本笔记简单介绍EJS模块的运用
- 根据EJS官方文档的介绍,以及使用,EJS可以理解就是在Html页面主体body中可以直接使用javaScript代码,即就像官网说的
EJS 是一套简单的模板语言,帮你利用普通的 JavaScript 代码生成 HTML 页面。 - 首先记得安装模块,引入模块
cnpm i ejs --sava //如果没有安装cnpm的需要先安装
let ejs = require('ejs'); //引入EJS模块
- 这里主要介绍EJS使用常用的方法,EJS使用类似于Vue的使用,都是渲染页面,能够传递变量数据,在渲染页面中可以直接使用。
- 具体使用通过代码进行解释:
- 在使用之前通过node搭建简易的服务器,可以直接在本地localhost:8000的页面看到现象。
// 01-ejs_model.js文件中
// 运用EJS模块进行页面的渲染
// 提示:art-template与ejs差不多的简单渲染模板
// 引入EJS模块,引入前线安装 cnpm install ejs
let ejs = require('ejs');
// 引入http模块,进行服务器的搭建
let http = require('http');
// 引入url模块,用于链接路径的解析
// 使用url.parse()方法将路径解析为一个方便操作的对象
// 第一个参数为url,第二参数默认为false,为true时则query返回对象
let url = require('url');
let msg1 = '1.这是ejs的字符串变量测试';
let msg2 = '<h4>2.这是ejs的css样式变量测试</h4>';
let msg3 = '<h3>3.这是ejs中include方法第二个参数传入测试</h3>';
let arr = [111,222,333,444];
// 服务器搭建
http.createServer( ( req, res )=>{
// 得到页面请求的最后的路径名
let urlpathname = url.parse( req.url ).pathname;
if( urlpathname !== '/favicon.ico' ){
//console.log( urlpathname );
// ejs通过renderFile方法渲染页面
// 第一个参数:页面路径;第二个参数:option[携带内容或者变量参数],第三个参数回调函数,返回错误和内容
ejs.renderFile( './index.ejs', {
msg1,
msg2,
msg3,
arr
}, ( err, data )=>{
if( err ) throw err;
res.write( data ); //渲染页面,写入页面HTML文档数据
res.end();
} );
}
// 设置页面语句的响应头,保证输出语句为utf-8的格式,防止乱码
// res.setHeader("Content-Type", "text/plain; charset=utf-8");
// res.end( '服务器已经成功搭建!' );
} ).listen(8000);
- 在渲染的index,ejs页面文件中的代码
<!-- 这是渲染的页面文件 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 有关的ejs详细用法在ejs文档中查找 -->
<h1> 这里是测试首页的页面 </h1>
<!-- 1.输出转义的数据到模板(不能输出css样式,即输出字符串的形式) -->
<%= msg1 %>
<!-- 2.输出非转义的数据到模板(能够输出css样式,即按照原样输出) -->
<%- msg2 %>
<!-- 3.直接输出数组,会被解构出来只输出数字 -->
<%- arr %>
<!-- 4.遍历这个arr数组 -->
<ul>
<!-- 4.遍历这个arr数组--js写法 -->
<% for( var i=0; i<arr.length; i++){ %>
<li><%= arr[i] %></li>
<% } %>
</ul>
<!-- 5.include渲染子网页的用法 -->
<div class="header">
<!-- 通过include可以渲染其它路径的页面,类似于vue组件 -->
<!-- include,第二个参数可以传入变量 -->
<%- include('./view/header.ejs') %>
</div>
<div class="footer">
<%- include('./view/footer.ejs') %>
</div>
</body>
</html>
- 这里通过5个测试的例子,简单说明了ejs基本使用,使用思想可以很明显看出在body直接使用javaScript代码的方法。
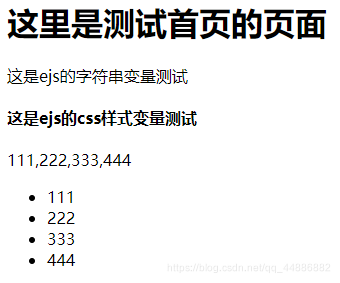
- 其中例子1-4的页面显示结果如下:

- 第5个例子通过include方法,渲染了两个页面,该方法支持多个参数,常用于比如函数中传入形参,将形参写成对象的形式送入渲染的页面中。
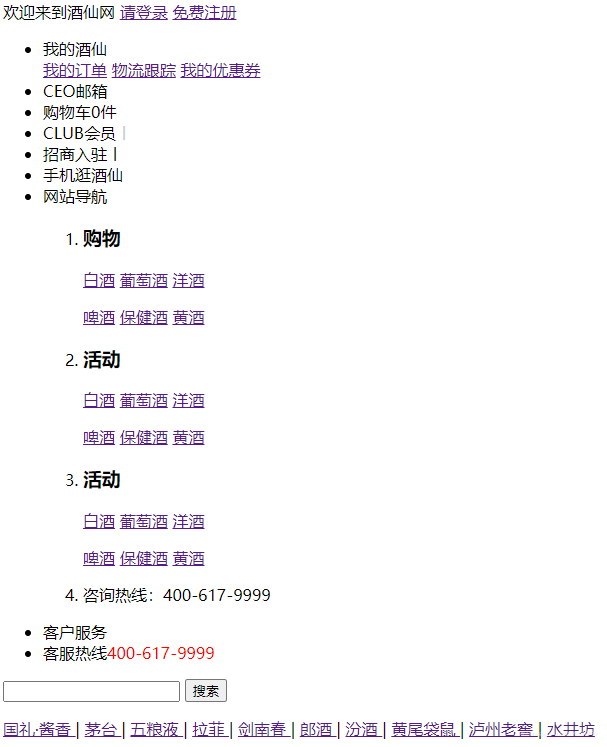
- 第5个例子的渲染页面结果如下:(一个是头部HTML页面,一个是底部HTML页面,都是简单的html标签使用)

- 我也只是简单理解使用EJS的方法,列出基本的运用,毕竟EJS用到的地方不多,如果有想深入了解的小伙伴,推荐EJS文档走一波。