
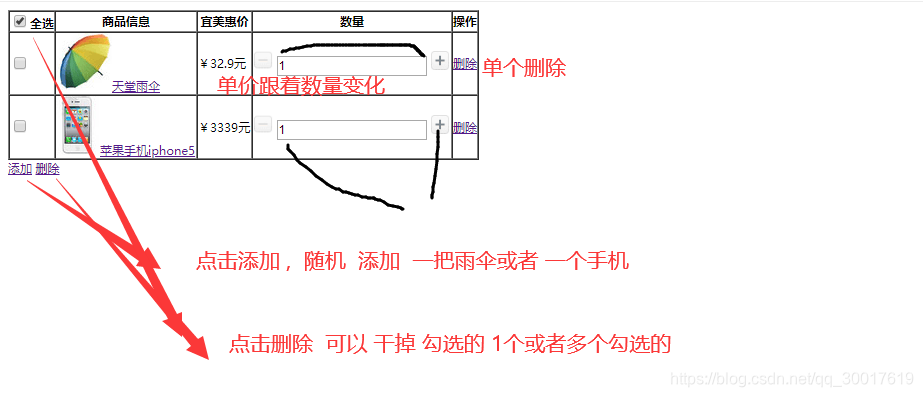
?上边的是要求,下边的是代码,原创不易,点个赞再走吧。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>增减购物车商品信息 </title>
<script type="text/javascript" src="./js/jquery-1.8.3.min.js" ></script>
<style type="text/css" >
*{
font-size:12px;
}
</style>
</head>
<body>
<script>
function checkAll(params) {
$.each($('table tr td input'), function (index, value) {
$(this).prop('checked',$('#checkall').prop('checked'));
})
}
function del(th) {
var s=$(th).parent().parent().remove();
}
function on(p) {
var sa=$('#san').text();
var an=$('#sj').text();
var a=parseFloat($(p).parent().prev().text());
var sl=parseInt($(p).parent().find('input').val())
var ssd=$(p).parent().parent().children('td').eq(1).children('a').text()
var t=sa==ssd
console.log(sa+ssd);
console.log(t);
if (t) {
var s=39.2*sl
$(p).parent().prev().html(parseFloat('32.9')*sl)
}else{
$(p).parent().prev().html(parseFloat('3339')*sl)
}
}
function add(th) {
var sl= $(th).prev().val()
$(th).prev().val(parseFloat(sl)+1)
on(th)
}
function rm(params) {
$.each($('table tr td input'), function (index, value) {
if ($(this).prop('checked')) {
del(this)
}
})
}
function j(th) {
var sl= $(th).next().val()
if (sl>=1) {
$(th).next().val(parseFloat(sl)-1)
on(th)
}
}
function ad(th) {
var s= parseInt(Math.random()*2)+1
var v= $('table tr').eq(s).children('td').eq(3).find('input').val()
var vv=parseInt(v)+1
$('table tr').eq(s).children('td').eq(3).find('input').val(vv)
on($('table tr').eq(s).children('td').eq(3).find('input'))
}
</script>
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th><input type='checkbox' onclick="checkAll(this)" id="checkall"/>全选</th>
<th>商品信息</th>
<th>宜美惠价</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr class="tr_0">
<td>
<input name="" type="checkbox" value=""/>
</td>
<td>
<img src="images/sang.gif" class="products" onclick="add(this)"/><a id='san' href="#">天堂雨伞</a></td><td>32.9
</td>
<td>
<img src="images/subtraction.gif" width="20" height="20" onclick="j(this)"/>
<input type="text" class="quantity" value="1" onchange="on(this)"/>
<img src="images/add.gif" width="20" height="20" onclick="add(this)"/>
</td>
<td>
<button type="button" class="layui-btn layui-btn-primary" onclick="del(this)">删除</button>
</td>
</tr>
<tr>
<td>
<input name="" type="checkbox" value=""/>
</td>
<td>
<img src="images/iphone.gif" class="products" onclick="add(this)" /><a id='sj' href="#">苹果手机iphone5</a></td><td>3339
</td>
<td>
<img src="images/subtraction.gif" width="20" height="20"/>
<input type="text" class="quantity" value="1" onchange="on(this)"/>
<img src="images/add.gif" width="20" height="20" onclick="add(this)"/>
</td>
<td>
<button type="button" class="layui-btn layui-btn-primary" onclick="del(this)">删除</button>
</td>
</tr>
</table>
<button type="button" class="layui-btn layui-btn-primary" onclick="ad(this)">添加</button>
<button type="button" class="layui-btn layui-btn-primary" onclick="rm(this)">删除</button>
</body>
</html>?