React
React 路由
对SPA的理解
1.单页Web应用(single page web application,SPA)。
2.整个应用只有一个完整的页面。
3.点击页面中的链接不会刷新页面,只会做页面的局部更新。
4.数据都需要通过ajax请求获取, 并在前端异步展现。
路由的理解
1.什么是路由
1.一个路由就是一个映射关系(key:value)
2.key为路径, value可能是function或component
2.路由分类
1.后端路由:
1)理解: value是function, 用来处理客户端提交的请求。
2)注册路由: router.get(path, function(req, res))
3)工作过程:当node接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据
2.前端路由:
1)浏览器端路由,value是component,用于展示页面内容。
2)注册路由: <Route path="/test" component={Test}>
3)工作过程:当浏览器的path变为/test时, 当前路由组件就会变为Test组件
react-router-dom的理解
1.react的一个插件库。
2.专门用来实现一个SPA应用。
3.基于react的项目基本都会用到此库。
3.路由的基本使用
1.明确好界面中的导航区、展示区
2.导航区的a标签改为Link标签
<Link to="/xxxx">Demo</Link>
3.展示区写Route标签进行路径的匹配
<Route path='/xxxx’ component={Demo}/>
4. <App>的最外侧包襄了一个<BrowserRouter>或<HashRouter>
案例:
首先创建两个组件,然后在App.js文件中应用并使用, 接着在到index.js文件中注册App组件,最后用index.html文件渲染到页面上
App,js文件
import React, { Component } from 'react';
import { Link,Route } from 'react-router-dom'
import Home from './components/Home'
import About from './components/About'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap'
export default class App extends Component {
render() {
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header"><h2>React Router Demo</h2></div>
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
{/* 原生html 要靠<a>跳转不同的页面 */}
{/* <a className="list-group-item" href="./about.html">About</a>
<a className="list-group-item active" href="./home.html">Home</a> */}
{/* 在React中靠路由链接实现切换组件 */}
<Link className="list-group-item" to="/home">Home</Link>
<Link className="list-group-item" to="/about">About</Link>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
{/* 注册路由 */}
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
</div>
</div>
</div>
</div>
</div>
)
}
}
组件一:Home
import React, { Component } from 'react'
export default class Home extends Component {
render() {
return (
<h3>我是Home的内容</h3>
)
}
}
组件一:About
import React, { Component } from 'react'
export default class About extends Component {
render() {
return (
<h3>我是About的内容</h3>
)
}
}
index.js文件
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
import {BrowserRouter} from 'react-router-dom'
ReactDOM.render(
<BrowserRouter> // <App>的最外侧包襄了一个<BrowserRouter>或<HashRouter>
<App/>
</BrowserRouter>,
document.getElementById('root')
)
index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
</html>
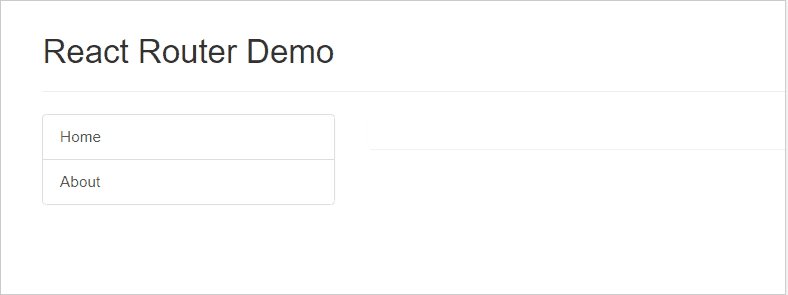
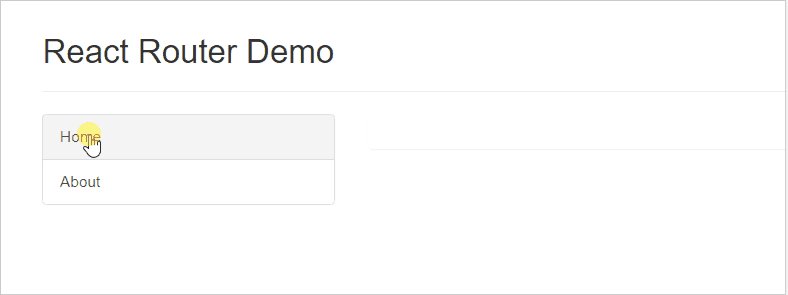
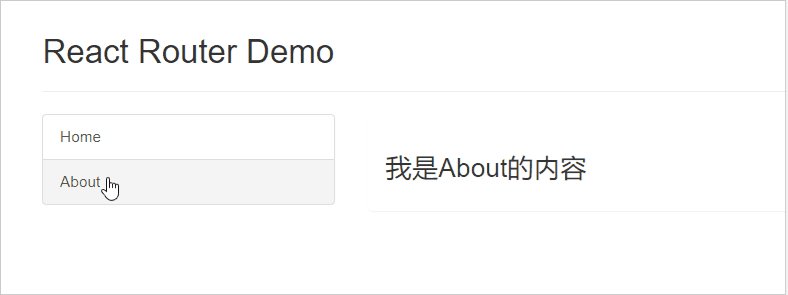
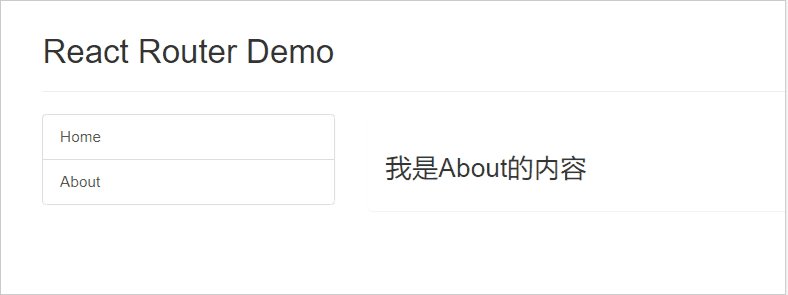
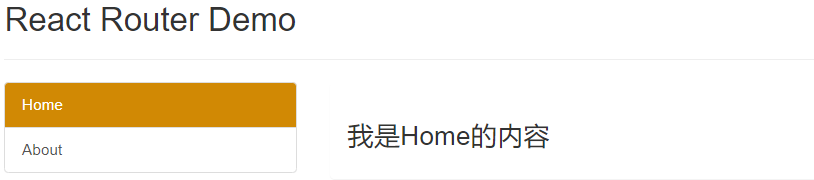
效果:

我这里的用的css演示使用的 Bootstrap 的样式, 具体如何使用请移步此文章: 点我跳转
?
4.路由组件与一般组件
import React, { Component } from 'react';
import { Link,Route } from 'react-router-dom'
import Home from './pages/Home'
import About from './pages/About'
import Header from './components/Header'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap'
export default class App extends Component {
render() {
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<Header a={1}></Header> {/* 一般组件写法 */}
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
{/* 原生html 要靠<a>跳转不同的页面 */}
{/* <a className="list-group-item" href="./about.html">About</a>
<a className="list-group-item active" href="./home.html">Home</a> */}
{/* 在React中靠路由链接实现切换组件 */}
<Link className="list-group-item" to="/home">Home</Link>
<Link className="list-group-item" to="/about">About</Link>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
{/* 注册路由 路由组件写法 */}
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
</div>
</div>
</div>
</div>
</div>
)
}
}
Header 组件代码:
import React, { Component } from 'react'
export default class Header extends Component {
render() {
console.log('一般组件',this.props)
return (
<div className="page-header"><h2>React Router Demo</h2></div>
)
}
}
路由组件与一般组件props接收的数据对比图:

路由组件与一般组件的不同之处
1.写法不同:
一般组件: <Demo/>
路由组件: <Route path="/demo" component={Demo}/>
2.存放位置不同:
一般组件: components
路由组件: pages
3.接收到的props不同:
一般组件: 写组件标签时传递了什么,就能收到什么
路由组件: 接收带三个固定的属性
history:
go: ? go(n)
goBack: ? goBack()
goForward: ? goForward()
push: ? push(path, state)
replace: ? replace(path, state)
location:
pathname: "/home"
search: ""
state: undefined
match:
params: {}
path: "/home"
url: "/home"
?
5.NavLink与封装NavLink
1.NavLink可以实现路由链接的高亮,通过activeClassName指定样式名
2.标签体内容是一个特殊的标签属性
3.通过this.props.children可以获取标签体内容
使用 Link 是会有一些问题的, 他不会显示按钮的高亮显示, 所以我使用 NavLink 来替代它
App.js文件修改的代码
{/* 在React中靠路由链接实现切换组件 */}
<NavLink activeClassName="add" className="list-group-item" to="/home">Home</NavLink>
<NavLink activeClassName="add" className="list-group-item" to="/about">About</NavLink>
这里用 activeClassName="add" 来控制按钮高亮的颜色显示
渲染文件 index.html 文件修改后的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/bootstrap.css">
<style>
.add{
background-color: rgb(209,137,4) !important; // 因为 bootstrap 的权重比较高,所以要用!important
color:white !important;
}
</style>
</head>
<body>
<div id="root"></div>
</body>
</html>
效果图:

NavLink的封装
因为在 App.js 文件中写 NavLink 太长了, 所以我们这里把 NavLink 单独提出来写 MyNavLink 一个组件, 使用时在写他, 可以使代码更加简洁
MyNavLink组件代码
import React, { Component } from 'react'
import {NavLink} from 'react-router-dom'
export default class MyNavLink extends Component {
render() {
return (
<NavLink activeClassName="add" className="list-group-item" {...this.props} />
)
}
}
App.js修改后的代码
{/* 在React中靠路由链接实现切换组件 */}
<MyNavLink to="/home">Home</MyNavLink>
<MyNavLink to="/about">About</MyNavLink>
?
6.Switch
Switch的使用
1.通常情况下, path和component是一一对应的关系.
2.Switch可以提高路由匹配效率(单一匹配).
App.js代码修改
<Switch>
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
</Switch>
记得引入
import { Route,Switch } from 'react-router-dom'
?
7.解决多级路径刷新页面样式丢失的问题
如果匹配的路径不对, 就会引发css样式的丢失问题
解决:
1.public/index.html中引入样式时 不写./ 写/ (常用)
2.public/index.html中引入样式时不写 ./ 写%PUBLIC_URL% (常用)
3.使用HashRouter
效果:

?
8.路由的严格匹配与模糊匹配
1.默认使用的是模糊匹配(简单记:[输入的路径] 必须包含要[匹配的路径],且顺序要-致)
2.开启严格匹配:
3.严格匹配不要随便开启,需要再开,有些时候开启会导致无法继续匹配二级路由
App.js代码修改
{/* 在React中靠路由链接实现切换组件 */}
<MyNavLink to="/home">Home</MyNavLink>
<MyNavLink to="/aaa/about">About</MyNavLink>
{/* 注册路由 路由组件写法 */}
<Switch>
<Route exact path="/home" component={Home}/>
<Route exact path="/about" component={About}/>
</Switch>
使用严格匹配的效果:

?
9.Redirect (重定向)
1.一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由**
2.具体编码:<Switch>
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
<Redirect to="/about"/>
</Switch>
App.js代码修改
{/* 注册路由 路由组件写法 */}
<Switch>
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
<Redirect to="/about"/>
</Switch>
记得引入
import { Route,Switch,Redirect } from 'react-router-dom'
?
10.嵌套路由
注意:
? 1.注册子路由时要写上父路由的path值
? 2.路由的匹配是按照注册路由的顺序进行的
我们要在 Home 组件中写入组件, 首先先创建两个组件 News 和 Message 组件, 然后在 Home 组件中进行渲染
News 组件代码
import React, { Component } from 'react'
export default class News extends Component {
render() {
return (
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
)
}
}
Message 组件代码
import React, { Component } from 'react'
export default class Message extends Component {
render() {
return (
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
)
}
}
Home组件代码
import React, { Component } from 'react'
import MyNavLink from '../../components/MyNavLink'
import { Route,Switch } from 'react-router-dom'
import News from './News'
import Message from './Message'
export default class Home extends Component {
render() {
console.log('路由组件', this.props)
return (
<div>
<h3>我是Home的内容</h3>
<div>
<ul class="nav nav-tabs">
<li>
{/* 注册子路由时要写上父路由的path值 */}
<MyNavLink to="/home/news">News</MyNavLink>
</li>
<li>
<MyNavLink to="/home/message">Message</MyNavLink>
</li>
</ul>
{/* 注册路由 */}
<Switch>
{/* 注册子路由时要写上父路由的path值 */}
<Route path="/home/news" component={News}/>
<Route path="/home/message" component={Message}/>
</Switch>
</div>
</div>
)
}
}
效果:

?
注意
在写嵌套路时注意:
? ? ? 1.注册子路由时要写上父路由的path值
? ? ? 2.路由的匹配是按照注册路由的顺序进行的
在写Redirect (重定向)时注意:一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由
?