?默认是?跟随第一个?
+?注意 : 1.?必然克隆后代节点
??????????2.?当你传递第二个参数的时候,?如果第一个参数是?false,?那么第二个参数没有意义
=>?true?true
? =>?false?false
? =>?true?false
????????????=>?false?true?这个时候是没有意义的
<div> <button>按钮</button> </div> <hr> <script src="./jquery/jquery.min.js"></script>// 给 div 添加一个点击事件 $('div').click(() => console.log('div 的事件')) // 给 button 添加一个点击事件 $('button').click(() => console.log('button 的事件')) // 表示克隆 div 自己本身的事件 $('div').clone(true).insertAfter($('hr')) // 表示克隆 div 和 后代元素的事件 $('div').clone(true, true).insertAfter($('hr')) // 表示克隆 div 的事件, 不克隆 后代元素的事件 $('div').clone(true, false).insertAfter($('hr')) // 这表示 div 和后代元素的事件都不克隆, 因为第一个参数是 false, 第二个没有意义了 $('div').clone(false, true).insertAfter($('hr'))

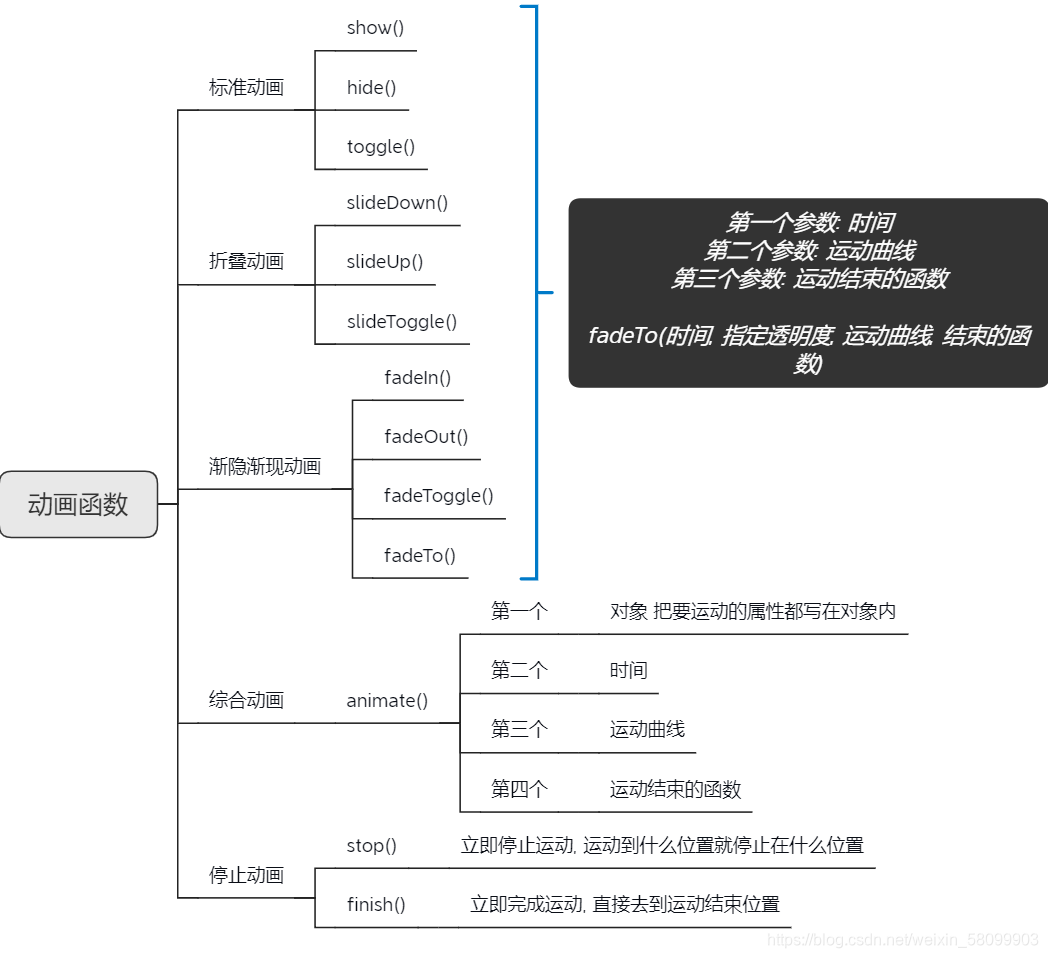
5 .?jQuery 的动画函数 :
5-1. jQuery?的基础动画
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 300px;
background-color: pink;
}
</style>
<div></div>
<script src="./jquery/jquery.min.js"></script>
1.?show( )?-?显示
2.?hide( )?-?隐藏
3.?toggle( )?-?切换显示和隐藏
语法:
=>?元素集合.方法名(时间,?运动曲线,?运动结束的函数)
以上三个方法的参数
??=>?参数1:?运动时间,?单位是?ms
??=>?参数2:?运动曲线
??=>?参数3:?运动结束的回调函数
// 1. show() - 显示 $('button:first').click(() => { $('div').show(500, 'linear', () => console.log('显示结束了')) }) // 2. hide() - 隐藏 $('button').eq(1).click(() => { $('div').hide(500, 'linear', () => console.log('隐藏结束了')) }) // 3. toggle() - 切换 $('button:last').click(() => { $('div').toggle(500, 'linear', () => console.log('切换结束了')) })
5-2.?jQuery?的折叠动画
<button>显示</button> <button>隐藏</button> <button>切换</button> <style> * { margin: 0; padding: 0; } div.inner { width: 300px; height: 300px; background-color: pink; position: absolute; left: 0; bottom: 0; } div.outer { width: 300px; height: 300px; position: relative; } </style> <div class="outer"> <div class="inner"></div> </div> <script src="./jquery/jquery.min.js"></script>1.?slideDown( )?-?下拉显示
??????2.?slideUp( )?-?上拉隐藏
??????3.?slideToggle( )?-?切换显示和隐藏
语法:
????????=>?元素集合.方法名(时间,?运动曲线,?运动结束的函数)
??????以上三个方法的参数
????????=>?参数1:?运动时间,?单位是?ms
????????=>?参数2:?运动曲线
????????=>?参数3:?运动结束的回调函数
// 1. show() - 显示 $('button:first').click(() => { $('div.inner').slideDown(500, 'linear', () => { console.log('显示结束') }) }) // 2. hide() - 隐藏 $('button:eq(1)').click(() => { $('div.inner').slideUp(500, 'linear', () => { console.log('隐藏结束') }) }) // 3. toggle() - 切换 $('button:last').click(() => { $('div.inner').slideToggle(500, 'linear', () => { console.log('切换结束') }) })
5-3.?jQuery?的渐隐渐显动画
<button>显示</button> <button>隐藏</button> <button>切换</button> <button>指定</button> <style> * { margin: 0; padding: 0; } div { width: 300px; height: 300px; background-color: pink; } </style> <div></div> <script src="./jquery/jquery.min.js"></script>1.?fadeIn( )?- 渐显
2.?fadeOut( )?- 渐隐
3.?fadeToggle( )?-?渐渐的切换
语法:
??=>?元素集合.方法名(时间,?运动曲线,?运动结束的函数)
以上三个方法的参数
??=>?参数1:?运动时间,?单位是?ms
??=>?参数2:?运动曲线
??=>?参数3:?运动结束的回调函数
4.?fadeTo( )
=>?去到指定的透明度
????=>?语法:?fadeTo(时间,?指定透明度,?运动曲线,?运动结束的函数)
??=>?参数1:?运动时间,?单位是?ms
??=>?参数2:?指定 透明度
??=>?参数3:?运动曲线
??=>?参数4:?运动结束的回调函数
// 1. show() - 渐显 $('button:first').click(() => { $('div').fadeIn(1000, 'linear',() => console.log('显示结束')) }) // 2. hide() - 渐隐 $('button:eq(1)').click(() => { $('div').fadeOut(1000, 'linear',() => console.log('隐藏结束')) }) // 3. toggle() - 切换 $('button:eq(2)').click(() => { $('div').fadeToggle(1000, 'linear',() => console.log('切换结束')) }) // 4. fadeTo() - 透明 $('button:last').click(() => { $('div').fadeTo(1000, 0.5, 'linear',() => console.log('运动结束')) })
5-4.?jQuery?的综合动画
animate( )
??????????=>?语法:?元素集合.animate(对象,?时间,?运动曲线,?运动结束的函数)
??????????=>?对象:?你需要运动的所有的样式
+?什么样式都能运动
????????+?但是?颜色不行,?2D和3D?变化不行,?transform 相关的样式不行
=>?参数1:?对象数据类型,?你要运动的样式
??????????=>?参数2:?运动时间,?单位是?ms
??????????=>?参数3:?运动曲线
??????????=>?参数4:?运动结束的回调函数
<button>切换</button>
<button>停止</button>
<button>完成</button>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
position: fixed;
}
</style>
<div></div>
<script src="./jquery/jquery.min.js"></script>
$('button').click(() => {
// 使用 animate 函数来运动 div
$('div').animate({
width: 500,
height: 300,
opacity: 0.7,
borderRadius: '50%',
left: 100,
top: 100
}, 1000)
})
5-5.?jQuery?的停止动画
+ stop( )
? => 语法: 元素集合.stop( )
? => 作用: 马上停止元素集合内所有元素的当前动画
? => 运动到什么位置就停止在什么位置
+ finish( )
? => 语法: 元素集合.finish( )
? => 作用: 马上停止元素集合内所有元素的当前动画
? => 不管运动到什么位置, 直接去到动画结束位置$('button:first').click(() => { // 让 div 切换显示和隐藏 $('div').stop().slideToggle(1000) // $('div').finish().slideToggle(1000) }) // stop() $('button:eq(1)').click(() => { // 这个代码一旦执行, div 的运动马上停止 $('div').stop() }) // finish() $('button:eq(2)').click(() => { // 这个代码一旦执行, div 的运动马上完成 $('div').finish() })

jQuery 简图 : ( 中?)?

总结一下 : $( ) 的作用
? ? ? ? + $('选择器') : 获取页面元素
? ? ? ? + $(DOM 元素) : 把 DOM 元素转换成? jquery 元素集合
? ? ? ? + $('html格式字符串') : 创建节点
前端 _ jQuery 之 小白版 ( 下?) : loading ...?